XtraMessageBox
- 13 minutes to read
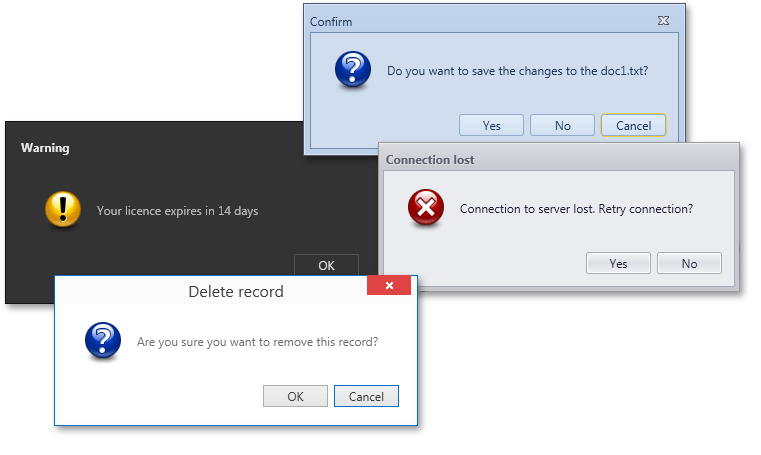
The DevExpress Message Box control (XtraMessageBox) is a fully customizable control that extends the functionality of the standard Windows Forms Message Box. Its advanced features include: DevExpress skins, HTML-inspired text formatting, and HTML & CSS templates.

Display Message Box
Call the static (Shared in VB) XtraMessageBox.Show method to display an XtraMessageBox. The method’s overloads allow you to specify the caption, text, buttons, icon, and other appearance settings.
The following code snippet prevents an application from closing if a user clicks No.
private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
// Displays a message box prompting the user to confirm whether they wish to exit the application.
if(XtraMessageBox.Show("Do you want to quit the application?", "Confirmation", MessageBoxButtons.YesNo) == DialogResult.No) {
e.Cancel = true;
}
}
Tip
You can use the XtraDialog class to display messages with a more complex layout.
Auto-Close Message Box
Use the XtraMessageBox.Show(XtraMessageBoxArgs) method to display an auto-close message box. This method takes an XtraMessageBoxArgs object with message box settings as a parameter.
Use the AutoCloseOptions.Delay property to set the auto-close timeout (in milliseconds). Enable the AutoCloseOptions.ShowTimerOnDefaultButton option to display the countdown on the default dialog button. To select the default button, use the DefaultButtonIndex property.
The following code snippet enables the auto-close option:
private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
// Creates and initializes an object with message box settings.
XtraMessageBoxArgs args = new XtraMessageBoxArgs() {
// Sets the caption of the message box.
Caption = "Confirmation",
// Sets the message of the message box.
Text = "Do you want to close the application?",
// Sets the buttons of the message box.
Buttons = new DialogResult[] { DialogResult.Yes, DialogResult.No },
// Sets the auto-close options of the message box.
AutoCloseOptions = new AutoCloseOptions() {
// Sets the delay before the message box automatically closes.
Delay = 5000,
// Displays the timer on the default button.
ShowTimerOnDefaultButton = true
}
};
// Displays the message box and checks if a user clicked "No".
if(XtraMessageBox.Show(args) == DialogResult.No)
e.Cancel = true;
}
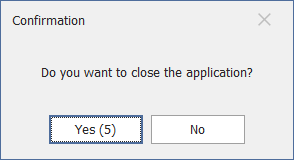
The following screenshot illustrates the result:

Suppress Message Box
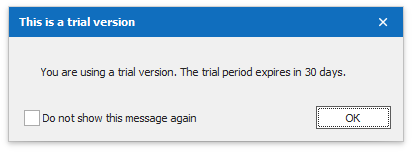
Enable the XtraMessageBoxArgs.DoNotShowAgainCheckBoxVisible property to display the Do not show this message again check box in the message box.

