How to: Create Contextual Tabs
- 3 minutes to read
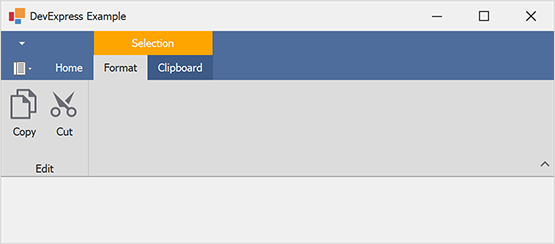
The following example creates the DevExpress WinForms Ribbon Control with two contextual tabs/pages. The svgImageCollection1 was added and populated with SVG images at design time.

using System.Drawing;
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraEditors;
namespace DXApplication19
{
public partial class Form1 : XtraForm
{
public Form1()
{
InitializeComponent();
// Create a RibbonControl.
RibbonControl Ribbon = new RibbonControl();
// Create the 'Home' page.
RibbonPage pageHome = new RibbonPage("Home");
Ribbon.Pages.Add(pageHome);
// Create the 'Selection' page category.
RibbonPageCategory catSelection = new RibbonPageCategory("Selection", Color.Orange, false);
Ribbon.PageCategories.Add(catSelection);
// Create 'Format' an 'Clipboard' contextual pages/tabs in the 'Selection' page category.
RibbonPage contextPageFormat = new RibbonPage("Format");
RibbonPage contextPageClipboard = new RibbonPage("Clipboard");
catSelection.Pages.AddRange(new RibbonPage[] { contextPageFormat, contextPageClipboard });
// Add the 'Edit' group with two bar items to the 'Format' page.
RibbonPageGroup groupEdit = new RibbonPageGroup("Edit") { AllowTextClipping = false };
// Add two bar items to the 'Edit' group.
BarButtonItem itemCopy = new BarButtonItem(Ribbon.Manager, "Copy"){ RibbonStyle = RibbonItemStyles.Large};
itemCopy.ImageOptions.SvgImage = svgImageCollection1["copy"];
BarButtonItem itemCut = new BarButtonItem(Ribbon.Manager, "Cut") { RibbonStyle = RibbonItemStyles.Large };
itemCut.ImageOptions.SvgImage = svgImageCollection1["cut"];
groupEdit.ItemLinks.AddRange(new BarItem[] { itemCopy, itemCut });
contextPageFormat.Groups.Add(groupEdit);
Ribbon.ItemClick += new ItemClickEventHandler(Ribbon_ItemClick);
// Add the RibbonControl to the form.
this.Controls.Add(Ribbon);
/* Contextual pages are hidden by default.
* The following line displays the 'Selection' page category.
*/
catSelection.Visible = true;
// Activate the 'Format' contextual page/tab.
Ribbon.SelectedPage = catSelection.Pages["Format"];
}
void Ribbon_ItemClick(object sender, ItemClickEventArgs e)
{
// Add your code to handle clicks on bar items.
}
}
}