Layers
- 2 minutes to read
Layer is an element that contains different objects (e.g. images) to define a visual presentation of a gauge and its elements.
Layers can be added at two levels:
- At a Gauge control’s level. In this case layers are represented by LinearGaugeLayer objects contained in the LinearGaugeLayerCollection object, which can be accessed via the LinearGaugeControl.Layers property.
- At a Linear Scale’s level. In this case, layers are represented by LinearScaleLayer objects contained in the LinearScaleLayerCollection object, which can be accessed via the LinearScale.Layers property.
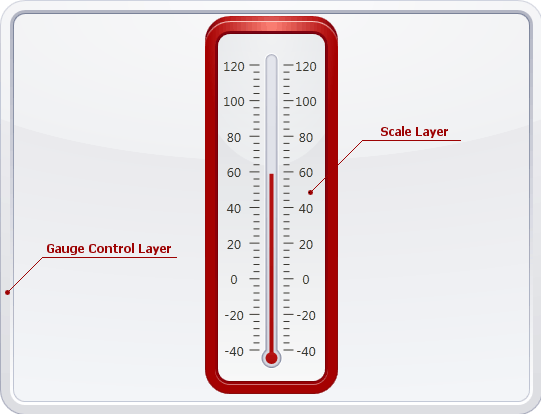
For example, the following picture illustrates two layers - one is added to the LinearGaugeControl and therefore occupies the whole Gauge control’s space; and another is added to the LinearScale object.

Every new layer is painted behind all other gauge elements, because its LayerOptions.ZIndex property is set to -100 by default. If you want to bring this layer in front of other gauge elements (or paint it above other layers, if there are any), you need to set the ZIndex property to a greater value.
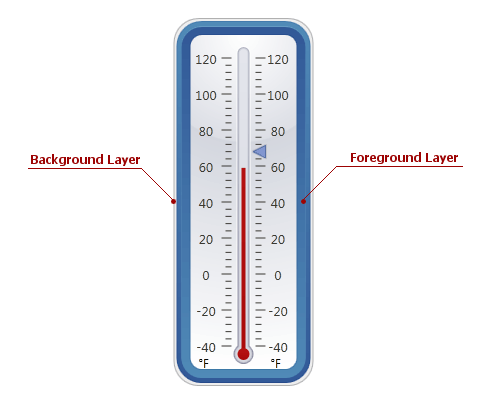
For example, the following picture illustrates two layers added to the same LinearScale object - one layer defines its background, while another layer is placed in a foreground.

The table below lists the main properties affecting element behavior and appearance.
| Characteristics | Members |
|---|---|
| Availability | LinearGaugeControl.Layers, LinearScale.Layers |
| Visibility | LayerBase.Visible |
| Appearance | LinearGaugeControl.Model,LinearGaugeLayer.Presentation,LinearScaleLayer.Presentation |
| Behaviour | GaugeLayerBase.Options |