SimpleButton Class
The button that can display text along with a custom image and can be clicked at runtime without receiving focus.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v20.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class SimpleButton :
BaseButton,
IAnimatedItem,
ISupportXtraAnimation,
IDXImageUriClient,
ISupportImageDragDrop,
IImageDropInfoRelated API Members
The following members return SimpleButton objects:
| Library | Related API Members |
|---|---|
| Cross-Platform Class Library | WizardViewBase.ActiveButton |
| WinForms Controls | WizardViewBase.ActiveButton |
Remarks
The SimpleButton‘s default appearance is specified by the current paint theme (skin).

The button’s associated action (the Click event) is invoked when you click the button with the mouse or press the ENTER or SPACE BAR key (if the button has focus).
The following are the main properties of the SimpleButton class.
- SimpleButton.Text - The button’s text.
- SimpleButton.ImageOptions - Allows you to specify the button’s image and image display options.
- SimpleButton.AllowFocus - Prevents the button from being focused.
- BaseButton.PaintStyle - Allows you to choose between default and ‘light’ render modes. The ‘light’ mode is specifically designed to create a group of borderless buttons.

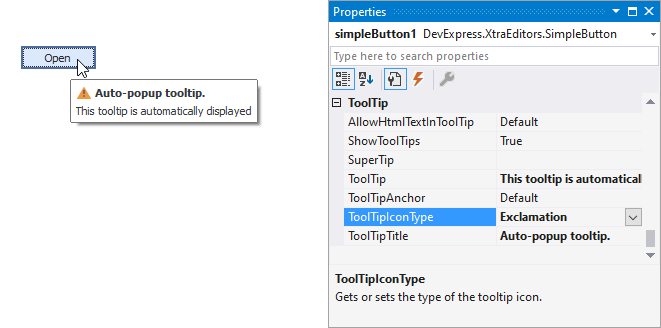
Tooltips
DevExpress controls support regular and super tooltips. If the ShowToolTips option is enabled, tooltips are shown when the mouse pointer hovers the control.
Use the following properties to specify a regular tooltip’s content:
- ToolTip — a regular tooltip’s text. If the text is not specified, the tooltip is not displayed even if the title is specified. You can use line breaks in regular tooltips. Use the AllowHtmlTextInToolTip property to specify whether to parse HTML tags in the text. HTML tags allow you to format the text: size, style, hyperlinks, etc.
- ToolTipTitle — a regular tooltip’s title. If the title is not specified, it is not displayed.
ToolTipIconType — a regular tooltip’s predefined icon. Use the controller’s IconSize property to specify the image size.

To display a custom image in all regular tooltips, use the controller’s ImageList and ImageIndex properties.
To display a custom image in a particular regular tooltip, handle the BeforeShow event. Use the ImageOptions event argument to assign a raster or vector image to the processed tooltip.
To assign a super tooltip to a control, use the SuperTip property. Enable the AllowHtmlText property to use HTML tags in the super tooltip.
To replace regular tooltips with super tooltips, set the ToolTipController.ToolTipType property to SuperTip. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the ToolTipController property. See Tooltips for more information.
Example
The following sample code declares a CreateSimpleButton method that creates and initializes a new SimpleButton control. The method has two parameters specifying the coordinates of the button’s top left corner. The BaseButton.CalcBestFit method is used to calculate the size of the button’s contents (an image and text) in order to set a proper button size.
The result of the sample code execution is displayed below.

using DevExpress.XtraEditors;
// ...
private void CreateSimpleButton(int left, int top){
// Creating and initializing a new SimpleButton control
SimpleButton simpleButton = new SimpleButton();
Controls.Add(simpleButton);
simpleButton.Text = "Show Settings Page";
simpleButton.ImageList = imageList1;
simpleButton.ImageIndex = 0;
using(var graphics = simpleButton.CreateGraphics())
simpleButton.Size = simpleButton.CalcBestFit(graphics);
simpleButton.Location = new Point(left, top);
}
// Creating SimpleButton control at the specific location
CreateSimpleButton(30, 30);
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the SimpleButton class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.