Stacked Area Chart
- 4 minutes to read
Short Description
The Stacked Area Chart is represented by the StackedArea3DSeriesView object, which belongs to Area Series Views. This view displays series as areas on a diagram, so that the value of each data point is aggregated with the underlying data points’ values. This view is useful when it’s necessary to compare both the point values and their aggregate for the same point arguments.
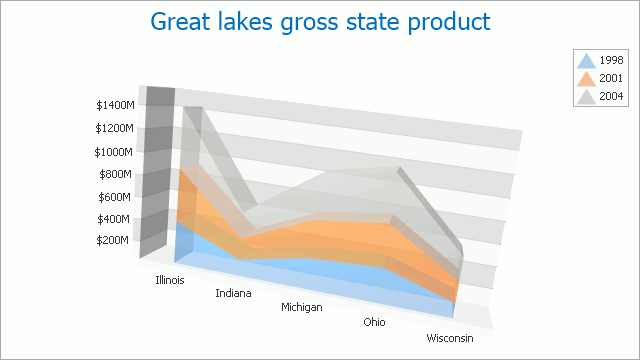
A Stacked Area chart is shown in the image below.

Note
If two stacked areas contain data points for different arguments, points for missing arguments are not treated as zero-value points.
A Stacked Area chart can display series containing data points with positive or negative values. However, a series with positive values is stacked only with other series containing positive values; and a series with negative values is stacked with other series containing negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | StackedArea3DSeriesView |
| Diagram type | XYDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Stacked Area Chart, refer to the Series Views Compatibility document.
Example
The following example demonstrates how to create a ChartControl with two series of the StackedArea3DSeriesView type, set their general properties, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl stackedArea3DChart = new ChartControl();
// Create two series of the StackedArea3D view type.
Series series1 = new Series("Series 1", ViewType.StackedArea3D);
Series series2 = new Series("Series 2", ViewType.StackedArea3D);
// Populate both series with points.
series1.Points.Add(new SeriesPoint("A", 80));
series1.Points.Add(new SeriesPoint("B", 20));
series1.Points.Add(new SeriesPoint("C", 50));
series1.Points.Add(new SeriesPoint("D", 30));
series2.Points.Add(new SeriesPoint("A", 40));
series2.Points.Add(new SeriesPoint("B", 60));
series2.Points.Add(new SeriesPoint("C", 20));
series2.Points.Add(new SeriesPoint("D", 80));
// Add the series to the chart.
stackedArea3DChart.Series.AddRange(new Series[] {
series1,
series2});
// Adjust the view-type-specific options of the series.
((StackedArea3DSeriesView)series1.View).AreaWidth = 4;
((StackedArea3DSeriesView)series2.View).AreaWidth = 3;
// Access the diagram's options.
((XYDiagram3D)stackedArea3DChart.Diagram).ZoomPercent = 110;
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "3D Stacked Area Chart";
stackedArea3DChart.Titles.Add(chartTitle1);
stackedArea3DChart.Legend.Visible = false;
// Add the chart to the form.
stackedArea3DChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedArea3DChart);
}
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e1037/chart-for-winforms-how-to-create-a-3d-stacked-area-chart.