XtraTabControl.CustomHeaderButtons Property
Provides access to the custom header button collection in the current tab control.
Namespace: DevExpress.XtraTab
Assembly: DevExpress.XtraEditors.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXCategory("Behavior")]
public virtual CustomHeaderButtonCollection CustomHeaderButtons { get; }Property Value
| Type | Description |
|---|---|
| CustomHeaderButtonCollection | The CustomHeaderButtonCollection object providing access to custom header buttons for the tab control. |
Remarks
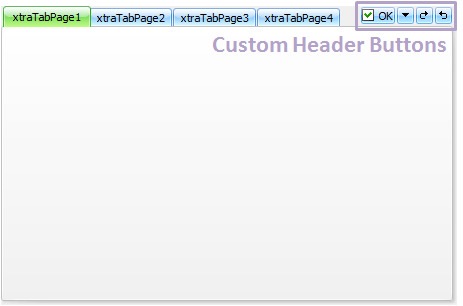
The CustomHeaderButtons property allows you to add custom buttons to a tab control. They are displayed right after tabs in the tab header. To perform actions on clicking custom header buttons, handle the XtraTabControl.CustomHeaderButtonClick event.

The tab control allows you to display also the built-in Next, Prev and Close header buttons (see the XtraTabControl.HeaderButtons topic).
Example
The example demonstrates how to add two custom header buttons to a tab control and use the XtraTabControl.CustomHeaderButtonClick event to add or remove tabs.

using DevExpress.XtraTab;
using DevExpress.XtraTab.Buttons;
using DevExpress.XtraEditors.Controls;
private void Form1_Load(object sender, EventArgs e) {
xtraTabControl1.CustomHeaderButtons.Add(new CustomHeaderButton(ButtonPredefines.Plus));
xtraTabControl1.CustomHeaderButtons.Add(new CustomHeaderButton(ButtonPredefines.Minus));
}
int counter = 0;
private void xtraTabControl1_CustomHeaderButtonClick(object sender, DevExpress.XtraTab.ViewInfo.CustomHeaderButtonEventArgs e) {
if (e.Button.Kind == DevExpress.XtraEditors.Controls.ButtonPredefines.Plus) {
xtraTabControl1.TabPages.Add("page" + (++counter));
}
else {
if (e.Button.Kind == DevExpress.XtraEditors.Controls.ButtonPredefines.Minus) {
xtraTabControl1.TabPages.Remove(e.ActivePage as XtraTabPage);
}
}
}