Customize Pivot Grid Colors
- 3 minutes to read
This topic lists properties you can use to change the color of the PivotGridControl’s elements.
Set these properties directly or create a style that targets the PivotGridControl and specify the colors.
Standard Control Properties
You can use the Control properties to change the color of the PivotGridControl’s elements:
PivotGridControl Properties
You can use the PivotGridControl properties to change the colors of cell and field values.
| Property | Description |
|---|---|
| CellBackground | Gets or sets the brush used to paint the background of data cells. This is a dependency property. |
| CellForeground | Gets or sets the brush used to paint the foreground of data cells. This is a dependency property. |
| CellSelectedBackground | Gets or sets the brush used to paint the background of the selected data cell. This is a dependency property. |
| CellSelectedForeground | Gets or sets the brush used to paint the foreground of the selected data cell. This is a dependency property. |
| CellTotalBackground | Gets or sets the brush used to paint the background of total and grand total cells. This is a dependency property. |
| CellTotalForeground | Gets or sets the brush used to paint the foreground of total and grand total cells. This is a dependency property. |
| CellTotalSelectedBackground | Gets or sets the brush used to paint the background of the selected total or grand total cell. This is a dependency property. |
| CellTotalSelectedForeground | Gets or sets the brush used to paint the foreground of the selected total or grand total cell. This is a dependency property. |
| ValueBackground | Gets or sets the brush used to paint the background of field value cells. This is a dependency property. |
| ValueForeground | Gets or sets the brush used to paint the foreground of field value cells. This is a dependency property. |
| ValueSelectedBackground | Gets or sets the brush used to paint the background of the selected field value cell. This is a dependency property. |
| ValueSelectedForeground | Gets or sets the brush used to paint the foreground of the selected field value cell. This is a dependency property. |
| ValueTotalBackground | Gets or sets the brush used to paint the background of total and grand total headers. This is a dependency property. |
| ValueTotalForeground | Gets or sets the brush used to paint the foreground of total and grand total headers. This is a dependency property. |
| ValueTotalSelectedBackground | Gets or sets the brush used to paint the background of the selected total or grand total header. This is a dependency property. |
| ValueTotalSelectedForeground | Gets or sets the brush used to paint the foreground of the selected total or grand total header. This is a dependency property. |
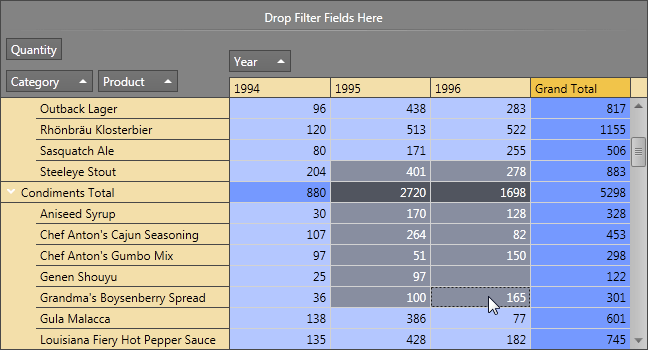
The following example demonstrates how to create a custom style for a pivot grid.
In this example, we create and apply a style that sets custom colors for pivot grid cells and field values.
The following image shows the result:

<Window xmlns:dxpg="http://schemas.devexpress.com/winfx/2008/xaml/pivotgrid"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="DXPivotGrid_CustomizeBrushes.MainWindow"
dx:ThemeManager.ThemeName="Office2010Black"
Height="600" Width="800"
Title="Main Window">
<Grid>
<Grid.Resources>
<Style x:Key="pivotGridCustomStyle" TargetType="dxpg:PivotGridControl">
<Setter Property="CellBackground" Value="#b4c7ff"/>
<Setter Property="CellForeground" Value="Black"/>
<Setter Property="CellSelectedBackground" Value="#888ea0"/>
<Setter Property="CellSelectedForeground" Value="White"/>
<Setter Property="CellTotalBackground" Value="#7599ff"/>
<Setter Property="CellTotalForeground" Value="Black"/>
<Setter Property="CellTotalSelectedBackground" Value="#51555f"/>
<Setter Property="CellTotalSelectedForeground" Value="White"/>
<Setter Property="ValueBackground" Value="#f3dfaa"/>
<Setter Property="ValueForeground" Value="Black"/>
<Setter Property="ValueSelectedBackground" Value="#888ea0"/>
<Setter Property="ValueSelectedForeground" Value="White"/>
<Setter Property="ValueTotalBackground" Value="#f1c44a"/>
<Setter Property="ValueTotalForeground" Value="Black"/>
<Setter Property="ValueTotalSelectedBackground" Value="#51555f"/>
<Setter Property="ValueTotalSelectedForeground" Value="White"/>
</Style>
</Grid.Resources>
<dxpg:PivotGridControl Style="{StaticResource ResourceKey=pivotGridCustomStyle}"
Name="pivotGridControl1" >
<dxpg:PivotGridControl.Fields>
<dxpg:PivotGridField Name="fieldYear" FieldName="OrderDate" Area="ColumnArea"
Caption="Year" GroupInterval="DateYear"/>
<dxpg:PivotGridField Name="fieldCategoryName" FieldName="CategoryName"
Area="RowArea" Caption="Category"/>
<dxpg:PivotGridField Name="fieldProductName" FieldName="ProductName"
Area="RowArea" Caption="Product"/>
<dxpg:PivotGridField Name="fieldQuantity" FieldName="Quantity" Area="DataArea"/>
</dxpg:PivotGridControl.Fields>
</dxpg:PivotGridControl>
</Grid>
</Window>