Splitters
- 2 minutes to read
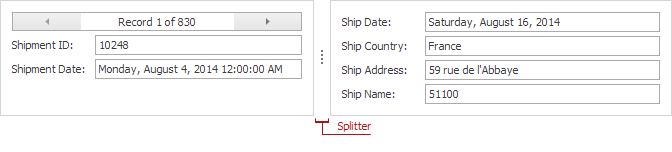
You can add splitters to your layout to allow end-users to quickly resize layout items, and embedded controls at runtime. The Layout Control provides built-in splitters (SplitterItem objects), so there is no need to use external splitter controls within the layout. Dragging a splitter resizes the neighboring layout items, and may also indirectly resize the neighbors of these items. However, resizing operations can be restricted by applying size constraints to layout items.

Note
There is also an alternative way to allow end-users to resize layout items. Invoking the Customization Form activates the customization mode in which end-users are free to add, remove, resize and rearrange layout items. Please refer to Default Runtime Customization for more details.
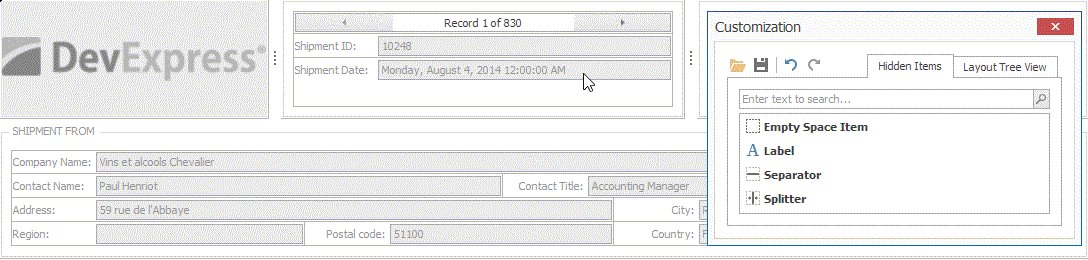
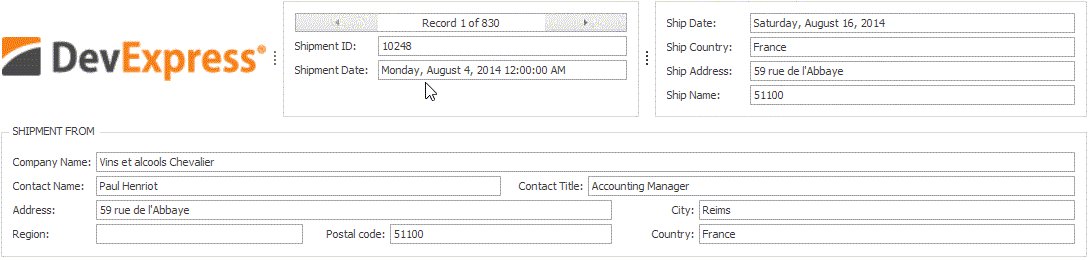
To add built-in splitters to the layout at design time or runtime, invoke the Customization Form and drag Splitter items from the form to your layout. As a result, a new splitter is created and displayed at the position where it is dropped. You can then move the splitter to a new position, if required. See a demonstration below.

