Single and Range Value Selection
- 2 minutes to read
ASPxTrackBar supports two selection modes: single value selection and range selection.
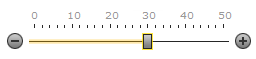
Single Value Selection
Single value selection is the default mode for the ASPxTrackBar control.

In single value selection mode, only the main drag handle is displayed. In this case, the ASPxTrackBar.Position property specifies the drag handle position. In decimal scale display mode (the default mode), the drag handle position corresponds to the track bar value. If you use items display mode, the corresponding item’s zero-based index specifies the drag handle position. You can use the ASPxClientTrackBar.GetPosition and ASPxClientTrackBar.SetPosition methods to manipulate the drag handle position on the client side.
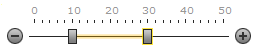
Range Selection
Set the ASPxTrackBar.AllowRangeSelection property to true to enable range selection mode. This mode displays a secondary drag handle that allows users to select a range of values instead of a single value.

In range selection mode, the ASPxTrackBar.PositionStart and ASPxTrackBar.PositionEnd properties specify main and secondary drag handle positions, respectively. Use the following methods to manipulate range selection on the client side.
- ASPxClientTrackBar.GetPositionStart
- ASPxClientTrackBar.GetPositionEnd
- ASPxClientTrackBar.SetPositionStart
- ASPxClientTrackBar.SetPositionEnd
Note
The Position and PositionStart properties define a main drag handle position in different selection modes, but they always synchronize their values.
Respond to End-User Value Selection
When a user changes an editor handle position, the ASPxTrackBar.PositionChanged server event fires. See the following topic for more information about client-side events: Client-Side API.