Categories and Contextual Tabs
- 2 minutes to read
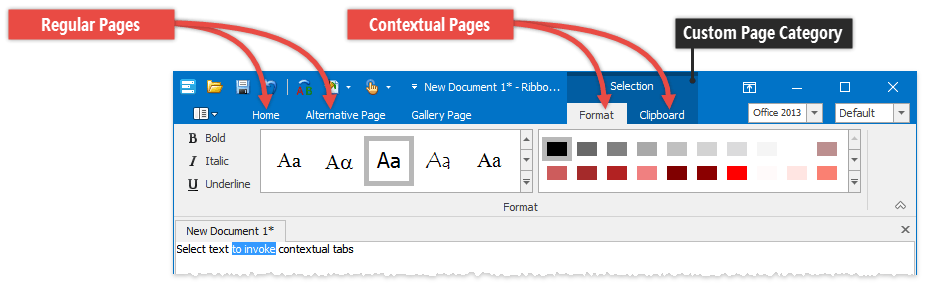
Contextual tabs are RibbonPage objects that are initially hidden and appear on-screen only under certain conditions. For example, the following figure illustrates two contextual pages (“Format” and “Clipboard”), which are visible only when a user selects a text in a document below.

Categories
All Ribbon pages belong to categories - instances of the RibbonPageCategory class. Any Ribbon control always has at least one category that can be accessed through the RibbonControl.DefaultPageCategory property. Pages that you add to a Ribbon control will by default belong to this default category (such pages are called unassigned).
In order to create contextual pages, you first need to add custom categories.
Add Custom Categories
To add a custom category, click a related button at design time.

To do the same in code, create an object of the RibbonPageCategory class and add it to the RibbonControl.PageCategories collection.
RibbonPageCategory categorySelection = new RibbonPageCategory("Selection", Color.Purple);
ribbonControl1.PageCategories.Add(categorySelection);
An empty category is never shown. To populate a category, select it at design time and click the on-form “Add Page” button.

To make contextual tabs appear in a specific scenario only, disable the RibbonPageCategory.Visible property of these tabs’ parent category and re-enable it manually when needed.
Additional Category Settings
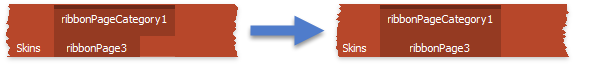
In case your custom category will contain one page only, enable the RibbonPageCategory.AutoStretchPageHeaders property. In this case, the category and the page header widths will match.

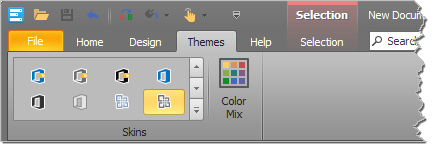
To highlight a custom category, use the RibbonPageCategory.Appearance property.

Finally, you can disable the RibbonPageCategoryOptions.ShowCaptions property to hide category captions.