To delete the splitter from the layout, drag it back to the Customization Form or select it and press the Delete key.
To add splitters to your layout in code, create a SplitterItem object, and then add it to the required layout group. See Customizing a Layout In Code for examples and a list of methods that can be used to add items to groups.
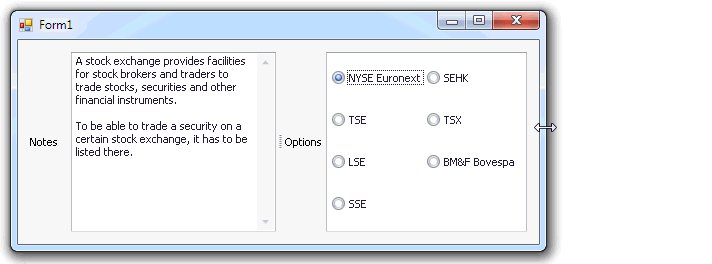
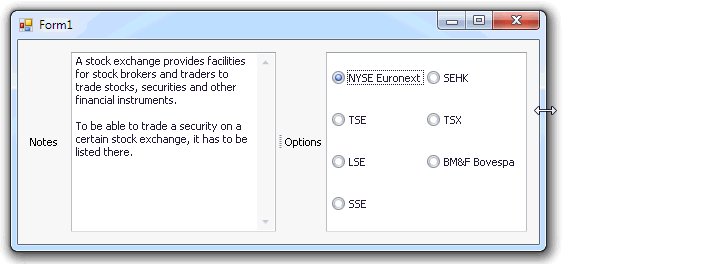
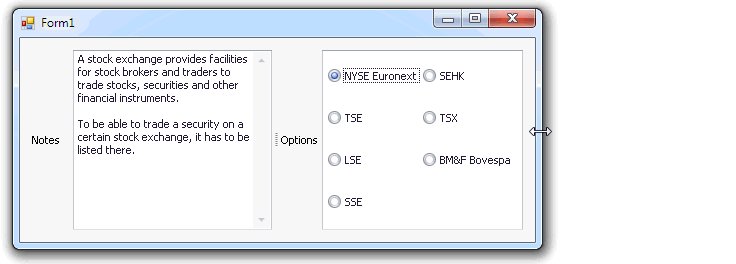
You can use the SplitterItem.FixedStyle property to fix a layout item/group at the left/top or right/bottom side of the Splitter. The fixed layout item/group does not change its width/height when the width/height of the Layout Control is changed. In the animated image below, the left item is fixed using the SplitterItem.FixedStyle property.

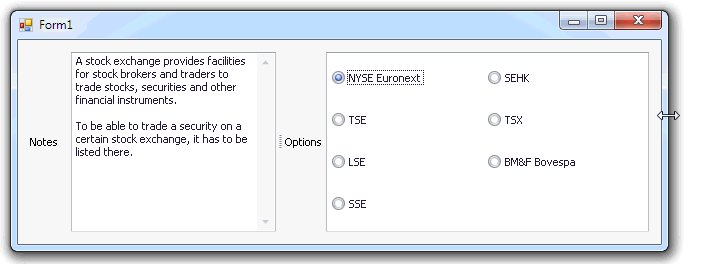
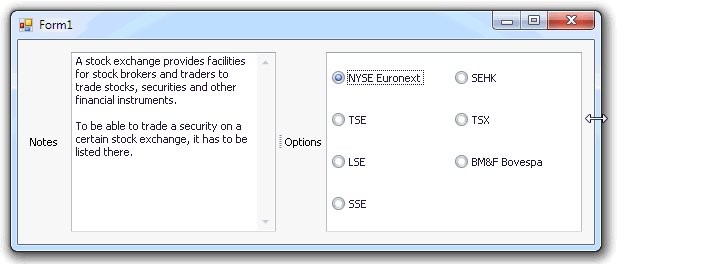
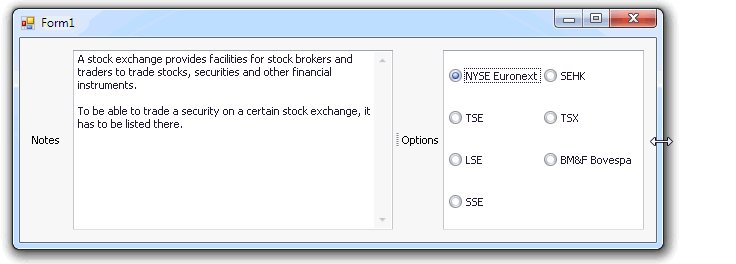
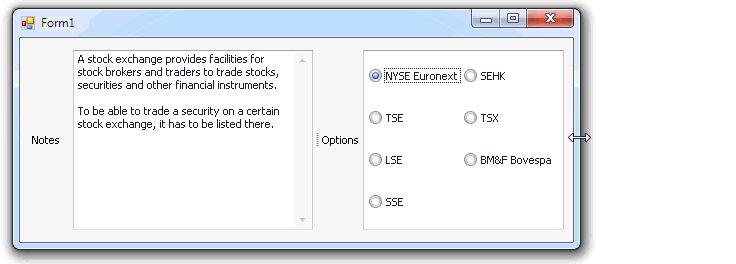
The right item is fixed in the following animated image.

With the SplitterItem.IsCollapsible property, you can enable the collapse/expand feature for the splitter. See an example below.