Docking Panels Programmatically
- 11 minutes to read
Dock panels can be docked to a form (user control), other dock panels or they can float. This topic describes how to perform these docking operations in code.
To find out how to create and destroy panels, and add visual controls to panels in code, see the Creating and Destroying Dock Panels document.
The Saving and Restoring the Layout of Dock Panels topic explains how to save and restore the layout of dock panels. This can be useful if you create dock panels via code or change the layout of dock panels and then wish to revert to the saved layout.
The current topic provides the following subsections:
Docking to a Form
A dock panel can be docked to the top, left, bottom or right edge of a DockManager’s container (a form or user control). The panel can also be docked at the form’s center (fill the form’s empty space not occupied by other docked controls/panels), provided that the DockManager.DockingOptions.AllowDockToCenter property is enabled.
You can use the following methods to dock a panel to a form:
Creates and docks a new panel to the form. Usage: newPanel = dockManager1.AddPanel(dockStyle); | |
DockPanel.DockTo method overloads which takes a dock parameter of the DockingStyle type. | Allow existing panels to be docked to the form. Usage: panel.DockTo(dockStyle); panel.DockTo(dockStyle, index); |
Example 1
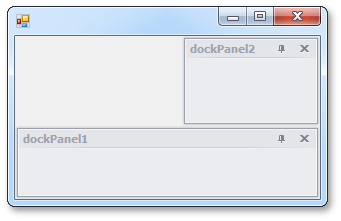
In the following code two panels are created and docked to the form’s bottom and right edges respectively:
// Create a panel and dock it to the bottom.
DockPanel panel1 = dockManager1.AddPanel(DockingStyle.Bottom);
panel1.Text = "Panel 1";
// Create a panel and dock it to the right.
DockPanel panel2 = dockManager1.AddPanel(DockingStyle.Right);
panel2.Text = "Panel 2";
The result is shown below:

All the visible floating panels and panels docked to the form are called root panels and these can be accessed via the DockManager.RootPanels collection. Note that this collection doesn’t include visible panels which are docked to other panels (tab containers or split containers).
Each panel in this collection is identified by a zero-based unique index which is specified by the DockPanel.Index property. It defines the panel’s position within the DockManager.RootPanels collection.
For panels docked to the form, the panels’ indexes also defines the layout of the panels within the form. Assuming that the collection doesn’t include floating panels, the panels docked to the form are indexed as follows. The panel which occupies one of the form’s edges entirely has the smallest index (0). Other panels can be docked only within the region not occupied by the first panel. A panel which occupies any edge of this region entirely has an index of 1, etc.
The DockManager.AddPanel method merely adds a new panel at the end of the DockManager.RootPanels collection.
Assume that in the above example the DockManager.RootPanels collection is empty before the panels are created and docked to the form. In this case panel1 will be added at the first position in the collection, it’s index will be equal to 0, and it will occupy the edge it’s docked to (the bottom edge) entirely. panel2 will have an index of 1 and will occupy the corresponding (right) edge within the region not occupied by the first panel.
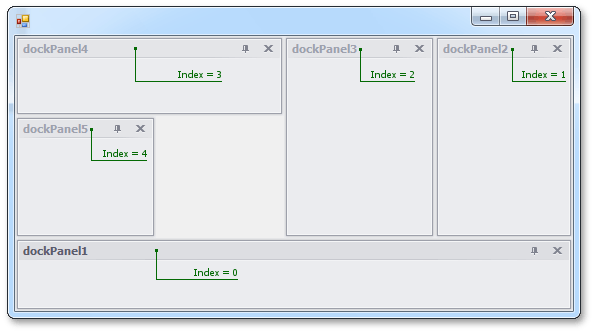
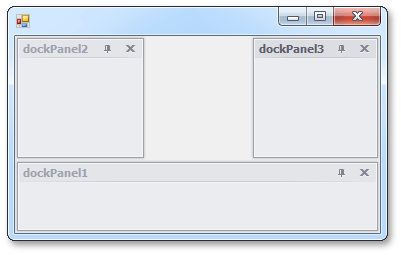
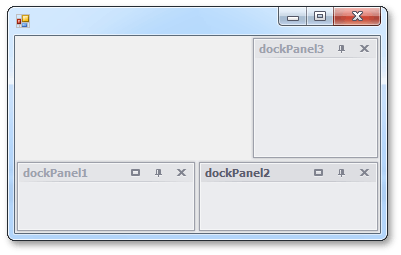
The following image shows a more complex example of the layout of the panels within the form.

