PropertyGridControl.TabPanelCustomize Event
Fires before the control is loaded. Allows you to create tabs with properties and categories in the Office View.
Namespace: DevExpress.XtraVerticalGrid
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Event Data
The TabPanelCustomize event's data class is TabPanelCustomizeEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Buttons | Gets the collection of tabs (buttons) displayed in the panel. This property is obsolete. Use the Tabs property instead. |
| Panel | Gets the panel that contains tabs. |
| Rows | Gets the collection of rows in the property grid. |
| Tabs | Gets the collection of tabs (buttons) displayed in the panel. |
Remarks
Handle the PropertyGridControl.TabPanelCustomize event as follows to create tabs in code and populate them with properties and categories:
- Create DevExpress.XtraVerticalGrid.Tab objects.
- Add property names to the tab’s FieldNames collection.
- Add category names (see CategoryAttribute) to the tab’s CategoryNames collection. If a category name has a space symbol, replace it with an underscore. For example, replace Window Style with Window_Style.
- Add tabs to the Tabs collection.
- Use the PropertyGridControl.SelectedTab property to specify the selected tab (optional).
Example
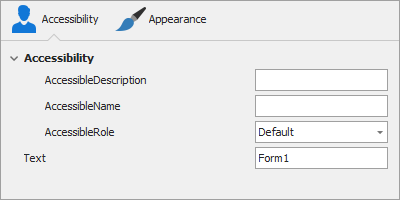
The code sample below organizes properties into the following tabs:
- Accessibility — contains the Accessibility category and the Text property.
- Appearance — contains the Appearance category.

using DevExpress.XtraVerticalGrid;
using DevExpress.Utils.Svg;
private void propertyGridControl1_TabPanelCustomize(object sender, DevExpress.XtraVerticalGrid.Events.TabPanelCustomizeEventArgs e) {
//Tab #1.
Tab tab1 = new Tab();
tab1.Caption = "Accessibility";
tab1.ImageOptions.Image = SvgBitmap.FromFile(@"D:\Images\Pages.svg").Render(null, 1);
//Add a property.
tab1.FieldNames.Add("Text");
//Add a category.
tab1.CategoryNames.Add("Accessibility");
//Tab #2.
Tab tab2 = new Tab();
tab2.Caption = "Appearance";
tab2.ImageOptions.Image = SvgBitmap.FromFile(@"D:\Images\Medium.svg").Render(null, 1);
tab2.CategoryNames.Add("Appearance");
e.Tabs.Add(tab1);
e.Tabs.Add(tab2);
propertyGridControl1.SelectedTab = propertyGridControl1.Tabs[0];
}
See Also