Filter Series Data
- 4 minutes to read
This document describes how to filter chart data at the chart control level.
Note
If you use large data sources, we recommend that you filter and sort your data source at the data source level before it is visualized if users should not change filtering and sorting parameters.
The topic contains the following sections:
- Assign a Filter to a Series at Design Time
- Filter Series Data at Runtime
- Obtain Filtered Series Points
- Initialize Filtering UI Context at Design Time
- Initialize Filtering UI Context at Runtime
Assign a Filter to a Series at Design Time
Bind a series to a data source. See How to: Bind Individual Chart Series to Data for more information on how to bind a series to a data source at design time.
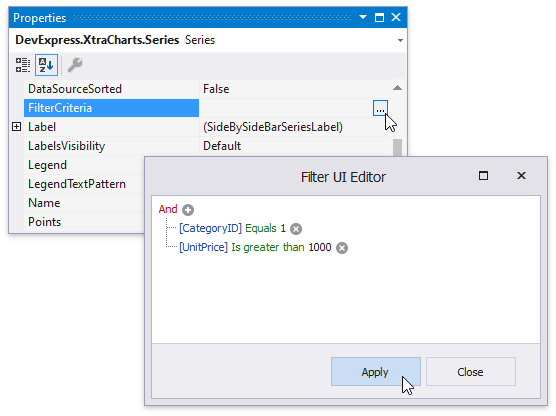
Click the series FilterCriteria property’s ellipsis button in the Properties window (you can also use the Chart Designer or Series Collection Editor to access a series). In the invoked Filter UI Editor, use the plus button to add a new condition. Then, select the column name and criteria operator, and specify the operand value.

Filter Series Data at Runtime
Use the FilterString Property
The SeriesBase.FilterString property to define an expression used to filter series data. Use Criteria Language Syntax to create the filter expression.
using DevExpress.XtraCharts;
//...
chartControl1.Series[0].FilterString = "Company='DevAV North' And SaleDate=#2018-12-31#";
Use the FilterCriteria Property
You can use the SeriesBase.FilterCriteria property instead of SeriesBase.FilterString to build and pass a filter expression. Use Criteria Operators to construct the filter expression.
using DevExpress.XtraCharts;
using DevExpress.Data.Filtering;
//...
chartControl1.Series[0].FilterCriteria = new BinaryOperator("Company", "DevAV North", BinaryOperatorType.Equal) &
new BinaryOperator("SaleDate", new DateTime(2018, 12, 31), BinaryOperatorType.Equal);
To convert a filter string to its CriteriaOperator equivalent, call the CriteriaOperator.Parse method.
using DevExpress.XtraCharts;
using DevExpress.Data.Filtering;
//...
chartControl1.Series[0].FilterCriteria = CriteriaOperator.Parse("Company='DevAV North' And SaleDate=#2018-12-31#");
Obtain Filtered Series Points
You can access a collection of points the Chart generates based on the filter expression in the ChartControl.BoundDataChanged event handler:
chartControl1.BoundDataChanged += ChartControl1_BoundDataChanged;
//...
private void ChartControl1_BoundDataChanged(object sender, EventArgs e) {
SeriesPointCollection filteredPoints = chartControl1.Series[0].Points;
}
Initialize Filtering UI Context at Design Time
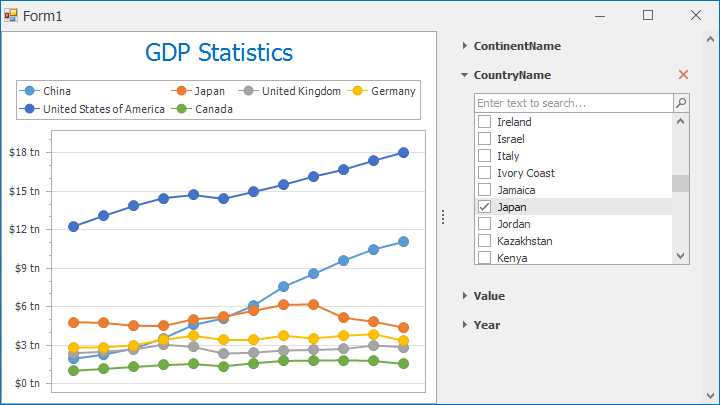
For example, a form contains a Chart Control, Accordion Control, and Filtering UI Context. To filter a series generated from a template, click the FilteringUIContext’s smart tag and set its Client property to the Chart Control.
![]()
Next, call the FilteringUIContext.RetrieveFields() method in the Form.Load event handler to initialize the filters. See the Filtering UI Context: Retrieve Fields and Create the Filter UI section for more information.
private void Form1_Load(object sender, EventArgs e) {
filteringUIContext.RetrieveFields();
}
Now, the Chart Control uses the auto-generated filter panel to manage series’ SeriesBase.FilterCriteria.

Refer to the Filtering Attributes guide for more information on how to customize the filter panel.
Important
An individual series’s data source cannot be used as the Context’s Client at design time. See the Initialize Filtering UI Context at Runtime section for more information.
Initialize Filtering UI Context at Runtime
To filter an individual series’s data, initialize the Filtering UI Context at runtime. The following code demonstrates how to use a custom filter model to filter series data. Note that in this case, you should use the FilteringUIContext.SetFilterCriteriaBinding method instead of the Client property to bind the Context to the SeriesBase.FilterCriteria property.
Series ProductSeries { get { return chartControl.Series["Products"]; } }
List<Product> Products { get; set; }
FilterViewModel FilterViewModel { get; set; }
private void Form1_Load(object sender, EventArgs e) {
ProductSeries.DataSource = Products;
ProductSeries.ArgumentDataMember = "ProductName";
ProductSeries.ValueDataMembers.AddRange("OnOrderIncome");
filteringUIContext.ParentViewModel = FilterViewModel;
filteringUIContext.ModelType = typeof(Product);
filteringUIContext.SetFilterCriteriaBinding(ProductSeries, s => s.FilterCriteria);
filteringUIContext.RetrieveFields();
}