Side-by-Side Full-Stacked Bar Chart
- 4 minutes to read
Short Description
The Side-By-Side Full-Stacked Bar Chart is represented by the SideBySideFullStackedBar3DSeriesView object, which belongs to Bar Series Views. This view combines the advantages of both the Full-Stacked Bar and Side-by-Side Bar chart types, so that you can stack different bars, and combine them into groups shown side-by-side across the same axis value (via the SideBySideFullStackedBar3DSeriesView.StackedGroup property).
Note
When using series template binding for Side-by-Side Full-Stacked Bars, the SideBySideFullStackedBar3DSeriesView.StackedGroup property should be specified at runtime, in the ChartControl.BoundDataChanged event handler.
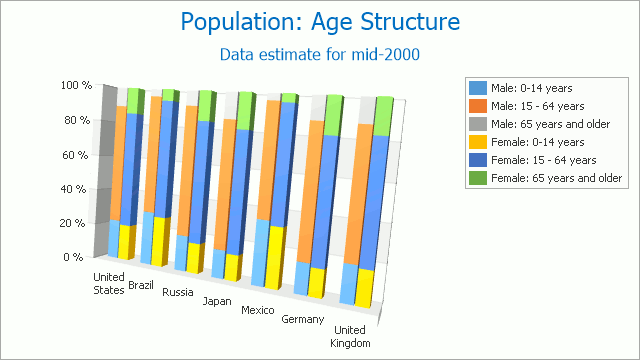
A Side-By-Side Full-Stacked Bar chart is shown in the image below.

Note
A Side-By-Side Full-Stacked Bar chart can display series containing data points with positive or negative values. However, a series with positive values is stacked only with other series containing positive values; and a series with negative values is stacked with other series containing negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideFullStackedBar3DSeriesView |
| Diagram type | XYDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Side-by-Side Full-Stacked Bar Chart, refer to the Series Views Compatibility document.
Example
This example demonstrates how to create a chart with series of the SideBySideFullStackedBar3DSeriesView type, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl stackedBarChart = new ChartControl();
// Create four side-by-side full-stacked bar series.
Series series1 = new Series("Series 1", ViewType.SideBySideFullStackedBar3D);
Series series2 = new Series("Series 2", ViewType.SideBySideFullStackedBar3D);
Series series3 = new Series("Series 3", ViewType.SideBySideFullStackedBar3D);
Series series4 = new Series("Series 4", ViewType.SideBySideFullStackedBar3D);
// Add points to them
series1.Points.Add(new SeriesPoint("A", 10));
series1.Points.Add(new SeriesPoint("B", 12));
series1.Points.Add(new SeriesPoint("C", 14));
series1.Points.Add(new SeriesPoint("D", 17));
series2.Points.Add(new SeriesPoint("A", 5));
series2.Points.Add(new SeriesPoint("B", 8));
series2.Points.Add(new SeriesPoint("C", 5));
series2.Points.Add(new SeriesPoint("D", 3));
series3.Points.Add(new SeriesPoint("A", 11));
series3.Points.Add(new SeriesPoint("B", 13));
series3.Points.Add(new SeriesPoint("C", 15));
series3.Points.Add(new SeriesPoint("D", 18));
series4.Points.Add(new SeriesPoint("A", 6));
series4.Points.Add(new SeriesPoint("B", 9));
series4.Points.Add(new SeriesPoint("C", 6));
series4.Points.Add(new SeriesPoint("D", 4));
// Add all series to the chart.
stackedBarChart.Series.AddRange
(new Series[] { series1, series2, series3, series4 });
// Group the first two series under the same stack.
((SideBySideFullStackedBar3DSeriesView)series1.View).StackedGroup = 0;
((SideBySideFullStackedBar3DSeriesView)series2.View).StackedGroup = 0;
// Access the type-specific options of the diagram.
((XYDiagram3D)stackedBarChart.Diagram).RuntimeZooming = true;
// Hide the legend (if necessary).
stackedBarChart.Legend.Visible = false;
// Add a title to the chart (if necessary).
stackedBarChart.Titles.Add(new ChartTitle());
stackedBarChart.Titles[0].Text = "A 3D Side-By-Side Full-Stacked Bar Chart";
stackedBarChart.Titles[0].WordWrap = true;
// Add the chart to the form.
stackedBarChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedBarChart);
}