Shapes Panel
- 4 minutes to read
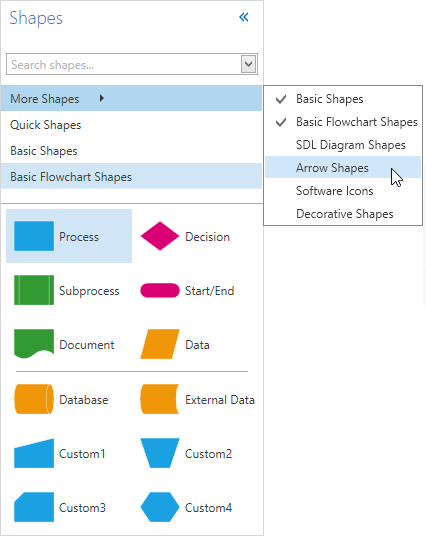
The Shapes panel displays available shapes that users can drag to the Canvas.

Users can click the Expand /Collapse
/Collapse buttons to toggle between full and compact modes. To change the display mode in code-behind, use the DiagramControl.ToolboxVisibility property. The image below shows the panel in compact mode.
buttons to toggle between full and compact modes. To change the display mode in code-behind, use the DiagramControl.ToolboxVisibility property. The image below shows the panel in compact mode.

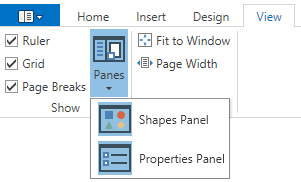
Users can select the Shapes Panel item in the Ribbon UI to show or hide the Shapes panel.

Shapes are organized into categories. The Quick Shapes category contains shapes whose ShapeDescription.IsQuick property is set to true. Set the ShowQuickShapes property to false to hide the Quick Shapes category.
The search form at the top allows users to search a shape by its name. When the user types in a search string, shapes whose name does not match the string are filtered out. The dropdown button  shows the list of the most recently used (MRU) search strings.
shows the list of the most recently used (MRU) search strings.
Customization
Shapes in the Shapes panel are grouped by stencils. Use the DiagramControl.Stencils property to modify stencils for a specific DiagramControl. The following example shows how to create a stencil with an SVG shape:
var svgStencil = new DiagramStencil("SVGStencilId", "SVGStencilName");
using(var svgStream = File.OpenRead("Shape.svg")) {
var svgShape = ShapeDescription.CreateSvgShape("SVGShapeId", "SVGShapeName", svgStream);
svgStencil.RegisterShape(svgShape);
}
diagramControl.Stencils = new DiagramStencilCollection(svgStencil, BasicShapes.Stencil);
To modify stencils for all diagrams in your application, use the DiagramToolboxRegistrator static class’s DiagramToolboxRegistrator.RegisterStencil and DiagramToolboxRegistrator.UnregisterStencil methods. The example below illustrates how to remove all the default stencils from the Shapes panel.
List<DiagramStencil> Stencils = DiagramToolboxRegistrator.Stencils.ToList<DiagramStencil>();
Stencils.ForEach(s => DiagramToolboxRegistrator.UnregisterStencil(s));
Use FactoryItemTool to Add Items
The FactoryItemTool class allows you to add the DiagramShape, DiagramImage, DiagramContentItem, DiagramContainer, and DiagramConnector items to stencils. The code snippet below illustrates how to add a new stencil with a raster image.
DiagramStencil myStencil = new DiagramStencil("myStencil", "My Stencil");
myStencil.RegisterTool(new FactoryItemTool("customItem", () => "Custom Item",
diagram => new DiagramImage() { Image = "img.png" }, new Size(100, 100)));
DiagramToolboxRegistrator.RegisterStencil(myStencil);
Modify Existing Items
Use the DiagramControl.ItemInitializing event to modify newly created diagram items and toolbox items. The example below illustrates how to change the border thickness for the Rectangle shape.
private void Diagram_ItemInitializing(object sender, DevExpress.Xpf.Diagram.DiagramItemInitializingEventArgs e) {
DiagramShape shapeItem = e.Item as DiagramShape;
if (shapeItem !=null && shapeItem.Shape == BasicShapes.Rectangle) {
shapeItem.StrokeThickness = 8;
}
}
Remove Stencils
To remove a stencil from the Shapes panel, use the DiagramToolboxRegistrator static class’s DiagramToolboxRegistrator.UnregisterStencil method:
To remove all stencils except those specified, initialize a new DiagramStencilCollection and set it as the DiagramControl.Stencils property value:
diagramControl1.Stencils = new
DevExpress.Diagram.Core.DiagramStencilCollection(BasicShapes.Stencil);
Remove Shapes From Stencils
Use the DiagramStencil.UnregisterShape method to remove a shape from a stencil. See the example below.
Create Hidden Stencils
Set the isVisible DiagramStencil constructor parameter to false to create hidden stencils. Hidden stencils are not shown in the Shapes panel, but their shapes can be used in the diagram. See the example below.
DiagramStencil myStencil = new DiagramStencil("myInvisibleStencil",
"My Invisible Stencil", false);
Create a Custom Toolbox
Use the DevExpress.Diagram.Core.DiagramToolBehavior class to create custom toolbox items based on standard controls. Attach the DiagramToolBehavior to a UI element that serves as a container item. Then bind the DiagramToolBehavior.DiagramTool to an instance of a DevExpress.Diagram.Core.ItemTool descendant.