Lesson 1 - Add a TreeListControl to a Project
- 7 minutes to read
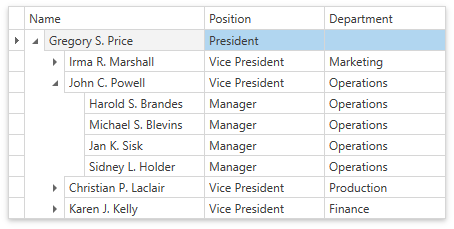
This tutorial adds a TreeListControl to a project and binds it to a self-referential data source:

Add a Data Model
To build a tree, add the following fields to data source objects:
ID: contains unique values to index nodes.ParentID: contains indexes of parent nodes.
Add a data model (Employee and Staff classes) to MainWindow.xaml.cs (MainWindow.xaml.vb in Visual Basic):
namespace DxTreeListGettingStarted {
public partial class MainWindow : Window { ... }
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
}
public static class Staff {
public static List<Employee> GetStaff() {
List<Employee> staff = new List<Employee>();
staff.Add(new Employee() { ID = 0, Name = "Gregory S. Price", Department = "", Position = "President" });
staff.Add(new Employee() { ID = 1, ParentID = 0, Name = "Irma R. Marshall", Department = "Marketing", Position = "Vice President" });
staff.Add(new Employee() { ID = 2, ParentID = 0, Name = "John C. Powell", Department = "Operations", Position = "Vice President" });
staff.Add(new Employee() { ID = 3, ParentID = 0, Name = "Christian P. Laclair", Department = "Production", Position = "Vice President" });
staff.Add(new Employee() { ID = 4, ParentID = 0, Name = "Karen J. Kelly", Department = "Finance", Position = "Vice President" });
staff.Add(new Employee() { ID = 5, ParentID = 1, Name = "Brian C. Cowling", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 6, ParentID = 1, Name = "Thomas C. Dawson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 7, ParentID = 1, Name = "Angel M. Wilson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 8, ParentID = 1, Name = "Bryan R. Henderson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 9, ParentID = 2, Name = "Harold S. Brandes", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 10, ParentID = 2, Name = "Michael S. Blevins", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 11, ParentID = 2, Name = "Jan K. Sisk", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 12, ParentID = 2, Name = "Sidney L. Holder", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 13, ParentID = 3, Name = "James L. Kelsey", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 14, ParentID = 3, Name = "Howard M. Carpenter", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 15, ParentID = 3, Name = "Jennifer T. Tapia", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 16, ParentID = 4, Name = "Judith P. Underhill", Department = "Finance", Position = "Manager" });
staff.Add(new Employee() { ID = 17, ParentID = 4, Name = "Russell E. Belton", Department = "Finance", Position = "Manager" });
return staff;
}
}
}
Add a ViewModel
Create a View Model class (MainWindowViewModel) to expose the Employees data field:
using DevExpress.Mvvm;
namespace DxTreeListGettingStarted {
public partial class MainWindow : Window { ... }
public class Employee { ... }
public static class Staff { ... }
public class MainWindowViewModel : ViewModelBase {
public MainWindowViewModel() {
Employees = Staff.GetStaff();
}
public List<Employee> Employees { get; private set; }
}
}
Set the window’s data context to the View Model:
<Window
xmlns:local="clr-namespace:DxTreeListGettingStarted"
... >
<Window.DataContext>
<local:MainWindowViewModel/>
</Window.DataContext>
Add a TreeList to the View
- Drag the
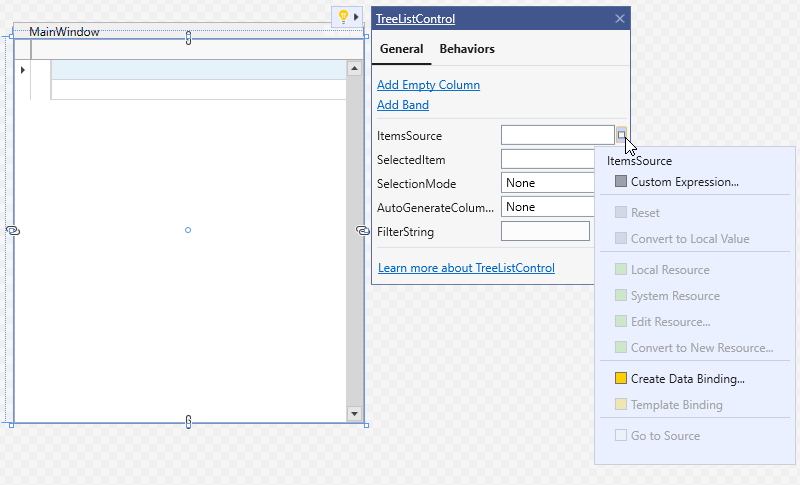
TreeListControlcomponent from the Visual Studio toolbox onto the form. - Select the
TreeListControland invoke its Quick Actions. Click the button next to the
ItemsSourceproperty to invoke its context menu. Select Create Data Binding.
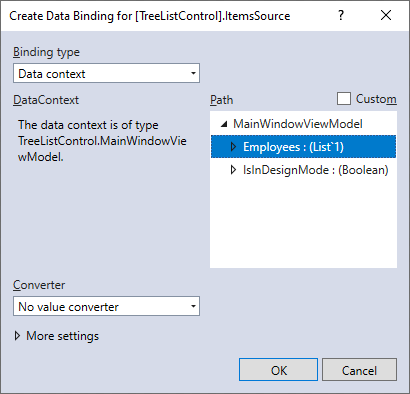
Select Employees in the dialog window and click OK.

