PictureEdit Class
Displays images stored in bitmap, metafile, icon, JPEG, GIF, PNG or SVG format. The built-in editor allows users to perform basic edit operations (crop and straighten, adjust brightness, contrast and saturation, etc.)
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v20.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultBindingPropertyEx("Image")]
public class PictureEdit :
BaseEdit,
IPictureMenu,
IGestureClient,
IMouseWheelSupport,
ISupportContextItemsCursor,
IDirectXClient,
IImageEditClientRemarks
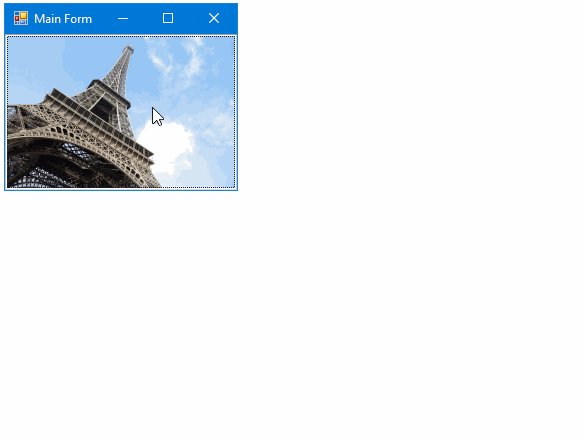
The PictureEdit control can display graphics from a bitmap, metafile, icon, JPEG, GIF, PNG or SVG file.

You can specify an image with the PictureEdit.Image or PictureEdit.SvgImage property.
The Properties.SizeMode and Properties.PictureAlignment options specify how the image is sized and aligned.
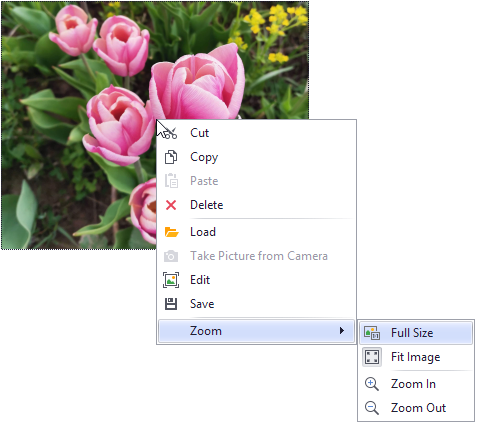
Context Menu and Image Editor
You can use the commands in the PictureEdit’s context menu to perform common operations: cut, copy, paste, delete, edit, load, save and zoom. The following properties control the availability of the menu and its commands:
- Properties.ShowMenu - Specifies if the context menu is displayed when users right-click the image.
- Properties.ShowZoomSubMenu - Specifies whether the context menu contains zoom-related menu commands. When the zoom sub-menu is enabled, a user can also zoom the image with the mouse and keyboard. See Properties.ShowZoomSubMenu for more information.
- Properties.ShowCameraMenuItem - Specifies whether to display a command that allows users to take a snapshot from a webcam.
Properties.ShowEditMenuItem - Displays the Edit command that invokes the Image Editor.

