Tutorial: Data Sorting Basics
- 4 minutes to read
This walkthrough is a transcript of the Data Sorting Basics video available on the DevExpress YouTube Channel.
This tutorial will guide you through the data sorting features available to end-users at runtime. You will also see how to manipulate data sorting at design time and in code.
Default Behavior
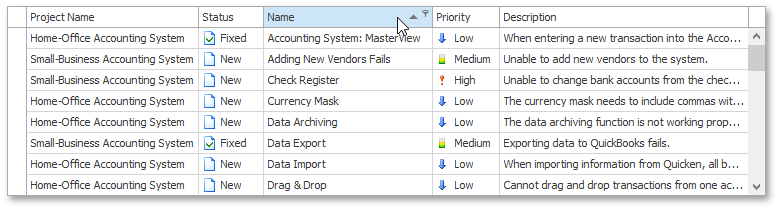
To sort data against a column, click this column’s header. The grid will sort values in ascending order. The order is indicated by the glyph displayed at the column header’s right edge.

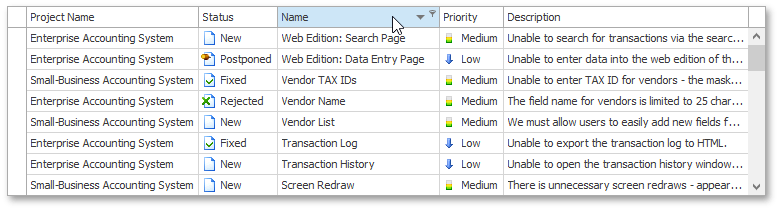
Click the same column header to reverse the sort order. Note that the sort glyph is now reversed as well.

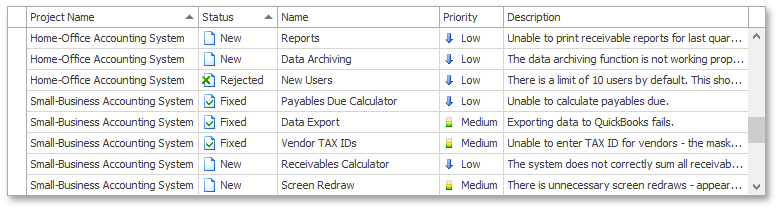
If you click another column header, all previously applied data sorting is cleared. To preserve the existing sort settings, and thus sort against multiple columns, hold the SHIFT key down while clicking.Sorting by a second column only makes sense when you have repeated values in the first column.

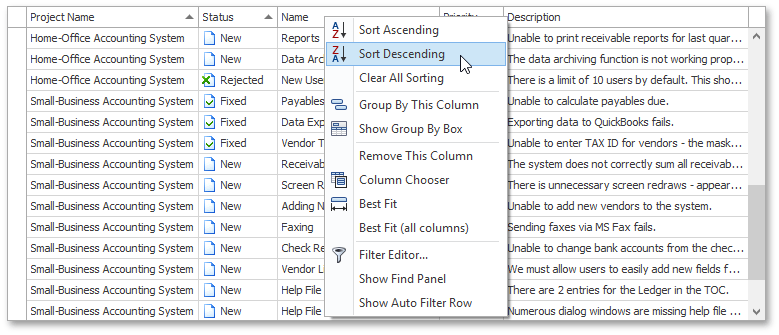
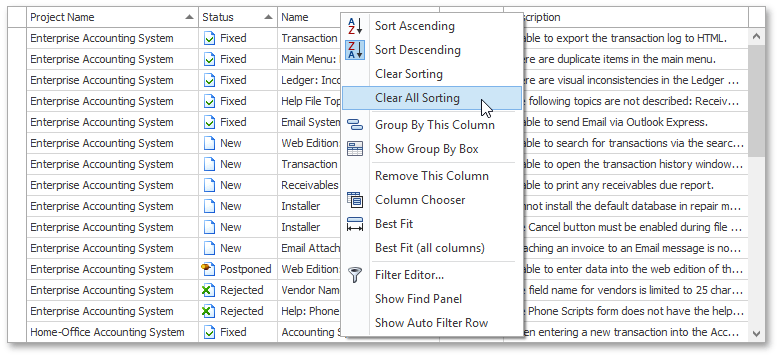
If you use the Sort Ascending or Sort Descending items in the column header menu, the previously applied data sorting is also preserved.

To disable data sorting against a specific column, hold the CTRL key and click this column’s header. The same can be accomplished using the Clear Sorting item in the column header menu. To clear all data sorting conditions, use the Clear All Sorting item.

