DigitalGauge Class
Displays numbers and text in the manner like LEDS do.
Namespace: DevExpress.XtraGauges.Win.Gauges.Digital
Assembly: DevExpress.XtraGauges.v25.2.Win.dll
NuGet Package: DevExpress.Win.Gauges
Declaration
public class DigitalGauge :
BaseGaugeWin,
IDigitalGauge,
IWinGauge,
IBindableComponent,
IComponent,
IDisposable,
ISupportPropertyGridWrapperRelated API Members
The following members return DigitalGauge objects:
Remarks
Digital gauges can be displayed as a part of a GaugeControl.
Digital gauges can paint numbers using a 7 or 14 segment display style, and Latin text - using the 14 segment display style. If symbols of your own alphabet need to be displayed, use the matrix display modes - Matrix5x8 and Matrix8x14. In these modes, all symbols enumerated by the system Lucida Console font are supported.
The following image shows a set of digital gauges painted using various paint styles:

To specify the text to be painted within the gauge, use the DigitalGauge.Text property. To choose a display mode , use the DigitalGauge.DisplayMode property.
See Digital Gauges to learn more.
Example
The following example shows how to create a digital gauge.
In the example a digital gauge is created using the DevExpress.XtraGauges.Win.GaugeControlBase.AddDigitalGauge method. Then, a background layer is added to the gauge via the DigitalGauge.AddBackgroundLayer method. The text foreground color is specified via the DigitalGauge.AppearanceOn property.
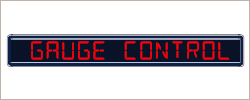
The result is displayed below:

using DevExpress.XtraGauges.Win;
using DevExpress.XtraGauges.Core.Model;
using DevExpress.XtraGauges.Core.Base;
using DevExpress.XtraGauges.Win.Gauges.Digital;
GaugeControl gc = new GaugeControl();
// Add a digital gauge.
DigitalGauge digitalGauge = gc.AddDigitalGauge();
// The text to be displayed.
digitalGauge.Text = "Gauge Control";
// The number of digits.
digitalGauge.DigitCount = 14;
// Use 14 segment display mode.
digitalGauge.DisplayMode = DigitalGaugeDisplayMode.FourteenSegment;
// Add a background layer and set its painting style.
DigitalBackgroundLayerComponent background = digitalGauge.AddBackgroundLayer();
background.ShapeType = DigitalBackgroundShapeSetType.Style2;
// Set the color of digits.
digitalGauge.AppearanceOn.ContentBrush = new SolidBrushObject(Color.Red);
// Add the gauge control to the form.
gc.Size = new Size(250, 100);
gc.Parent = this;