TreeList.BeginUnboundLoad() Method
In unbound mode, prevents updates of the tree structure due to adding, deleting and modifying nodes, until the TreeList.EndUnboundLoad method is called.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
Remarks
The BeginUnboundLoad and TreeList.EndUnboundLoad methods should be used to avoid excessive internal data updates when adding, deleting and modifying nodes in unbound mode. In bound mode, use the TreeList.LockReloadNodes and TreeList.UnlockReloadNodes methods instead.
When adding or deleting a node or when changing a node’s parent the Tree List control re-builds its node structure. When columns are sorted, changing node values can affect the order of nodes. In all these cases, the control updates itself. So, when performing such operations repeatedly, the control will be updated multiple times. To prevent excessive multiple data updates, use the BeginUnboundLoad and EndUnboundLoad methods. Wrap the code that modifies nodes with BeginUnboundLoad and EndUnboundLoad method calls. In this instance, the node structure will be updated only once, reflecting all the changes made by the EndUnboundLoad method.
The BeginUnboundLoad and EndUnboundLoad methods call the TreeList.BeginUpdate, TreeList.BeginSort, TreeList.EndUpdate and TreeList.EndSort methods internally. So, there is no need to use all these methods when using the BeginUnboundLoad and EndUnboundLoad methods.
Example
The following code shows how to manually populate a TreeList control with nodes in unbound mode.
To add nodes in unbound mode, utilize the TreeList.AppendNode method. Data that is passed to this method must match the TreeList columns. So, the TreeList columns are created before the nodes are created.
Note that calls to the methods used to create nodes are wrapped with the TreeList.BeginUnboundLoad and TreeList.EndUnboundLoad methods. This reduces the control’s updates to a minimum, and thus improves performance.
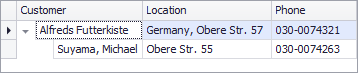
The following image displays the result.

using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Columns;
using DevExpress.XtraTreeList.Nodes;
private void Form1_Load(object sender, EventArgs e) {
CreateColumns(treeList1);
CreateNodes(treeList1);
}
private void CreateColumns(TreeList tl) {
// Create three columns
tl.BeginUpdate();
TreeListColumn col1 = tl.Columns.Add();
col1.FieldName = "Customer";
col1.Caption = "Customer";
col1.VisibleIndex = 0;
TreeListColumn col2 = tl.Columns.Add();
col2.FieldName = "Location";
col2.Caption = "Location";
col2.VisibleIndex = 1;
TreeListColumn col3 = tl.Columns.Add();
col3.FieldName = "Phone";
col3.Caption = "Phone";
col3.VisibleIndex = 2;
tl.EndUpdate();
}
private void CreateNodes(TreeList tl) {
tl.BeginUnboundLoad();
// Create a root node
TreeListNode parentForRootNodes = null;
TreeListNode rootNode = tl.AppendNode(
new object[] { "Alfreds Futterkiste", "Germany, Obere Str. 57", "030-0074321" },
parentForRootNodes);
// Create a child of the rootNode
tl.AppendNode(new object[] { "Suyama, Michael", "Obere Str. 55", "030-0074263" }, rootNode);
// Create more nodes
// ...
tl.EndUnboundLoad();
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BeginUnboundLoad() method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.