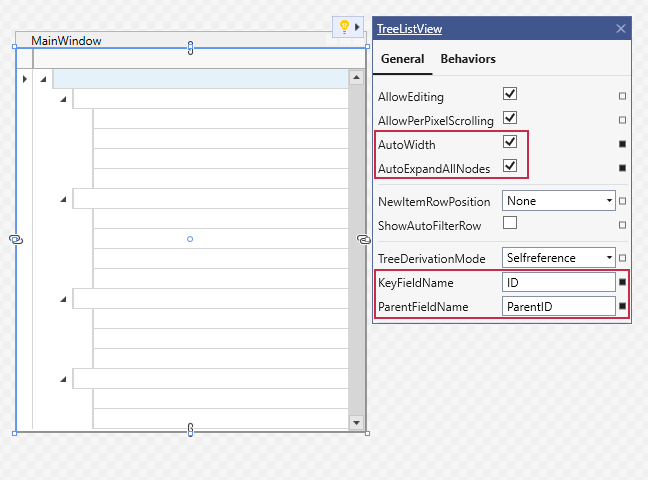
- Select the
TreeListView, invoke Quick Actions, enableAutoWidthandAutoExpandAllNodesoptions. Specify service columns: TreeListView.KeyFieldName and TreeListView.ParentFieldName:

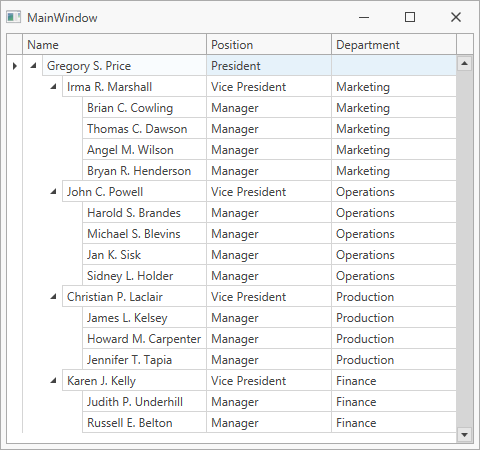
<dxg:TreeListControl ItemsSource="{Binding Employees}" AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True"> <dxg:TreeListControl.View> <dxg:TreeListView AllowHeaderNavigation="True" KeyFieldName="ID" ParentFieldName="ParentID" AutoWidth="True" AutoExpandAllNodes="True" /> </dxg:TreeListControl.View> </dxg:TreeListControl>Run the application to see the result:

See Also