NavBarControl Class
A control that enables you to implement a sidebar menu or allow users to switch between application modules. Supports three layouts: Navigation Pane, Explorer Bar View, and Side Bar View.
Namespace: DevExpress.Xpf.NavBar
Assembly: DevExpress.Xpf.NavBar.v25.2.dll
NuGet Package: DevExpress.Wpf.NavBar
Declaration
Related API Members
The following members return NavBarControl objects:
Remarks
Tip
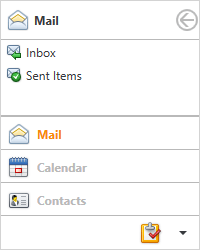
The NavBarControl was designed to replicate the layout of the navigation pane in Outlook 2003, Outlook 2007, and older versions of Microsoft Explorer.
If you start a new project, we recommend that you use the AccordionControl. The AccordionControl can also be used as a navigation pane, but it has a simpler API and includes more customization options.
Add a NavBarControl to your application to implement advanced navigation capabilities. This control allows you to display a number of items arranged into different groups. Groups can be expanded/collapsed in order to show/hide their contents. You can process item click events to perform the required actions.

With WPF templates supported throughout the DXNavBar, you can easily design custom interfaces to satisfy the most demanding users.
For detailed information on the key features introduced by the DXNavBar, see the following topics:
For code samples that demonstrate how to implement most popular tasks, see Examples.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the NavBarControl class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.