Lesson 2 - Build a Tree in Unbound Mode
- 3 minutes to read
The TreeListControl can operate without a data source in an unbound mode. This tutorial demonstrates how to create a tree without a data source.
Build a Tree in XAML

Create the ProjectObject class that implements data objects displayed within the TreeListControl:
public class ProjectObject {
public string Name { get; set; }
public string Executor { get; set; }
}
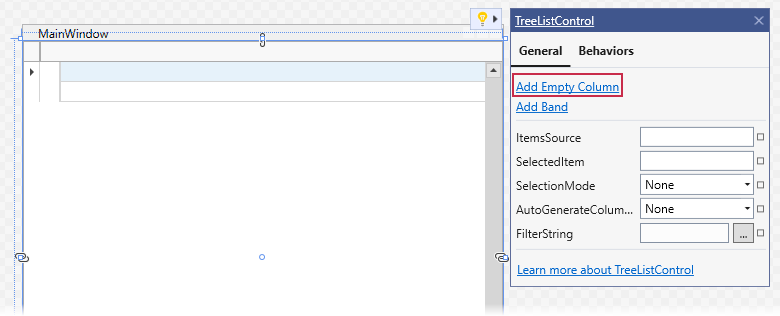
Add a TreeListControl to the window. Invoke the TreeListControl’s Quick Actions and add two columns.

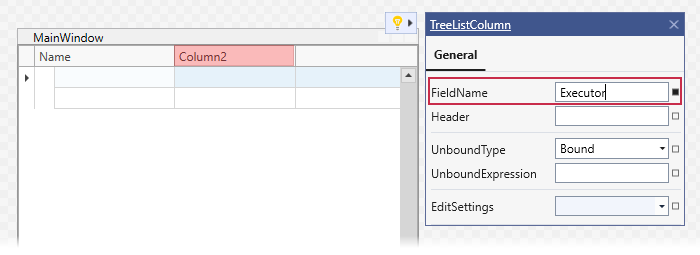
Bind the columns to Name and Executor fields:

<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
</dxg:TreeListControl>
Switch to the XAML view. Define the TreeListControl’s View:
<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1"/>
</dxg:TreeListControl.View>
</dxg:TreeListControl>
Create root and child nodes. The TreeListControl stores root and child nodes in the TreeListView.Nodes and TreeListNode.Nodes collections respectively:
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1">
<dxg:TreeListView.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Project: Betaron" Executor="Destiny Tabisola" />
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Development" Executor="Kairra Hogg" />
</dxg:TreeListNode.Content>
<dxg:TreeListNode.Nodes>
<dxg:TreeListNode>
<dxg:TreeListNode.Content>
<local:ProjectObject Name="Coding" Executor="Sabato Durley" />
</dxg:TreeListNode.Content>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListNode.Nodes>
</dxg:TreeListNode>
</dxg:TreeListView.Nodes>
</dxg:TreeListView>
</dxg:TreeListControl.View>
Build a Tree in Code

Create the ProjectObject class that implements data objects displayed within the TreeListControl:
public class ProjectObject {
public string Name { get; set; }
public string Executor { get; set; }
}
Add a TreeListControl to the window.
Create two columns and bind them to Name and Executor fields:
<dxg:TreeListControl Name="treeListControl1">
<dxg:TreeListControl.Columns>
<dxg:TreeListColumn FieldName="Name"/>
<dxg:TreeListColumn FieldName="Executor"/>
</dxg:TreeListControl.Columns>
<dxg:TreeListControl.View>
<dxg:TreeListView Name="treeListView1"/>
</dxg:TreeListControl.View>
</dxg:TreeListControl>
Create root and child nodes in code:
using DevExpress.Xpf.Grid;
// ...
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
BuildTree();
}
void BuildTree() {
TreeListNode rootNode = CreateRootNode(new ProjectObject() { Name = "Project: Stanton", Executor = "Nicholas Llams" });
TreeListNode childNode = CreateChildNode(rootNode, new ProjectObject() { Name = "Information Gathering", Executor = "Ankie Galva" });
CreateChildNode(childNode, new ProjectObject() { Name = "Design", Executor = "Reardon Felton" });
}
TreeListNode CreateRootNode(object dataObject) {
TreeListNode rootNode = new TreeListNode(dataObject);
treeListView1.Nodes.Add(rootNode);
return rootNode;
}
TreeListNode CreateChildNode(TreeListNode parentNode, object dataObject) {
TreeListNode childNode = new TreeListNode(dataObject);
parentNode.Nodes.Add(childNode);
return childNode;
}
}