The following example demonstrates how to override a style applied to pivot grid field headers.
To do this, we assign a custom style that targets the TextEdit control to the PivotGridControl.FieldHeaderContentStyle property. This style specifies the display text format, foreground color and mouse pointer type for field headers.
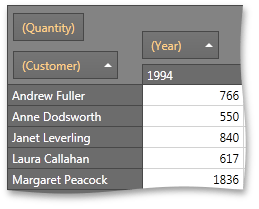
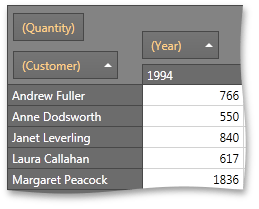
The following image shows the result:

Imports System.Windows
Imports DXPivotGrid_OverrideElementStyles.DataSet1TableAdapters
Namespace DXPivotGrid_OverrideElementStyles
Partial Public Class MainWindow
Inherits Window
Private salesPersonDataAdapter As New SalesPersonTableAdapter()
Public Sub New()
InitializeComponent()
pivotGridControl1.DataSource = salesPersonDataAdapter.GetData()
End Sub
End Class
End Namespace
Imports System
Imports System.Collections.Generic
Imports System.Configuration
Imports System.Data
Imports System.Linq
Imports System.Windows
Namespace DXPivotGrid_OverrideElementStyles
''' <summary>
''' Interaction logic for App.xaml
''' </summary>
Partial Public Class App
Inherits Application
End Class
End Namespace
<Application x:Class="DXPivotGrid_OverrideElementStyles.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
<Window xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="DXPivotGrid_OverrideElementStyles.MainWindow"
dx:ThemeManager.ThemeName="Office2010Black"
Height="600" Width="800"
Title="Main Window">
<Grid>
<dxpg:PivotGridControl Name="pivotGridControl1">
<dxpg:PivotGridControl.FieldHeaderContentStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Cursor" Value="UpArrow" />
<Setter Property="Foreground" Value="#ffd189" />
<Setter Property="Text" Value="{Binding DisplayText, StringFormat='{}({0})'}"/>
</Style>
</dxpg:PivotGridControl.FieldHeaderContentStyle>
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldCustomer" FieldName="Sales Person" Area="RowArea"
Caption="Customer"/>
<dxpg:PivotGridField Name="fieldYear" FieldName="OrderDate" Area="ColumnArea"
Caption="Year" GroupInterval="DateYear"/>
<dxpg:PivotGridField Name="fieldQuantity" FieldName="Quantity" Area="DataArea"/>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
</Grid>
</Window>
using System.Windows;
using DXPivotGrid_OverrideElementStyles.DataSet1TableAdapters;
namespace DXPivotGrid_OverrideElementStyles {
public partial class MainWindow : Window {
SalesPersonTableAdapter salesPersonDataAdapter = new SalesPersonTableAdapter();
public MainWindow() {
InitializeComponent();
pivotGridControl1.DataSource = salesPersonDataAdapter.GetData();
}
}
}