Connectors
- 3 minutes to read
Connectors are lines that connect shapes. When any of two connected shapes is being moved, the connector moves with the shape.
Connectors are encapsulated by DiagramConnector class objects.
There are two connection types.
Point connection - a connector is glued to a specific connection point on a shape.
To create the point connection in Diagram Designer in runtime:
Select the Connector tool in the Ribbon menu or by pressing the CTRL+3 key combination.

Hover over a shape’s connection point so it becomes selected.

Click and drag to create a connector.

In code, the point connection is enabled by setting the DiagramConnector.BeginItemPointIndex/DiagramConnector.EndItemPointIndex property to the index of the desired shape’s connection point.
Dynamic connection - a connector is glued to a connection point that is nearest to the connector’s point of origin.
To create the dynamic connection in Diagram Designer in runtime:
Select the Connector tool in the Ribbon menu or by pressing the CTRL+3 key combination.

Hover over a shape so it becomes selected.

Click and drag to create a connector.

In code, the dynamic connection is enabled by setting the DiagramConnector.BeginItemPointIndex/DiagramConnector.EndItemPointIndex property to -1.
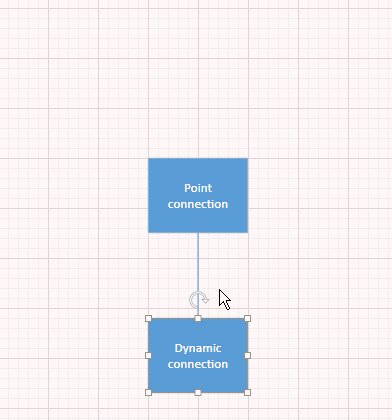
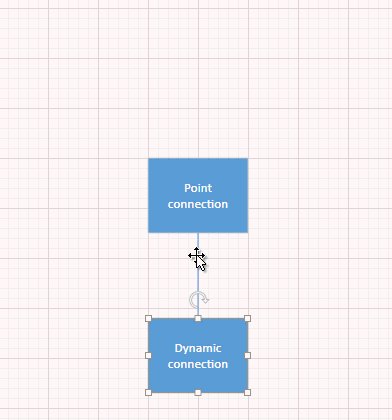
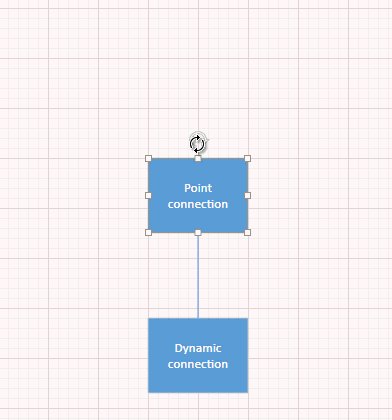
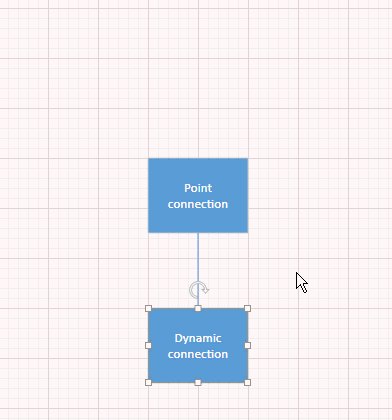
A connector can have either connection type on either of its ends. The animation below illustrates two connection types.

According to the DiagramConnector.Type property, a connector can be:
- Straight Line
- Curve
- Right angle.

A Straight Line connector with the dynamic connection type is glued to the center of a shape rather than to any of its connection points.
The connector’s starting and ending points can be:
Diagram shapes - A connector point on a shape will be determined automatically based on the diagram layout.
Use the DiagramConnector.BeginItem and DiagramConnector.EndItem properties to specify the connector’s starting and ending shapes.
Certain connector points on diagram shapes.
Use the DiagramConnector.BeginItemPointIndex and DiagramConnector.EndItemPointIndex properties together with the DiagramConnector.BeginItem and DiagramConnector.EndItem properties.
Any points on the canvas.
Use the DiagramConnector.BeginPoint and DiagramConnector.EndPoint properties to specify these points. For these properties to be in effect, ensure that the DiagramConnector.BeginItem and DiagramConnector.EndItem properties are set to null.
The connector can display arrows at the starting and ending points. Use the DiagramConnector.BeginArrow and DiagramConnector.EndArrow properties to choose arrow styles.

To display text, assign a text string to the DiagramConnector.Content property.
A connector’s bending points are specified by the DiagramConnector.Points collection.
The DevExpress.Diagram.Core.Native.DiagramExtensionsCore.Connectors extension method returns the collection of connectors contained in the diagram. Using this method is more efficient than iterating through the DiagramControl.Items collection.
End-users can customize connectors in the Diagram Designer Control using the Properties Panel.