How to: Create a Tile Layout Control
- 3 minutes to read
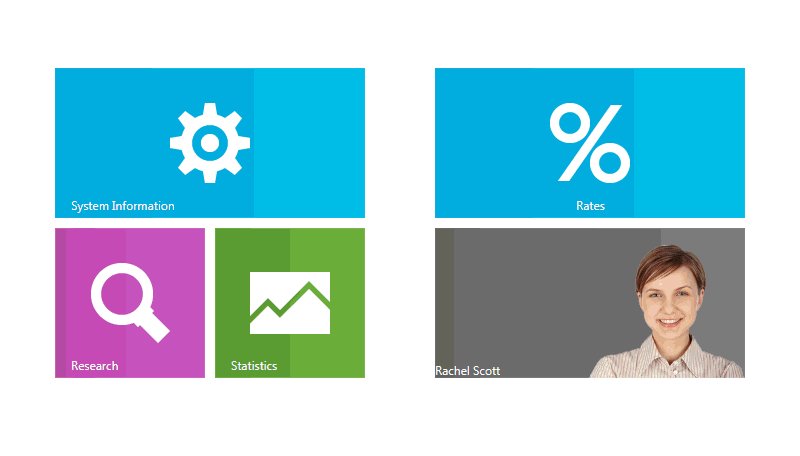
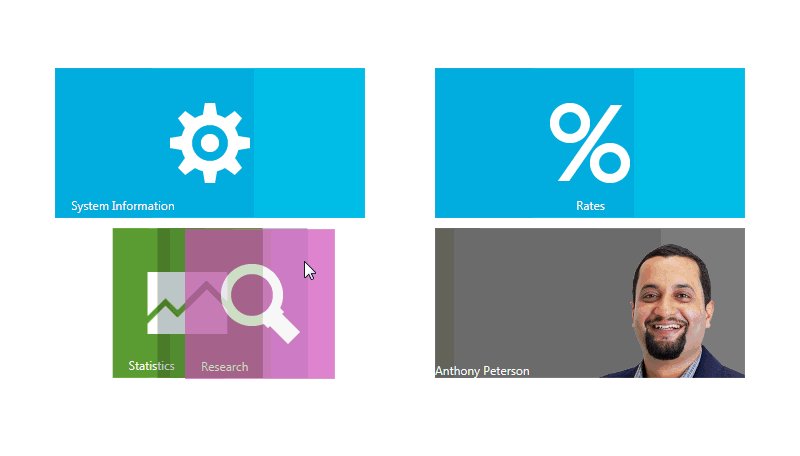
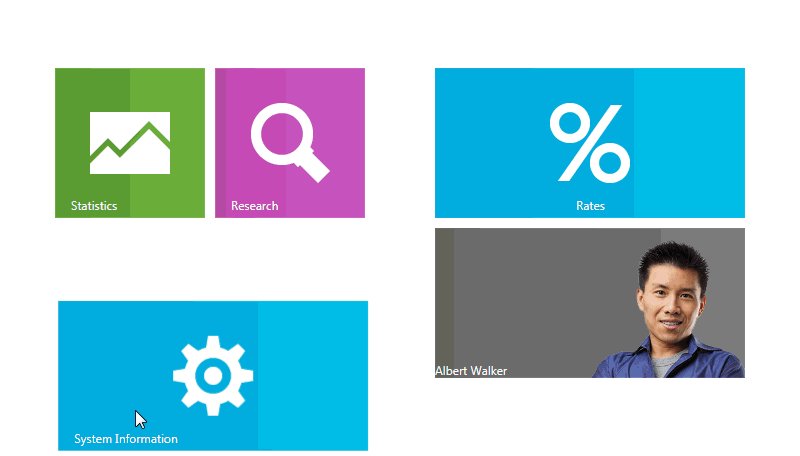
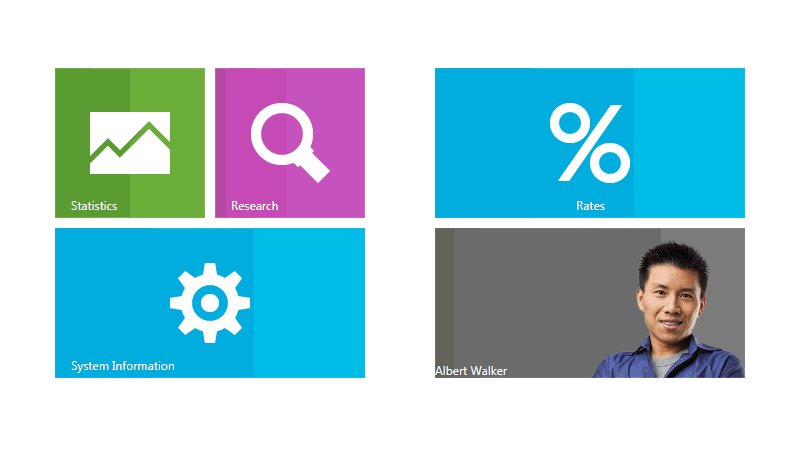
This example shows how to create a Tile Layout Control. The animation below shows the result:

<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="502" Width="625"
xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
DataContext="{Binding RelativeSource={RelativeSource Self}}">
<Grid>
<dxlc:TileLayoutControl Background="{x:Null}" Name="tileLayoutControl1">
<dxlc:Tile Header="System Information" Name="tile1">
<Image Name="image1" Stretch="None" Source="Images/System.png" />
</dxlc:Tile>
<dxlc:Tile Header="Research" Name="tile2" Size="Small" Background="#FFC14AAF">
<Image Name="image2" Stretch="None" Source="Images/Research.png" />
</dxlc:Tile>
<dxlc:Tile Header="Statistics" Name="tile3" Size="Small" Background="#FF5CA332">
<Image Name="image3" Stretch="None" Source="Images/Statistics.png" />
</dxlc:Tile>
<dxlc:Tile Header="Rates" Name="tile4" Size="Large" dxlc:FlowLayoutControl.IsFlowBreak="True"
HorizontalHeaderAlignment="Center">
<Image Name="image4" Stretch="None" Source="Images/Rates.png" />
</dxlc:Tile>
<dxlc:Tile Name="tile5" Size="Large"
HorizontalHeaderAlignment="Center" Background="#FF666666"
ContentSource="{Binding Agents}" ContentChangeInterval="00:00:03" AnimateContentChange="True">
<dxlc:Tile.ContentTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding AgentName}" HorizontalAlignment="Left" VerticalAlignment="Bottom"/>
<Image Source="{Binding PhotoSource}" Stretch="None" HorizontalAlignment="Right" VerticalAlignment="Top" />
</Grid>
</DataTemplate>
</dxlc:Tile.ContentTemplate>
</dxlc:Tile>
</dxlc:TileLayoutControl>
</Grid>
</Window>