The index of Panel 3 is 2 and thus it is docked to the corresponding (right) edge of the region not occupied by Panel 1 and Panel 2.
The DockPanel.DockTo overload which takes the index parameter simply places the specified panel within the DockManager.RootPanels collection at the position specified by the index. This panel’s DockPanel.Index will be set to the specified index. The indexes of the subsequent panels in the collection will be increased by 1. As a result, the panels will be re-arranged to reflect the changes.
Example 2
The following example shows how to dock an existing panel to the form at a specific position.
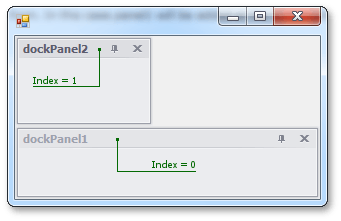
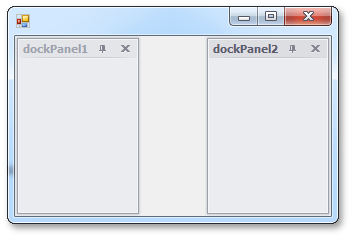
Assume that two dock panels are docked to the form as follows:

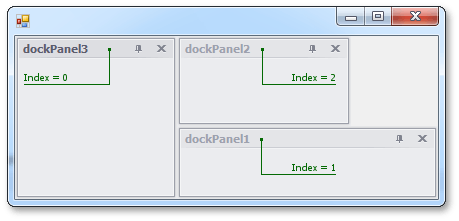
To dock panel3 so that it occupies the form’s left edge entirely the DockPanel.DockTo overload can be used. It’s dock parameter should be set to DockingStyle.Left and its index to 0.
The result is shown below:

To move a panel to a specific position amongst the other panels within the form without changing their docking styles, the DockPanel.Index property can be changed directly. This moves the panel within the DockManager.RootPanels collection and re-arranges the panels as a result.
Example 3
The following example shows how to change a panel’s position within the form without changing the panel’s docking style.
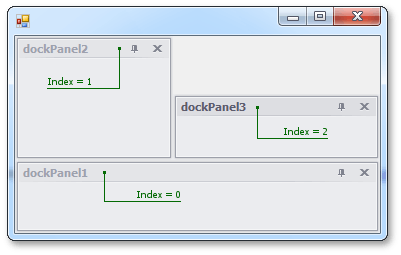
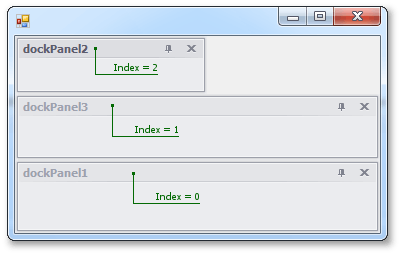
Consider the following layout of the panels:

Setting the index of Panel 3 to 1 will undock this panel from its previous position and will dock it within the region not occupied by the panels with lower indexes (the region not occupied by Panel 1 which has an index of 0). The docking style (DockingStyle.Bottom) of Panel 3 is not changed by this code.
The result is shown below:

Docking to Another Panel
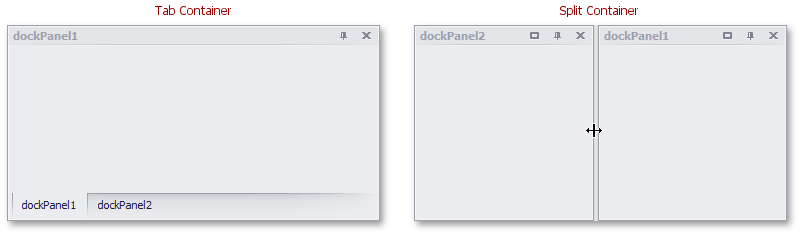
When an end-user docks a panel to another panel using drag-and-drop operations, a tab container or split container is created depending upon the point at which the drag-and-drop ends. Docking a panel to another panel via code will also create one of these containers.
A split container is a dock panel which displays its child panels side by side (either vertically or horizontally). A tab container, which is also a dock panel, displays child panels within tab pages. Tab containers and split containers are represented by DockPanel objects. Unlike regular dock panels, split and tab containers are created and destroyed automatically as a result of docking panels to and undocking them from other panels. The containers can display only child panels and cannot display any visual controls (buttons, labels, etc).