Sorting at Design Time
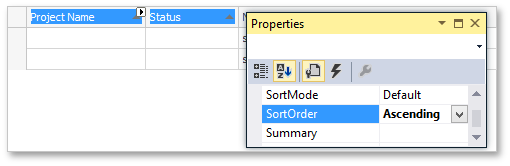
You can sort grid data at design time using column header context menus or the Property Grid. Click the Project Name and Status column headers while holding down the SHIFT key and set their GridColumn.SortOrder property to ColumnSortOrder.Ascending.

Run the application. Grid data is sorted against the Project Name and then the Status column.
Return to design time and clear the sort settings of these columns by setting the GridColumn.SortOrder property to ColumnSortOrder.None.
Restricting End-User Capabilities
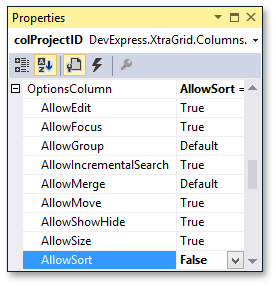
To disable end-user data sorting against a column, set the column’s OptionsColumn.AllowSort option to false.

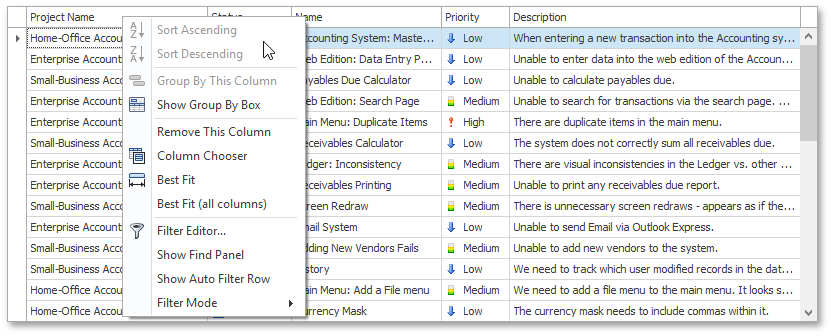
Run the application. By right-clicking the Project Name column header, you will find out if the Sort Ascending or Sort Descending items are disabled. Note that you can still sort grid data against other columns.

To prevent end-user sorting against all columns in a centralized way, select the grid View, expand the GridView.OptionsCustomization property and disable the GridOptionsCustomization.AllowSort option.
Run the application again to ensure that grid data cannot be sorted.
Sorting in Code
The next step is to see how to sort grid data in code. Note that this works regardless of the View’s GridOptionsCustomization.AllowSort and the column’s OptionsColumn.AllowSort options.
Sort data against the Project Name and Status columns in a button’s Click event handler. First, obtain the GridColumn objects to which sorting should be applied. Clear existing sort settings by calling the View’s ColumnView.ClearSorting method. Then, use the GridColumn.SortOrder property to set required sort orders. Note that the GridControl will re-sort its data after each statement – three times in this example. To prevent excessive updates, use the ColumnView.BeginSort and ColumnView.EndSort methods. In this case, the grid’s data will be re-sorted only once.
private void btn_SortData_ItemClick(object sender, ItemClickEventArgs e) {
GridColumn colProject = gridView.Columns["ProjectID"];
GridColumn colStatus = gridView.Columns["Status"];
gridView.BeginSort();
try {
gridView.ClearSorting();
colProject.SortOrder = ColumnSortOrder.Ascending;
colStatus.SortOrder = ColumnSortOrder.Ascending;
}
finally {
gridView.EndSort();
}
}
Run the application and click the button. As a result, grid data is sorted against the Project Name and then Status columns.
Another way to apply sorting to grid columns is to add corresponding items to the View’s ColumnView.SortInfo collection by calling the GridColumnSortInfoCollection.ClearAndAddRange method. This method clears the existing sorting, adds new GridColumnSortInfo objects passed as parameters and only updates the View once so that you don’t need the ColumnView.BeginSort and ColumnView.EndSort methods.
private void btn_SortData_ItemClick(object sender, ItemClickEventArgs e) {
GridColumn colProject = gridView.Columns["ProjectID"];
GridColumn colStatus = gridView.Columns["Status"];
gridView.SortInfo.ClearAndAddRange(new GridColumnSortInfo[] {
new GridColumnSortInfo(colProject, ColumnSortOrder.Ascending),
new GridColumnSortInfo(colPriority, ColumnSortOrder.Ascending)
});
}
Run the application again and click the button to see the result.