Tutorial: Hit Information
- 4 minutes to read
This walkthrough is a transcript of the Hit Information video available on the DevExpress YouTube Channel.
When working with a control like the data grid, you may need to implement custom user interaction, such as display a context menu for data rows or invoke an edit form when double-clicking a row. In these cases, you will need to identify the grid element at the specified coordinates.
In this tutorial, you will learn how to obtain this information. First, you will display tooltips indicating which element is currently under the mouse cursor. Then, you will use hit information to implement a custom filter control. Whenever end-users right-click a column cell, the column will be filtered against the clicked cell’s value. By clicking the auto-filter row, they can clear a filter in an individual column or the entire view.
Starting Point
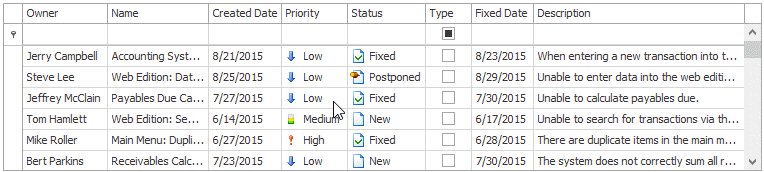
Start with an application that has a GridControl with the auto-filter row enabled.

Obtaining Hit Information on an Element Under the Mouse Cursor
Go to design time, drop the ToolTipController component onto the form and assign it to the grid’s EditorContainer.ToolTipController property.

Then, handle the ToolTipController’s ToolTipController.GetActiveObjectInfo event. In the event handler, call the View’s GridView.CalcHitInfo method, which accepts coordinates within the grid and returns a newly created hit information object containing information on the View’s element at the specified location. Use the GridHitInfo.HitTest property to obtain the target element type. Finally, set the element’s name as the tooltip text.
private void toolTipController1_GetActiveObjectInfo(object sender, ToolTipControllerGetActiveObjectInfoEventArgs e) {
if (e.SelectedControl != gridControl1) return;
GridView view = gridControl1.FocusedView as GridView;
// Obtain hit information.
GridHitInfo gridHitInfo = view.CalcHitInfo(e.ControlMousePosition);
// Display the name of the element under a test point.
object o = gridHitInfo.HitTest.ToString();
string text = gridHitInfo.HitTest.ToString();
e.Info = new ToolTipControlInfo(o, text);
}
Run the application to see the result. When you hover grid control elements with a mouse pointer, the tooltip displays the target element’s name.

Implementing Custom Filter Controls Using Hit Information
Now see how you can use hit information to modify user interaction.
Close the application. Select the grid and handle its MouseDown event. As before, call the GridView.CalcHitInfo method to obtain the hit information object. Check whether it was a right-click and whether the test point is within a grid row.
The GridHitInfo.RowHandle property identifies the clicked row. Check whether this property returns the auto-filter row handle. If the test point is in the auto-filter row’s indicator, clear all applied filter conditions by calling the Clear method of the grid’s ColumnView.ActiveFilter object. If the click wasn’t in the row indicator area, then it must be in one of the columns. Get the target column using the hit info object’s GridHitInfo.Column property and clear only this column’s filter.
If the click was on a row, but not on the auto-filter row, the code assumes that it was one of the data rows. To obtain the clicked cell’s value, call the grid’s GridView.GetRowCellValue method and pass the GridHitInfo.RowHandle and GridHitInfo.Column properties of the hit info object. Then, filter the clicked column using the returned value.
private void gridControl1_MouseDown(object sender, MouseEventArgs e) {
GridView view = (sender as GridControl).FocusedView as GridView;
// Obtain hit information.
GridHitInfo hitInfo = view.CalcHitInfo(new Point(e.X, e.Y));
// Check whether an end-user right-clicked a grid row.
if (((e.Button & MouseButtons.Right) != 0) && (hitInfo.InRow)) {
// Specify actions for the auto-filter row.
if (hitInfo.RowHandle == GridControl.AutoFilterRowHandle)
// If the target element is a row indicator, clear the current filter.
if (hitInfo.HitTest == GridHitTest.RowIndicator)
view.ActiveFilter.Clear();
// Clear the column's filter.
else
hitInfo.Column.FilterInfo = new ColumnFilterInfo();
// Filter grid data by the target cell's value.
else {
object value = view.GetRowCellValue(hitInfo.RowHandle, hitInfo.Column);
hitInfo.Column.FilterInfo = new ColumnFilterInfo(hitInfo.Column, value);
}
}
}
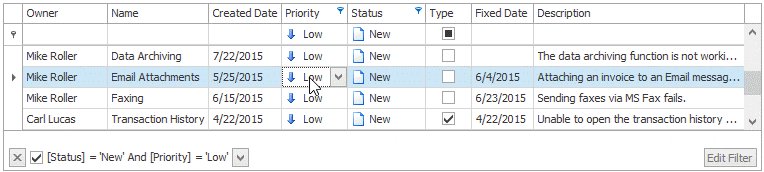
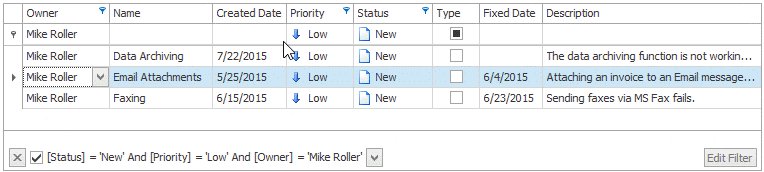
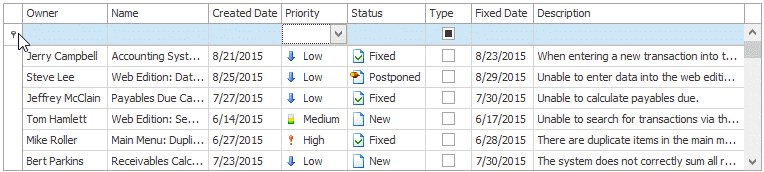
Run the application. Right-click any cell with the New status to see that the grid’s data is now filtered by this value. In the same manner, filter data by clicking the Low priority and Mike Roller cells. Then, right-click the Priority cell in the auto-filter row to clear this column’s filter. Right-click the auto-filter row’s indicator to clear all existing filter settings.

Cheat Sheets and Best Practices
Read the following quick-reference guide for general information and examples:
How to Obtain Information About UI Elements Located at the Specified Point