Customize the Integrated Command UI
- 5 minutes to read
This document describes how to use bar customization actions to add, modify or remove elements from the PDF Viewer’s integrated command UI.
Create a new PDF Viewer Application
Create a new WPF Application project and open the MainWindow.xaml file in the Visual Studio Designer.
Add the PdfViewerControl object to your project. To do this, drag the PdfViewerControl item from the DX.25.2: Data & Analytics Toolbox tab onto the canvas.

Right-click the PdfViewerControl object and select Layout | Reset All in the context menu to stretch the PdfViewerControl to fill the entire window.
The resulting PDF Viewer application includes an integrated ribbon with all the available ribbon pages (the PdfViewerControl.CommandBarStyle property is set to the CommandBarStyle.Ribbon default value).
Customize the Integrated Command UI
Use the PdfViewerControl.CommandProvider property to create PdfCommandProvider and access command UI actions.
<!--Add the following namespace declarations:
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon">-->
<dxpdf:PdfViewerControl x:Name="viewer">
<dxpdf:PdfViewerControl.CommandProvider>
<dxpdf:PdfCommandProvider/>
</dxpdf:PdfViewerControl.CommandProvider>
</dxpdf:PdfViewerControl>
Add the bar customization actions to the CommandProvider.RibbonActions (for the Ribbon command UI) or CommandProvider.Actions (for the Bar command UI) collection. The action’s ElementName property specifies the name of the element you want to change or remove. Element names are the DefaultPdfBarManagerItemNames class fields. You can use the following naming rules to find the element name:
Element | DefaultPdfBarManagerItemNames Field |
|---|---|
Ribbon
| RibbonControl |
Bar Manager
| Bar |
Page/Tab
| MainRibbonPage, CommentRibbonPage, FormDataRibbonPage |
Group
| FileRibbonGroup, FindRibbonGroup, NavigationRibbonGroup, ZoomRibbonGroup (groups of the PDF Viewer ribbon page) |
Bar or Ribbon Item
| Open, SaveAs, Close, Print (items of the File ribbon group) |
You can execute one of the following actions:
Add a New Element
To add a new element, add an InsertAction to the CommandProvider.RibbonActions (for the Ribbon command UI) or CommandProvider.Actions (for the Bar command UI) collection.
The code snippet below adds a Save button to the File ribbon group, assigns an image to the button, and binds the Save button to the PdfViewerControl.SaveAsCommand. This command invokes the Save As dialog. The code also creates a new Example ribbon page with the Info group and adds an About button to this group. The About button uses the BarItem.ItemClick event to display a custom message with information about the current example.
<dxpdf:PdfCommandProvider.RibbonActions>
<!--Add a Save button to the File ribbon group.-->
<dxb:InsertAction Index="1" ContainerName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.FileRibbonGroup}">
<dxb:BarButtonItem Content="Save" LargeGlyph="{dx:DXImage Image=SaveAs_32x32.png}"
Command="{Binding ElementName=viewer, Path=SaveAsCommand}"/>
</dxb:InsertAction>
<!--Create a new Example ribbon page.-->
<!--Create a new Info group on the Example page.-->
<!--The group contains a single button that displays information about this example.-->
<dxb:InsertAction Index="2" ContainerName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.DefaultPageCategory}">
<dxr:RibbonPage x:Name="RibbonPage_Example" Caption="Example">
<dxr:RibbonPageGroup Caption="Info">
<dxb:BarButtonItem Name ="btn" Content="About"
LargeGlyph="{dx:SvgImageSource Uri='pack://application:,,,/WpfPdfViewer_RibbonCustomization;component/About.svg'}"
ItemClick="About_ItemClick"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxb:InsertAction>
</dxpdf:PdfCommandProvider.RibbonActions>
Handle the About button’s BarItem.ItemClick event as shown below.
using DevExpress.Xpf.Bars;
using DevExpress.Xpf.Core;
using System.Windows;
//...
private void About_ItemClick(object sender, ItemClickEventArgs e)
{
DXMessageBox.Show("This example demonstrates how to customize the WPF PDF Viewer's integrated ribbon UI.\n\nUse the PdfCommandProvider's RibbonActions collection to create, remove, or modify ribbon elements.",
"PDF Viewer Ribbon Customization", MessageBoxButton.OK, MessageBoxImage.Information);
}