To dock a panel to another panel via code the following methods can be used:
DockPanel.DockTo overloads which take the panel parameter of type DockPanel. | These methods can be used to form new split containers and to add panels to any existing split containers and tab containers. Usage: currentPanel.DockTo(targetPanel); currentPanel.DockTo(targetPanel, index); The targetPanel parameter specifies the target panel. If it refers to a regular panel (neither a split container, nor a tab container), a new split container will be created and this will contain the targetPanel and currentPanel. If targetPanel refers to a split container or a tab container, currentPanel is appended as a new child to this container. The DockTo overload which takes the targetPanel and index parameters can be used to add the current panel at a specific position within the target container. See below for information on panels’ indexes. |
DockPanel.DockAsTab overloads. | These allow panels to be organized into tab containers. Usage: currentPanel.DockAsTab(targetPanel); currentPanel.DockAsTab(targetPanel, index); If targetPanel doesn’t represent a tab container, a new tab container will be created and this will contain targetPanel and currentPanel. If targetPanel is a tab container, currentPanel will be appended to this container. The DockAsTab overload which takes the index parameter can be used to place the current panel within the target tab container at a specific position. See below for information on panels’ indexes. |
Creates a new panel and docks it to the current panel. Usage: newPanel = panel.AddPanel(); If panel represents a regular panel (neither a split container, nor a tab container), a new split container will be created and this will contain panel and newPanel. If panel represents a container, newPanel will be appended as a child to this container. |
The index parameter of the DockPanel.DockTo and DockPanel.DockAsTab overloads specifies a zero-based integer that points to the position which the current panel is moved to within the target container. If index is set to 0 the panel will be added as the first item amongst the target container’s children. Set index to 1 to add the panel as the second item, etc. Setting the index parameter to -1 appends the panel to the container.
To get the panel’s position within the container use the DockPanel.Index property. It matches the value of the index parameter.
The number of panels in a container is returned by the container’s DockPanel.Count property.
To get the container that owns a specific panel, use this panel’s DockPanel.ParentPanel property. The container’s child panels can be accessed via the DockPanel.Item indexer. If a panel belongs to a specific container which in turn belongs to another container, etc, then the DockPanel.RootPanel property can be used to get the panel’s primary parent container.
Example 4
The following code shows how a split container can be created that consists of three panels.
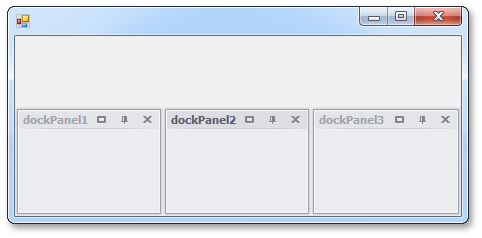
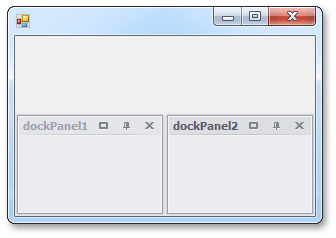
Assume that three panels (panel1, panel2 and panel3) are docked to a form:

The following code docks panel2 to panel1 and this forms a split container.
Notice that these two panels now have Maximize buttons which indicate that the panels are combined into a split container:

Next, panel3 is docked to the created container in the first position. To do this, the DockPanel.DockTo overload is used which takes the index parameter:
// Get the container that owns panel1 and panel2.
// The panel2.ParentPanel statement would give the same result.
DockPanel container = panel1.ParentPanel;
if(container == null) return;
// Dock panel3 to the container.
panel3.DockTo(container, 0);
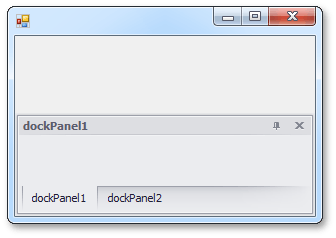
The result of this code is displayed in the following image:

Example 5
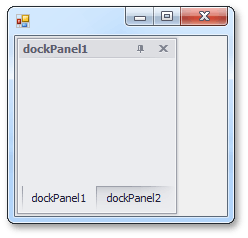
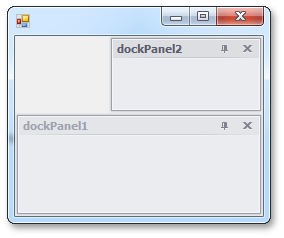
In the following example two panels are docked to each other so that they form a tab container. Before the code starts the panels are docked as follows:

The result is shown below:

For tab containers the Boolean DockPanel.Tabbed property returns true. This property can also be used to transform a split container into a tab container and vice versa.
Example 6
In the following code a split container is created and then it is transformed into a tab container.
Assume that the panel1 and panel2 panels are docked to a form as follows:

In the following code the panels are combined into a split container.

To transform the split container into a tab container, the container’s DockPanel.Tabbed property should be set to true:
// Get the split container that owns panel1 and panel2.
// The panel2.ParentPanel statement would give the same result.
DockPanel container = panel1.ParentPanel;
if(container == null) return;
// Transform the split container to a tab container.
container.Tabbed = true;

Floating a Panel
To make a panel floating you can use the following methods:
Makes an existing panel float. Usage: panel.MakeFloat(); panel.MakeFloat(pointScreen) The MakeFloat overload which takes the pointScreen parameter can be used to make a panel float and move it to the specified position (which is specified in screen coordinates). | |
The DockManager.AddPanel overload with the dockStyle parameter set to DockingStyle.Float. The DockManager.AddPanel overload with the floatLocation parameter of type Point. | Create a new panel and float it. Usage: dockManager1.AddPanel(DockingStyle.Float); dockManager1.AddPanel(point); |
Example 7
The following example shows how to create a floating panel and move it to a specific position:
When a panel is floated it is placed onto a floating form which can be accessed via the DockPanel.FloatForm property. You can for instance, use this property to control the floating panel’s size and position.
To change the panel’s size when it’s floating, you can also use the DockPanel.FloatSize property.