Content Controls in Rich Text Documents
- 5 minutes to read
Content controls are interactive elements (text fields, drop-down lists, date pickers) that allow users to input and manage information. Content controls are often used in templates or forms to standardize document formatting and streamline data entry.

Content controls are available in the following formats:
- DOCX
- DOTX
- DOTM
- DOCM
Note
Content controls are not converted to interactive form fields when you export a document to the PDF format.
Content Controls in the User Interface
The Rich Text Editor for WinForms supports content control interactivity. You can input and select data in available content controls.
Note
The Rich Text Editor does not ship with UI elements (toolbar items, dialogs) to create content controls and change their parameters.
Content Controls in Code
The Rich Text Editor for WinForms allows you to manage content controls in code. If a document contains such controls, you can print it and export to PDF.
Create Content Controls
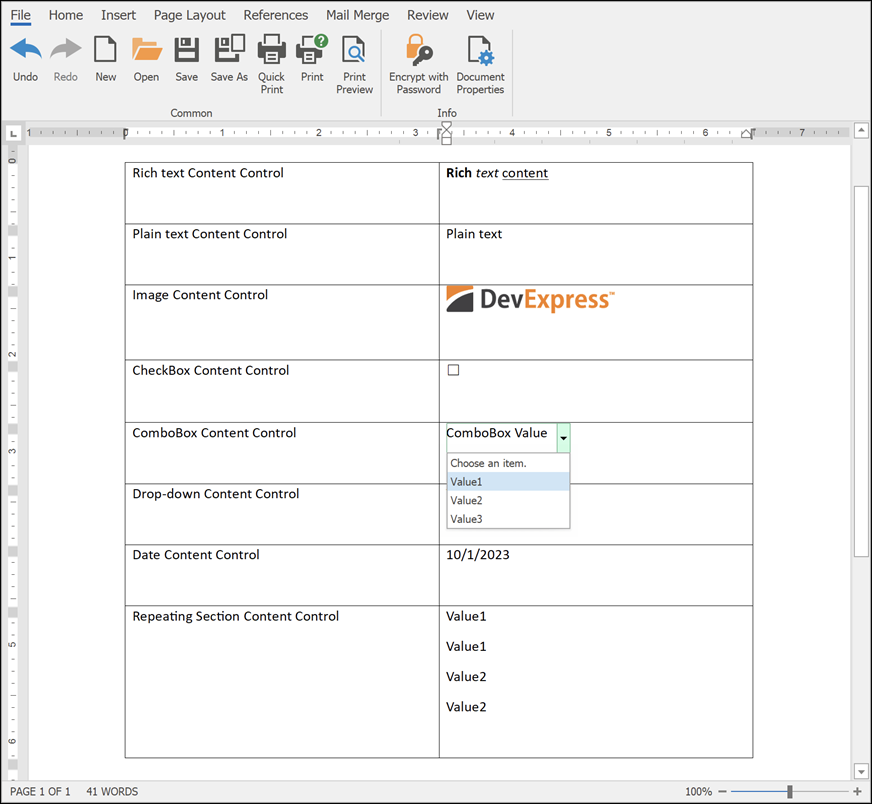
The table below lists supported content control types and API used to create each type (if available).