The following code snippet displays the Do not show this message again check box in an XtraMessageBox:
private void Form1_Load(object sender, EventArgs e) {
// Creates a new XtraMessageBoxArgs instance.
XtraMessageBoxArgs args = new XtraMessageBoxArgs() {
// Sets the caption of the message box.
Caption = "This is a trial version",
// Sets the message text to display in the message box.
Text = "You are using a trial version. The trial period expires in 30 days.",
// Sets buttons to display in the message box.
Buttons = new DialogResult[] { DialogResult.OK },
// Enables the "Do not show this message again" check box in the message box.
DoNotShowAgainCheckBoxVisible = true,
// Aligns the button(s) to the far right of the message box.
ButtonAlignment = DevExpress.Utils.HorzAlignment.Far,
};
// Attaches event handlers for when the message box is loaded and closed.
args.Load += Args_Load;
args.Closed += Args_Closed;
XtraMessageBox.Show(args);
}
// This method is called when the message box is closed.
private void Args_Closed(object sender, XtraMessageBoxClosedArgs e) {
// Saves the message box settings to the registry.
e.SaveToRegistry();
}
// This method is called when the message box is loaded.
private void Args_Load(object sender, XtraMessageBoxLoadArgs e) {
// Restores the message box settings from the registry.
e.RestoreFromRegistry();
}
XtraMessageBoxArgs objects fire the Load and Closed events when a message is displayed or closed. Handle these events to save and restore the XtraMessageBoxEventArgs.Visible property that returns whether a user checked the check box.
Use the SaveToRegistry() and RestoreFromRegistry() methods to save and load the value of the Visible property to (or from) a registry. You can store this value in a local variable, a file on local storage, or a database.
Use the XtraMessageBoxLoadArgs.ShowMessage() method and the XtraMessageBoxArgs.Load event to forcibly display a message even if a user selects to never see it again.
Change Message Box Icon
Use the XtraMessageBoxArgs.ImageOptions property to display a custom icon in the message box.
The following example displays a vector image from an SvgImageCollection in the message box.
Note
svgImageCollection1 is created and populated at design time.
![]()
private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
// Create and initialize an object with message box settings.
XtraMessageBoxArgs args = new XtraMessageBoxArgs() {
Caption = "Warning",
Text = "Do you want to quit?",
Buttons = new DialogResult[] { DialogResult.Yes, DialogResult.No }
};
// Assign a message box icon.
args.ImageOptions.SvgImage = svgImageCollection1[0];
args.ImageOptions.SvgImageSize = new Size(24, 24);
// Display the message box and close the application if the user clicks "Yes".
if (XtraMessageBox.Show(args) == DialogResult.No)
e.Cancel = true;
}
Customize Message Box Buttons
The following code snippet handles the Showing event to display SVG icons in message box buttons:
![]()
// Initializes an XtraMessageBoxArgs object to hold message box arguments.
XtraMessageBoxArgs args = new XtraMessageBoxArgs();
// Sets the message box caption.
args.Caption = "Message";
// Sets the message box text.
args.Text = "Buttons in this message box show custom images.";
// Sets message box buttons.
args.Buttons = new DialogResult[] { DialogResult.OK, DialogResult.Cancel, DialogResult.Retry};
// Attaches an event handler to the message box Showing event.
args.Showing += Args_Showing;
// Shows the message box with the specified arguments.
XtraMessageBox.Show(args);
// The event handler for the message box Showing event.
private void Args_Showing(object sender, XtraMessageShowingArgs e) {
// Loops through all controls in the message box.
foreach (var control in e.MessageBoxForm.Controls) {
// Checks if a control is a SimpleButton.
SimpleButton button = control as SimpleButton;
if (button != null) {
// Sets the size of the button image to 16x16.
button.ImageOptions.SvgImageSize = new Size(16, 16);
// Sets a custom image for each button.
switch (button.DialogResult.ToString()) {
case ("OK"):
button.ImageOptions.SvgImage = svgImageCollection1[0];
break;
case ("Cancel"):
button.ImageOptions.SvgImage = svgImageCollection1[1];
break;
case ("Retry"):
button.ImageOptions.SvgImage = svgImageCollection1[2];
break;
}
}
}
}
Customize Appearance and Font Settings
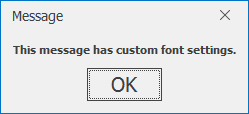
The following code snippet increases the message box button’s height and changes font settings.

