Creating and Destroying Dock Panels
- 8 minutes to read
A dock panel is a control that can be docked to a form (or user control) or to other dock panels. This topic describes how dock panels can be created and destroyed via code. Please refer to the Dock Panels topic for basic information on dock panels.
This document contains the following subsections:
-
Creating and Docking Panels to the Form
- Destroying Dock Panels
Creating Dock Panels
To create a docking application, you need to create the dock manager and dock panel(s). The dock manager component provides centralized control over the behavior of dock panels. Each dock panel must belong to a specific dock manager.
When a dock manager is created, its DockManager.Form property must be initialized (via the dock manager’s constructor or directly). This property must refer to the form (or user control) which will display the dock panels owned by the dock manager. If this property is set to null no dock panels can be created. At design time when a dock manager is dropped onto a form, this property is automatically initialized.
To create dock panels the following methods can be used:
Creates and docks a panel on a form or makes it floating. | |
Creates and docks a panel to another panel. |
Creating and Docking Panels to the Form
Use the DockManager.AddPanel method to create a panel and dock it to the form or make it floating. The DockManager.AddPanel method takes a dock parameter of the DockingStyle type which specifies which side of the form the created panel is docked to.
Docking Style | Description |
|---|---|
DockingStyle.Float | The panel will float. |
DockingStyle.Fill | The DockManager.AddPanel method will not create a panel. null is returned. A dock panel cannot be created and docked to the form using the DockingStyle.Fill style, that is a panel cannot occupy the form entirely. It can only be docked to the form’s edge or float. To create a control with the Fill dock style that will display other visual controls in the center of your form, you can use the Panel or XtraTabControl controls, for instance. |
DockingStyle.Left, DockingStyle.Right, DockingStyle.Top, DockingStyle.Bottom | The panel is docked to the corresponding edge of the form (user control). |
Example 1
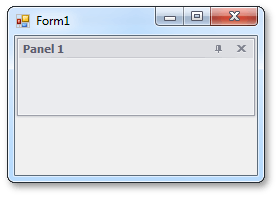
The following example demonstrates how to create a dock manager and a panel. The panel is docked to the top edge of the form.
using DevExpress.XtraBars.Docking;
// ...
// Create a dock manager and initialize its Form property.
DockManager dockManager1 = new DockManager(this);
// Create and dock a panel to the top edge.
DockPanel panel1 = dockManager1.AddPanel(DockingStyle.Top);
panel1.Text = "Panel 1";
The result is shown below:

Creating and Docking Panels to Other Panels
The DockPanel.AddPanel method can be used to create and dock a new panel to the current panel.
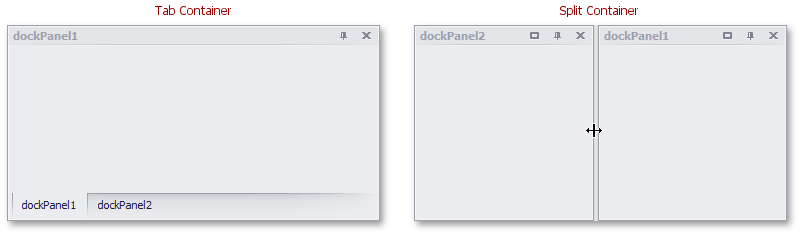
Panels docked to other panels form split containers or tab containers.
A split container is a dock panel which displays its child panels side by side (either vertically or horizontally). A tab container, which is also a dock panel, displays child panels within its tab pages. Unlike regular dock panels, which have no children, split and tab containers are created and destroyed automatically as a result of docking panels to and undocking them from other panels.