| Content Control | Interface | Method |
|---|---|---|
| Building Block Gallery | ContentControlBuildingBlockGallery | Not available |
| Check Box | ContentControlCheckbox | InsertCheckboxControl |
| Combo Box | ContentControlComboBox | InsertComboBoxControl |
| Date Picker | ContentControlDate | InsertDatePickerControl |
| Drop-Down List | ContentControlDropDownList | InsertDropDownListControl |
| Plain Text | ContentControlPlainText | InsertPlainTextControl |
| Picture | ContentControlPicture | Not available |
| Repeating Section | ContentControlRepeatingSection | Not available |
| Rich Text | ContentControlRichText | InsertRichTextControl |
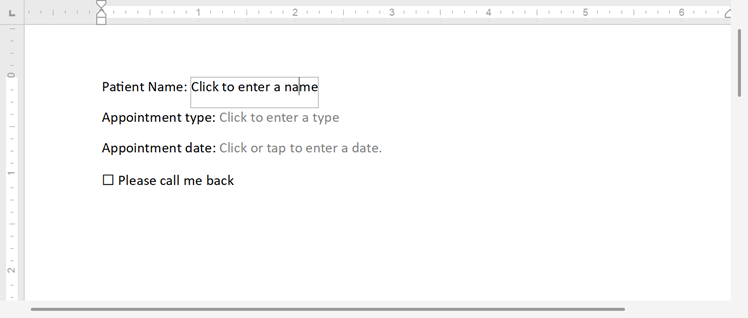
The code sample below generates a simple appointment form:

using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
Document document = richEditControl.Document;
var contentControls = document.ContentControls;
// Insert a form to enter a name:
var namePosition = document.CreatePosition(document.Paragraphs[0].Range.End.ToInt() - 1);
var nameControl = contentControls.InsertPlainTextControl(namePosition);
// Insert text in a content control:
var nameTextPosition = document.CreatePosition(nameControl.Range.Start.ToInt() + 1);
document.InsertText(nameTextPosition, "Click to enter a name");
// Insert a drop-down list to select the appointment type:
var listPosition = document.CreatePosition(document.Paragraphs[1].Range.End.ToInt() - 1);
var listControl = contentControls.InsertDropDownListControl(listPosition);
// Add items to the drop-down list:
listControl.AddItem("First Appointment", "First Appointment");
listControl.AddItem("Follow-Up Appointment", "Follow-Up Appointment");
listControl.AddItem("Laboratory Results Check", "Laboratory Results Check");
listControl.SelectedItemIndex = 1;
// Insert a date picker to select the appointment date:
var datePosition = document.CreatePosition(document.Paragraphs[2].Range.End.ToInt() - 1);
var datePicker = contentControls.InsertDatePickerControl(datePosition);
datePicker.DateFormat = "dddd, MMMM dd, yyyy";
// Insert a checkbox:
var checkboxControl = contentControls.InsertCheckboxControl(document.Paragraphs[3].Range.Start);
checkboxControl.Checked = false;
Access Content Controls
The SubDocument.ContentControls property obtains all content controls in a document. Use the ContentControlBase.ControlType property to determine the content control type.
The code sample below shows how to obtain all date pickers in a document:
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
Document document = richEditControl.Document;
var contentControls = document.ContentControls;
var datePickers = document.ContentControls.Where(contentControl => contentControl.ControlType == ContentControlType.Date).Cast<ContentControlDate>();
foreach (ContentControlDate datePicker in datePickers)
{
// your code here
}
Modify Content Controls
You can use the content control’s class members to change its parameters.
The code sample below retrieves the combo box from the first paragraph and changes its border color:
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
Document document = richEditControl.Document;
var contentControls = document.ContentControls;
var firstParagraph = document.Paragraphs[0];
for (var i = 0; i < contentControls.Count; i++)
{
if (firstParagraph.Range.Contains(contentControls[i].Range.Start) && contentControls[i].ControlType == ContentControlType.ComboBox)
{
ContentControlComboBox comboBox = (ContentControlComboBox)contentControls[i];
comboBox.Color = Color.Crimson;
break;
}
}
Remove Content Controls
The ContentControlCollection.Remove method allows you to remove a specific content control. You can also specify whether to keep control’s contents when the control is removed.
The code sample below removes all plain text content controls from a document:
using DevExpress.XtraRichEdit;
using DevExpress.XtraRichEdit.API.Native;
Document document = richEditControl.Document;
var contentControls = document.ContentControls;
for (var i = 0; i < contentControls.Count; i++)
{
if (contentControls[i].ControlType == ContentControlType.PlainText)
{
contentControls.Remove(contentControls[i], true);
}
}