ADO.NET Typed DataSet
- 4 minutes to read
The Items Source Configuration Wizard allows you to bind the PivotGridControl to an ADO.NET DataSet at design time. You can also bind the PivotGridControl to a DataSet in code. This topic explains how to do this.
Binding to a DataSet at Design Time
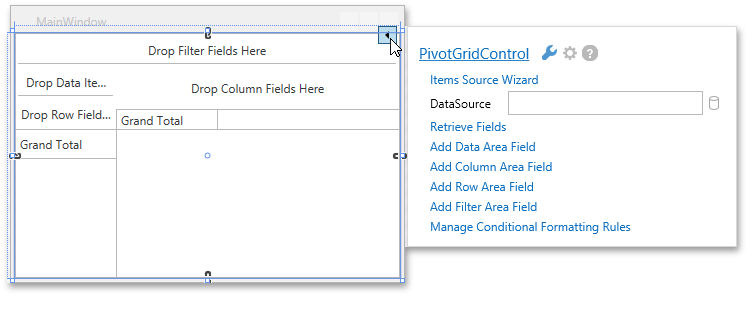
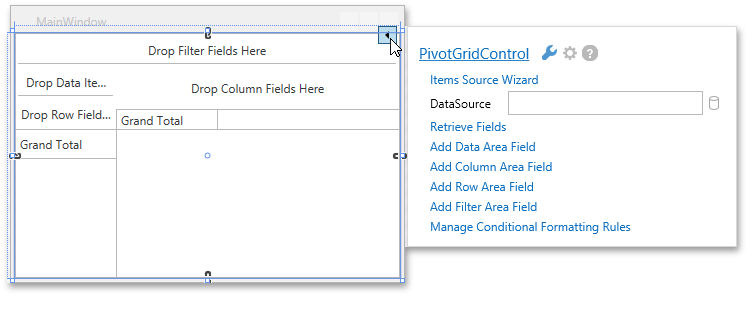
Click the PivotGridControl’s smart tag and select the Items Source Wizard command.

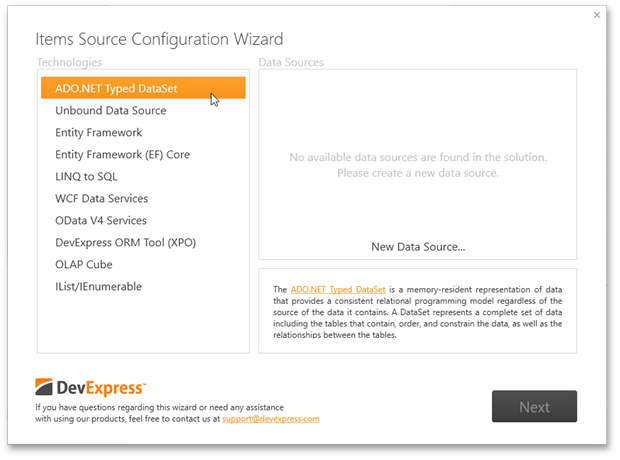
In the invoked Items Source Configuration Wizard, select ADO.NET Typed DataSet…

… and click the New Data Source button placed within the Data Sources area.

The following message will appear.

Click OK.
In the invoked Data Source Configuration Wizard, you can establish a connection to the required database.

To learn how to use the Data Source Configuration Wizard, see the following MSDN topic: Data Source Configuration Wizard.
Important
After you created the data source, rebuild the solution.
After creating a data source, click Items Source Wizard again.

In the invoked Items Source Configuration Wizard, select the created DataSet.

Click Next.
On the next page, select the required binding method.

- Simple Binding - allows you to bind the PivotGridControl to a DataSet directly.
- Manipulating Data via ICollectionView - allows you to bind the PivotGridControl to a DataSet using the ICollectionView component, which enables collections to have the functionalities of current record management, custom sorting, filtering, and grouping. To learn more, see ICollectionView Specifics.
Select Simple Binding and click Next.
On the final page, you can specify the table from the created DataSet.

Select the required table and click Finish.
The PivotGridControl will be bound to the created DataSet.

You can now use the Retrieve Fiels command to retrieve the available data source fields.
Note
Note that the Items Source Configuration Wizard adds the created data source to window resources.
<dx:DXWindow.Resources> <dx:TypedSimpleSource x:Key="TypedSimpleSource" AdapterType="{x:Type NorthwindDataSetTableAdapters:SalesPersonTableAdapter}" ContextType="{x:Type local:NorthwindDataSet}" Path="SalesPerson"/> </dx:DXWindow.Resources>Then, the PivotGridControl is bound to the created data source.
<dxpg:PivotGridControl DataSource="{Binding Data, Source={StaticResource TypedSimpleSource}}"/>
Binding to a DataSet in Code
The following example demonstrates how to bind the PivotGridControl to a “SalesPerson” view in the nwind.mdb database, which is shipped with the installation. The control will be used to analyse sales per country, customers, product categories and years.
The following steps were used to created this example:
- A typed dataset is created from the database at design time.
- Instances of SalesPersonDataTable and SalesPersonTableAdapter objects are created.
- The PivotGridControl is bound to the SalesPersonDataTable instance via the PivotGridControl.DataSource property.
- The table is filled with data in the Window_Loaded event handler.
The pivot grid fields that will represent data source fields are created in XAML markup. They are positioned within appropriate areas to analyze the data in the way you want.
Note that if you want to see an example of how to programmatically add pivot grid fields, please refer to the How to: Bind a PivotGrid to an MS Access Database Programmatically example.
<Window x:Class="HowToBindToMDB.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<dxpg:PivotGridControl Name="pivotGridControl1" DataProcessingEngine="Optimized">
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldCountry" Area="RowArea">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="Country"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldCustomer" Area="RowArea"
Caption="Customer">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="Sales Person"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldYear" Area="ColumnArea" Caption="Year" >
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="OrderDate" GroupInterval="DateYear"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldCategoryName" Area="ColumnArea" Caption="Product Category">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="CategoryName"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldProductName" Area="FilterArea" Caption="Product Name">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="ProductName"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
<dxpg:PivotGridField Name="fieldExtendedPrice" Area="DataArea" CellFormat="c0">
<dxpg:PivotGridField.DataBinding>
<dxpg:DataSourceColumnBinding ColumnName="Extended Price"/>
</dxpg:PivotGridField.DataBinding>
</dxpg:PivotGridField>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
</Grid>
</Window>