RibbonGalleryBarItem.Gallery Property
Gets or sets the in-ribbon gallery associated with the item. This is a dependency property.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v25.2.dll
NuGet Package: DevExpress.Wpf.Ribbon
Declaration
Property Value
| Type | Description |
|---|---|
| Gallery | A Gallery object. |
Remarks
Use this property to specify a gallery that will be displayed within the RibbonControl. To specify a dropdown version of the gallery, use the RibbonGalleryBarItem.DropDownGallery property.
Example
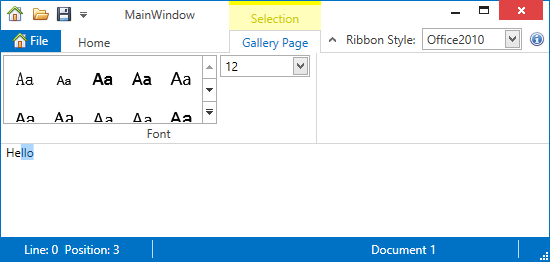
This example shows how to create an in-Ribbon gallery, represented by the RibbonGalleryBarItem class. The gallery’s items are created in code (see the complete sample).

<dxr:RibbonPageCategory x:Name="categorySelection"
Caption="Selection"
Color="Yellow"
IsVisible="False">
<dxr:RibbonPage Caption="Gallery Page">
<dxr:RibbonPageGroup Caption="Font" ShowCaptionButton="False">
<!--region #RibbonGalleryBarItem-->
<dxr:RibbonGalleryBarItem Name="gFont" Glyph="{dxc:DXImage Image=ChangeFontStyle_16x16.png}" Content="Font">
<dxr:RibbonGalleryBarItem.Links>
<dxb:BarEditItemLink BarItemName="eFontSize" RibbonStyle="SmallWithText"/>
</dxr:RibbonGalleryBarItem.Links>
<dxr:RibbonGalleryBarItem.Gallery>
<dxb:Gallery MinColCount="1" ColCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
IsItemCaptionVisible="False"
IsItemDescriptionVisible="False"
ItemChecked="FontFamilyGallery_ItemChecked"
ItemCaptionVerticalAlignment="Center">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.Gallery>
<dxr:RibbonGalleryBarItem.DropDownGallery>
<dxb:Gallery MinColCount="1" ColCount="1"
RowCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
AllowFilter="False"
IsItemGlyphVisible="True"
IsItemDescriptionVisible="False"
ItemContentHorizontalAlignment="Stretch"
ItemContentVerticalAlignment="Center"
ItemChecked="FontFamilyGallery_ItemChecked"
SizeMode="Vertical">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyDropDownGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.DropDownGallery>
</dxr:RibbonGalleryBarItem>
<!--endregion #RibbonGalleryBarItem-->
<dxb:BarEditItem Name="eFontSize" RibbonStyle="SmallWithoutText" EditWidth="90"
Content="Font Size:"
EditValueChanged="eFontSize_EditValueChanged">
<dxb:BarEditItem.EditSettings>
<dxe:ComboBoxEditSettings PopupMaxHeight="250" IsTextEditable="False"/>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonPageCategory>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Gallery property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.