Modify an Element
To change an item’s property, add an UpdateAction to the CommandProvider.RibbonActions (for the Ribbon command UI) or CommandProvider.Actions (for the Bar command UI) collection. Specify the element name, the property you want to modify, and the new property value.
The following code snippet changes the caption of the PDF Viewer ribbon page:
<dxpdf:PdfCommandProvider.RibbonActions>
<!--Change the caption of the PDF Viewer page.-->
<dxb:UpdateAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.MainRibbonPage}" PropertyName="Caption" Value="File" />
</dxpdf:PdfCommandProvider.RibbonActions>

Remove an Element
To remove an element from a ribbon or bar, add a RemoveAction with the specified element name to the CommandProvider.RibbonActions (for the Ribbon command UI) or CommandProvider.Actions (for the Bar command UI) collection.
Note
To hide the Open button, hide both DefaultPdfBarManagerItemNames.Open and DefaultPdfBarManagerItemNames.OpenFromWeb elements.
The following code removes the Comment page, the Find group, and the Save As item from the ribbon:
<dxpdf:PdfCommandProvider.RibbonActions>
<!--Remove the Comment page.-->
<dxb:RemoveAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.CommentRibbonPage}"/>
<!--Remove the Find group on the PDF Viewer page.-->
<dxb:RemoveAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.FindRibbonGroup}"/>
<!--Remove the Save As item on the PDF Viewer page, in the File group.-->
<dxb:RemoveAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.SaveAs}"/>
</dxpdf:PdfCommandProvider.RibbonActions>

Reorder Elements
To change the item order, remove an existing item and add it to the required position.
You can use the DefaultPdfBarManagerItemNames object to define the ribbon group where the item is placed. Use the Index property to specify the item position within the group.
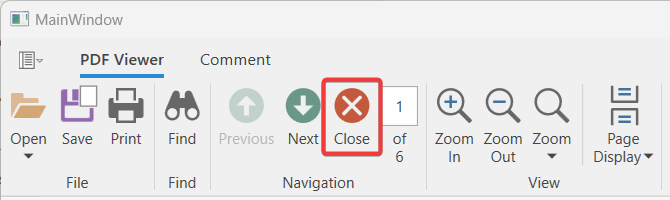
The following code removes the Close button and inserts it as the third item in the NavigationRibbonGroup:
<dxpdf:PdfCommandProvider.RibbonActions>
<!--remove the default Close button-->
<dxb:RemoveAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.Close}"/>
<!--add a new Close button and bind it to CloseDocumentCommand-->
<dxb:InsertAction Index="2" ContainerName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.NavigationRibbonGroup}">
<dxb:BarButtonItem Content="Close"
LargeGlyph="{dx:DXImage SvgImages/Outlook Inspired/Close.svg}"
Command="{Binding ElementName=viewer, Path=CloseDocumentCommand}"/>
</dxb:InsertAction>
</dxpdf:PdfCommandProvider.RibbonActions>

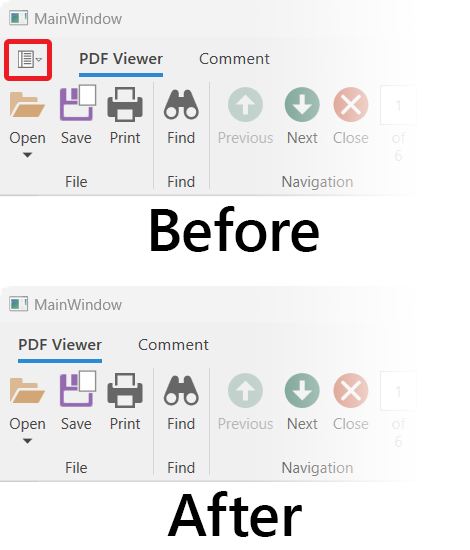
Customize Ribbon Settings: Hide an Application Button
The following code snippet hides the Application Button:
<dxb:UpdateAction ElementName="{x:Static dxpdf:DefaultPdfBarManagerItemNames.Ribbon}"
PropertyName="ShowApplicationButton"
Value="False"/>