// Creates a new instance of XtraMessageBoxArgs.
XtraMessageBoxArgs args = new XtraMessageBoxArgs();
// Sets the caption for the message box.
args.Caption = "Message";
// Sets the text for the message box.
args.Text = "This message has custom font settings.";
// Sets the buttons for the message box.
args.Buttons = new DialogResult[] { DialogResult.OK};
// Subscribes to the Showing event of the message box.
args.Showing += Args_Showing;
// Shows the message box and converts the result to a string.
XtraMessageBox.Show(args).ToString();
// The event handler for the Showing event of the message box.
private void Args_Showing(object sender, XtraMessageShowingArgs e) {
// Makes the message box caption bold.
e.Form.Appearance.FontStyleDelta = FontStyle.Bold;
// Increases the font size and height of the OK button.
MessageButtonCollection buttons = e.Buttons as MessageButtonCollection;
SimpleButton btn = buttons[System.Windows.Forms.DialogResult.OK] as SimpleButton;
if (btn != null) {
btn.Appearance.FontSizeDelta = 15;
btn.Height += 10;
}
}
The XtraMessageBox supports HTML-inspired Text Formatting. The following code snippet uses HTML tags to format the content of a message box:

private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
// Creates a new instance of the XtraMessageBoxArgs class.
XtraMessageBoxArgs args = new XtraMessageBoxArgs();
// Sets AllowHtmlText to true to allow HTML formatting in the message box text.
args.AllowHtmlText = DefaultBoolean.True;
// Sets the size of the image displayed in the message box.
svgImageCollection1.ImageSize = new Size(24, 24);
// Sets the SVG images to be displayed in the message box.
args.HtmlImages = svgImageCollection1;
// Sets the caption of the message box.
args.Caption = "Error";
// Sets the message to be displayed in the message box.
args.Text = "<p align = center><image=actions_deletecircled><br><br>" +
"<b>Error</b><br>" +
"Oops, something went wrong.<br>" +
"Please try again later.</p>";
// Sets the buttons to be displayed in the message box.
args.Buttons = new DialogResult[] { DialogResult.Retry, DialogResult.Cancel };
// Displays the message box with the specified arguments.
XtraMessageBox.Show(args);
}
Change Button Alignment
Use the XtraMessageBox.ButtonsAlignment static (Shared in VB) property to specify the button alignment.
The following code snippet aligns message box buttons to the right.
Change Start Position and Display in Windows Taskbar
The following example handles the Showing event to:
- Display the Message Box in the Windows Taskbar.
- Define the start position of the Message Box on screen.
void messageButton_Click(object sender, EventArgs e) {
XtraMessageBoxArgs args = new XtraMessageBoxArgs() {
Caption = "Tip",
Text = "Hello DevExpress!",
Buttons = new DialogResult[] { DialogResult.OK },
};
args.ImageOptions.SvgImage = svgImageCollection1["info"];
args.ImageOptions.SvgImageSize = new Size(32, 32);
args.Showing += Args_Showing;
XtraMessageBox.Show(args);
}
void Args_Showing(object sender, XtraMessageShowingArgs e) {
// Get the screen working area.
Rectangle workingArea = Screen.PrimaryScreen.WorkingArea;
// Calculate bottom-right position.
int x = workingArea.Right - e.MessageBoxForm.Width;
int y = workingArea.Bottom - e.MessageBoxForm.Height;
// Define message box start position.
e.MessageBoxForm.StartPosition = FormStartPosition.Manual;
e.MessageBoxForm.Location = new Point(x, y);
// Display the message box in the Windows taskbar.
e.MessageBoxForm.ShowInTaskbar = true;
}