How to: Customize Pivot Grid Colors
The following example demonstrates how to create a custom style for a pivot grid.
In this example, we create and apply a style that sets custom colors for pivot grid cells and field values.
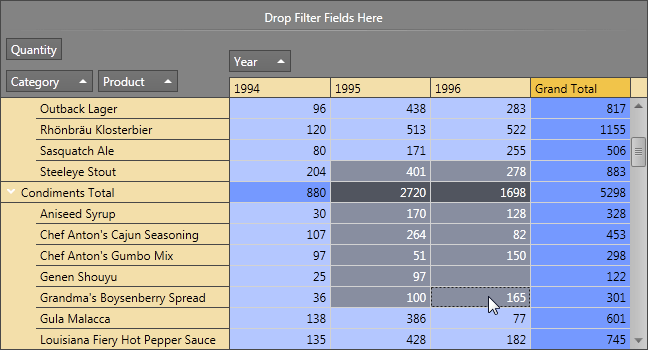
The following image shows the result:

<Window xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="DXPivotGrid_CustomizeBrushes.MainWindow"
dx:ThemeManager.ThemeName="Office2010Black"
Height="600" Width="800"
Title="Main Window">
<Grid>
<Grid.Resources>
<Style x:Key="pivotGridCustomStyle" TargetType="dxpg:PivotGridControl">
<Setter Property="CellBackground" Value="#b4c7ff"/>
<Setter Property="CellForeground" Value="Black"/>
<Setter Property="CellSelectedBackground" Value="#888ea0"/>
<Setter Property="CellSelectedForeground" Value="White"/>
<Setter Property="CellTotalBackground" Value="#7599ff"/>
<Setter Property="CellTotalForeground" Value="Black"/>
<Setter Property="CellTotalSelectedBackground" Value="#51555f"/>
<Setter Property="CellTotalSelectedForeground" Value="White"/>
<Setter Property="ValueBackground" Value="#f3dfaa"/>
<Setter Property="ValueForeground" Value="Black"/>
<Setter Property="ValueSelectedBackground" Value="#888ea0"/>
<Setter Property="ValueSelectedForeground" Value="White"/>
<Setter Property="ValueTotalBackground" Value="#f1c44a"/>
<Setter Property="ValueTotalForeground" Value="Black"/>
<Setter Property="ValueTotalSelectedBackground" Value="#51555f"/>
<Setter Property="ValueTotalSelectedForeground" Value="White"/>
</Style>
</Grid.Resources>
<dxpg:PivotGridControl Style="{StaticResource ResourceKey=pivotGridCustomStyle}"
Name="pivotGridControl1" >
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldYear" FieldName="OrderDate" Area="ColumnArea"
Caption="Year" GroupInterval="DateYear"/>
<dxpg:PivotGridField Name="fieldCategoryName" FieldName="CategoryName"
Area="RowArea" Caption="Category"/>
<dxpg:PivotGridField Name="fieldProductName" FieldName="ProductName"
Area="RowArea" Caption="Product"/>
<dxpg:PivotGridField Name="fieldQuantity" FieldName="Quantity" Area="DataArea"/>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
</Grid>
</Window>