The Ribbon UI
Utilize the following controls to implement a solid Ribbon-based user interface:
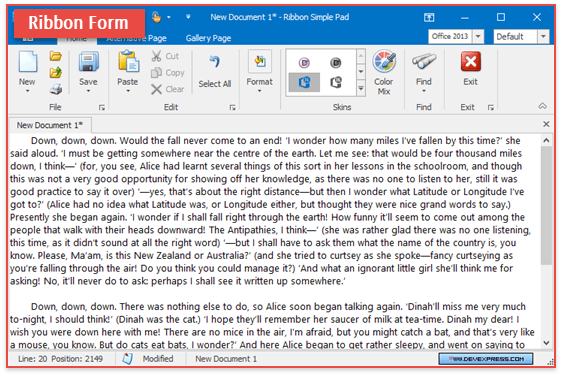
Ribbon Form
The Ribbon Form replaces the standard forms in Ribbon-based applications. It shares its header area with the Ribbon Control and supports DevExpress skins.

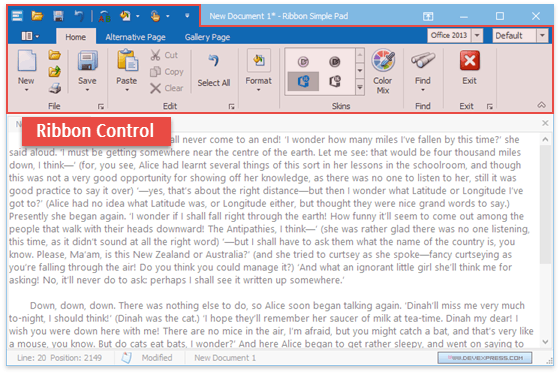
Ribbon Control
The RibbonControl is the Ribbon UI’s core element and provides tabs filled with commands, editors, and galleries.

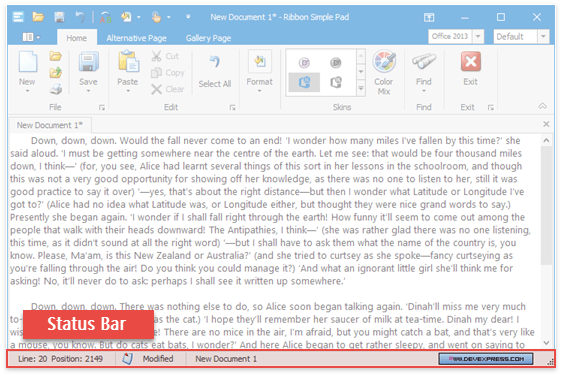
Ribbon Status Bar
The RibbonStatusBar is a toolbar docked to the bottom of a parent form. It displays status information about the application.

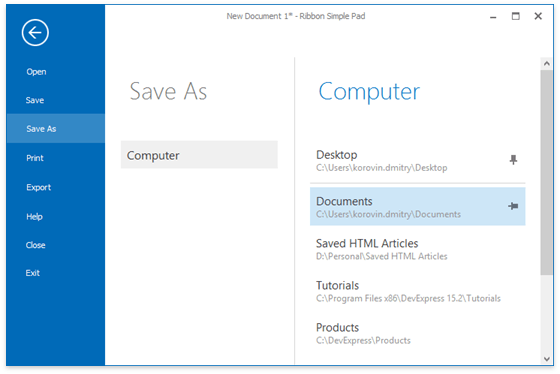
Main Menu
The ApplicationMenu and BackstageViewControl implement two different main menu types. The figure below illustrates the BackstageView Control.