Validation Summary
- 2 minutes to read
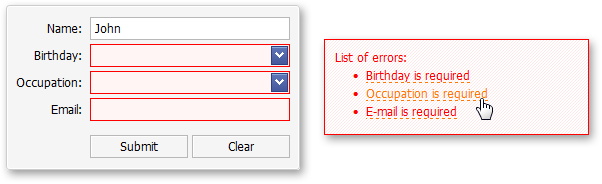
The ASPxValidationSummary control allows you to summarize validation errors from multiple controls and display them in a single block. This helps to organize screen space more effectively if validation is required for several editors.

Main Features
Three Render Modes
Use the ASPxValidationSummary.RenderMode property to specify the manner in which ASPxValidationSummary displays validation error text within its panel. The following properties allow you to display error text as a table, a bulleted list, or an ordered list:
| Appearance | Affected Properties |
|---|---|
 |
RenderMode=Table |
 |
RenderMode=BulletedList |
 |
RenderMode=OrderedList |
Show Error Text as a Link
You can add a link to validation error text. To do this, set the ASPxValidationSummary.ShowErrorAsLink property to true. When a user clicks the link, focus moves to the corresponding invalid editor.

Full-Featured Client-Side API
The ASPxClientValidationSummary object is the client-side equivalent of the ASPxValidationSummary control. This object exposes the control’s comprehensive client-side API.
Example: How to show ASPxValidationSummary inside ASPxPopupControl when validation fails
Follow the steps below to show ASPxValidationSummary inside ASPxPopupControl when validation fails.
- Define ASPxValidationSummary inside ASPxPopupControl.
- Add the invisible ASPxGlobalEvents component onto a form.
- Handle the client-side ValidationCompleted event.
- If validation fails (
e.isValidis false), call the Show method to show the popup control.
function OnValidationCompleted(s, e) {
if (e.isValid)
alert("Validation Passed");
else
popup.Show();
}
<dx:ASPxGlobalEvents ID="globalEvents" runat="server">
<ClientSideEvents ValidationCompleted="OnValidationCompleted" />
</dx:ASPxGlobalEvents>
<dx:ASPxPopupControl ID="popupControl" runat="server" ClientInstanceName="popup"
CloseAction="CloseButton" HeaderText="ValidationSummary" PopupHorizontalAlign="WindowCenter"
PopupVerticalAlign="WindowCenter">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dx:ASPxValidationSummary ID="validationSummary" runat="server" />
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
<dx:ASPxTextBox ID="txtFirstName" runat="server" Width="170px">
<ValidationSettings>
<RequiredField IsRequired="true" ErrorText="FirstName Is Required" />
</ValidationSettings>
</dx:ASPxTextBox>
<dx:ASPxTextBox ID="txtLastName" runat="server" Width="170px">
<ValidationSettings>
<RequiredField IsRequired="true" ErrorText="LastName Is Required" />
</ValidationSettings>
</dx:ASPxTextBox>
<dx:ASPxButton ID="btn" runat="server" Text="Validate">
</dx:ASPxButton>