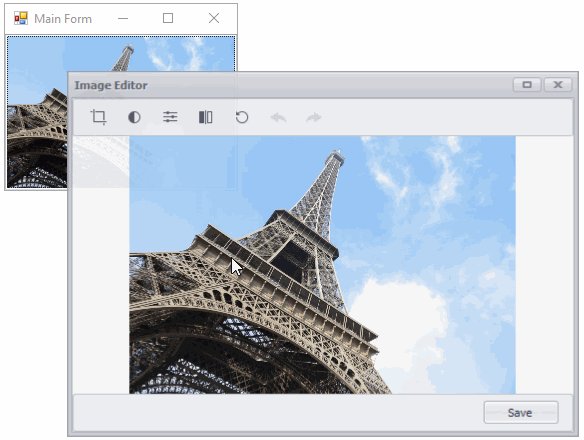
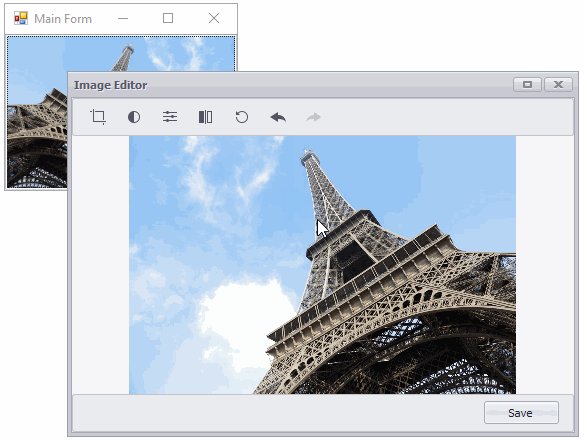
The Image Editor dialog provides basic image edit operations:
- Crop and straighten
- Adjust brightness, contrast and saturation
- Mirror
- Rotate
- etc.
To open the Image Editor from code, use the PictureEdit.ShowImageEditorDialog method.
Handle the PictureEdit.ImageEditorDialogShowing/Properties.ImageEditorDialogShowing event to customize the Image Editor dialog, add custom edit tools and change the settings of existing edit tools (for instance, add custom aspect ratios for crop operations).
Fit Image in Control Bounds
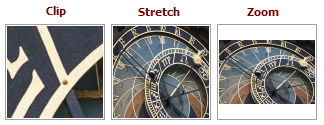
The Properties.SizeMode property specifies whether and how an image is stretched within the control’s bounds.

In specific instances, you may want to resize the PictureEdit in code so that its image fits the control without padding. In this case, additional space must be reserved to paint the control’s focus rectangle. Otherwise, a few pixels are clipped out from the image. The correct code to resize the PictureEdit and allocate space for the focus rectangle is as follows:
mPictureEdit.ClientSize = new System.Drawing.Size(mPictureEdit.Image.Width + 2, mPictureEdit.Image.Height + 2);
Masks
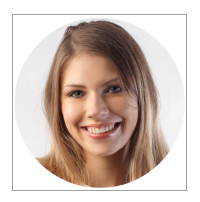
The Properties.OptionsMask.MaskType setting (accessible from the Properties.OptionsMask object) enables masked mode to mask a part of the image.

Circle, rounded rectangle, and custom shape mask types are available.
Image Preprocessing and Unsupported Formats
The ImageLoading and ImageSaving events fire when a user loads/saves an image via the context menu’s Load and Save commands. You can handle these events to perform the following tasks:
- Pre-process images being loaded/saved.
- Load/save graphics stored in formats not supported by .NET Framework.
Tooltips
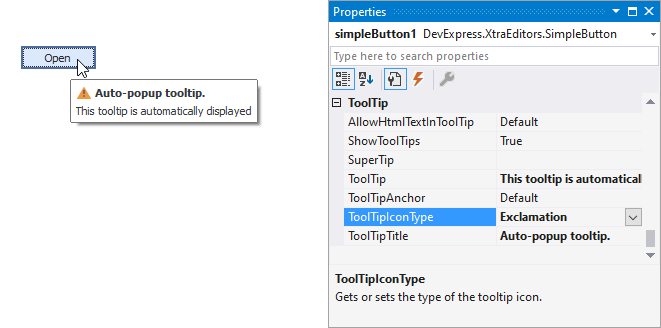
DevExpress controls support regular and super tooltips. If the ShowToolTips option is enabled, tooltips are shown when the mouse pointer hovers the control.
Use the following properties to specify a regular tooltip’s content:
- ToolTip — a regular tooltip’s text. If the text is not specified, the tooltip is not displayed even if the title is specified. You can use line breaks in regular tooltips. Use the AllowHtmlTextInToolTip property to specify whether to parse HTML tags in the text. HTML tags allow you to format the text: size, style, hyperlinks, etc.
- ToolTipTitle — a regular tooltip’s title. If the title is not specified, it is not displayed.
ToolTipIconType — a regular tooltip’s predefined icon. Use the controller’s IconSize property to specify the image size.

To display a custom image in all regular tooltips, use the controller’s ImageList and ImageIndex properties.
To display a custom image in a particular regular tooltip, handle the BeforeShow event. Use the ImageOptions event argument to assign a raster or vector image to the processed tooltip.
To assign a super tooltip to a control, use the SuperTip property. Enable the AllowHtmlText property to use HTML tags in the super tooltip.
To replace regular tooltips with super tooltips, set the ToolTipController.ToolTipType property to SuperTip. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the ToolTipController property. See Tooltips for more information.