The DockPanel.AddPanel method’s behavior is determined by the current panel’s type:
- If the DockPanel.AddPanel method is called for a regular (non-container) panel, this method will create a new split container which will contain the current panel and the newly created one.
- If the DockPanel.AddPanel method is called for a split container or a tab container, it will append a new child to this container which will contain the newly created panel.
By default the DockPanel.AddPanel method creates a split container when it’s called for a regular panel. To transform a split container into a tab container, the container’s DockPanel.Tabbed property can be set to true. Similarly setting this property to false transforms the tab container into a split container. To access a container that owns a specific panel, the panel’s DockPanel.ParentPanel can be used.
Example 2
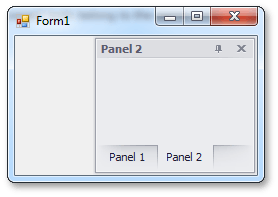
The following code demonstrates how to create a split container by docking a panel to another panel and then transforming this container into a tab container.
using DevExpress.XtraBars.Docking;
// ...
// Create a panel and dock it to the form's right edge.
DockPanel panel1 = dockManager1.AddPanel(DockingStyle.Right);
panel1.Text = "Panel 1";
// Add a new panel to panel1. This forms a split container that owns panel1 and panel2.
DockPanel panel2 = panel1.AddPanel();
panel2.Text = "Panel 2";
// Transform the split container into a tab container.
DockPanel container = panel1.ParentPanel;
container.Tabbed = true;
In this code the container created is accessed via the DockPanel.ParentPanel property of panel1. The panel2.ParentPanel would give the same result since panel1 and panel2 both belong to the same container.
The result of this code is shown below:

Note that containers are automatically destroyed when they contain only one panel, for instance a container contains only two panels and one of these panels is undocked. In this case, the DockPanel.ParentPanel property of the container’s children will return null immediately after the container is destroyed.
Adding Visual Controls to Dock Panels
Each dock panel has a caption and a client area within which visual controls can reside.
If a dock panel serves as a split container or tab container, the client area displays the container’s child panels.
If a dock panel is neither a split container nor a tab container, the panel’s client area can display various visual controls (buttons, editors, tree views, etc). In this case, the dock panel’s client area is represented by a control of the ControlContainer type and this can be accessed via the DockPanel.ControlContainer property. Use this property’s Controls collection to maintain (add, remove or access) the visual controls displayed within the panel.
Example 3
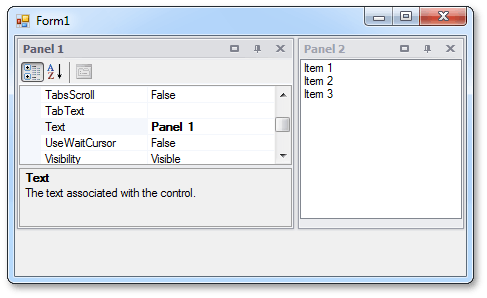
The following example shows how to create a split container with two dock panels. The first dock panel contains a PropertyGrid control. The second panel contains a ListBox control.
// Create dock panels, panel1 and panel2 form a split container.
DockPanel panel1 = dockManager1.AddPanel(DockingStyle.Top);
panel1.Text = "Panel 1";
DockPanel panel2 = panel1.AddPanel();
panel2.Text = "Panel 2";
// Place a PropertyGrid control on panel1.
PropertyGrid pGrid = new PropertyGrid();
pGrid.SelectedObject = panel1;
pGrid.Dock = DockStyle.Fill;
panel1.ControlContainer.Controls.Add(pGrid);
// Place a ListBox control on panel2.
ListBox lBox = new ListBox();
lBox.Items.AddRange(new string [] {"Item 1", "Item 2", "Item 3"});
lBox.Dock = DockStyle.Fill;
panel2.ControlContainer.Controls.Add(lBox);
The image below shows the result of running the above code:

Note
Do not add UI controls to the dock panel’s Controls collection to avoid performance issues. Add UI controls to the Controls collection of the DockPanel.ControlContainer object.
The following example shows how to use overloaded DockManager.AddPanel methods to create dock panels.
// Creates a panel with the specifed UI control, and docks the pacel to the specified position.
DockPanel panel1 = dockManager1.AddPanel(new PropertyGrid(), DockingStyle.Float, "Panel 1");
// Creates a floating panel with the specifed UI control.
DockPanel panel2 = dockManager1.AddPanel(new PropertyGrid(), new Point(500,500), "Panel 2");
Destroying Dock Panels
To destroy a specific panel, you can use the panel’s Dispose method or, alternatively, call the dock manager’s DockManager.RemovePanel method. When a panel is destroyed, all its child panels are destroyed as well. If a panel displays visual controls, they will also be destroyed.
Example 4
The following code destroys the currently active panel:
To remove a specific child from a container panel, you can use the DockPanel.RemovePanel method. This permits only a child of the container panel to be destroyed. If the panel passed as the method’s parameter is not owned by the container panel, the panel will not be destroyed.
The dock manager’s DockManager.Clear method allows you to destroy all the panels owned by the dock manager.