Check Box List
- 2 minutes to read
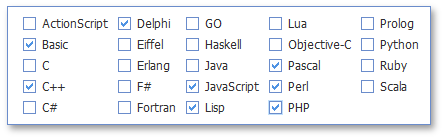
The ASPxCheckBoxList editor is a check box group that allows users to select multiple items.

ASPxCheckBoxList supports both data-bound and unbound modes. You can bind the editor to a data source, or populate the control’s item collection manually, to generate its content dynamically.
Selection
You can determine which items are selected within ASPxCheckBoxList. To do this, iterate through all list items and inspect an item’s ListEditItem.Selected property, or use specific properties declared at the editor level (ASPxCheckBoxList.SelectedItems, ASPxCheckBoxList.SelectedIndices, ASPxCheckBoxList.SelectedValues). To select/unselect all editor items, use the SelectAll/UnselectAll methods available on both the server (ASPxCheckBoxList.SelectAll/ASPxCheckBoxList.UnselectAll) and client (ASPxClientCheckBoxList.SelectAll/ASPxClientCheckBoxList.UnselectAll) sides.
Layout Customization
You can customize the ASPxCheckBoxList layout. You can also display check box items in multiple columns (ASPxCheckListBase.RepeatColumns), set the direction of items within the editor (the ASPxCheckListBase.RepeatDirection property - to set the direction to horizontal or vertical), and specify whether to align items within a table or render them without any table structure (ASPxCheckListBase.RepeatLayout).
Custom Item Images
The ASPxCheckBoxList editor allows you to specify images for its items. You can use the ASPxCheckListBase.ItemImage property to specify one image for all items within the control, or use the item’s ListEditItem.ImageUrl property to set a specific image for each item.