TdxFluentDesignForm Class
A Fluent Design application form.
Declaration
TdxFluentDesignForm = class(
TdxCustomFluentDesignForm,
IdxFluentDesignForm,
IcxLookAndFeelNotificationListener
)Remarks
The Fluent Design concept is created by Microsoft and released with the “Fall Creators Update” for Windows® 10. Fluent Design applications combine UI layout adaptability with complex lighting, transparency, and transition effects.
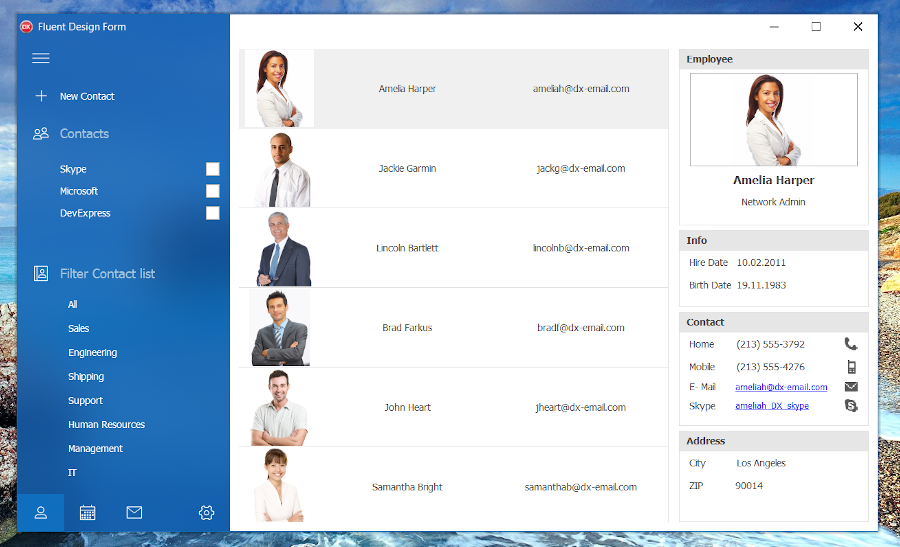
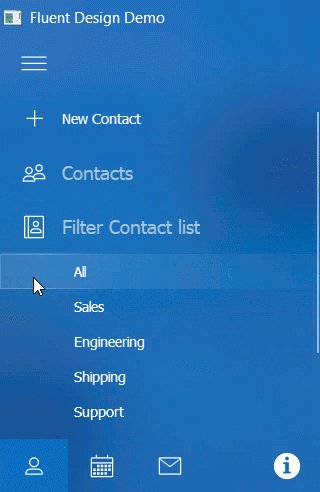
The TdxFluentDesignForm class substitutes TForm as the direct form ancestor in Fluent Design applications. The Fluent Design form is designed to use the Accordion or Hamburger Menu View in the NavBar control as the main application UI.

Fluent Design Effects
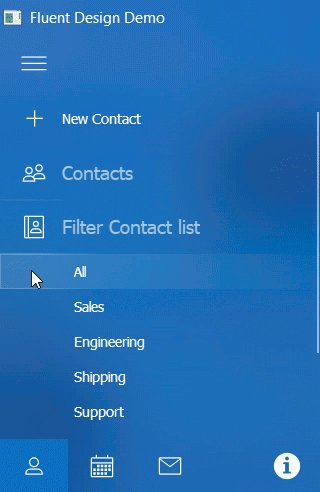
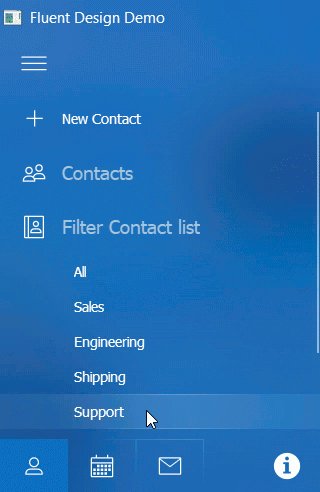
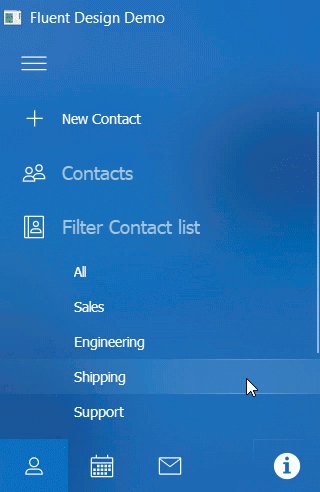
Fluent Design forms support background and reveal highlight effects for navigation controls.
Background Effects
Background effects highlight navigation controls and non-content areas in a Fluent Design application when its window has focus. The base background color depends on the active skin and palette. DevExpress Fluent Design forms support the following background effects:
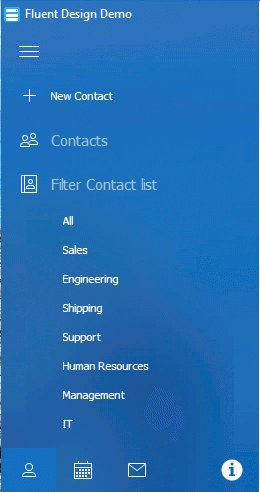
- Acrylic (Default)
- A semitransparent material that consists of five blended layers with individual noise effects and opacities. The acrylic material is a basic effect in the Fluent Design system.
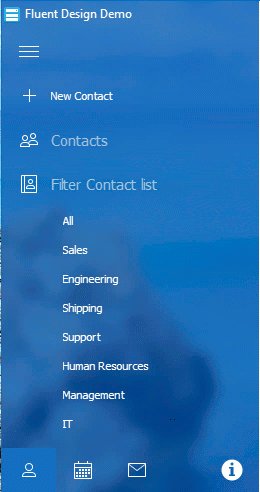
- Standard (Blur)
- A simple blur effect applied to a semitransparent background.
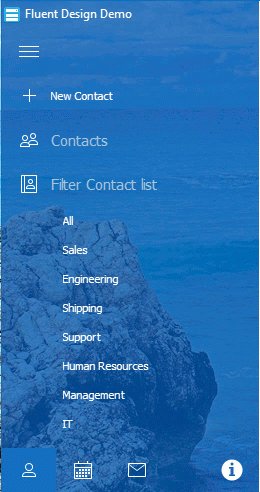
- None (Transparent)
- A semitransparent background without additional effects. Use this option for maximum performance.
The following animation cycles through these effects:

Use the BackgroundBlur property to switch between available background effects.
Reveal Highlight
Reveal highlight is a soft spotlight effect centered on the mouse pointer position within a UI area of a Fluent Design application. This effect brings user attention towards interactive UI elements when necessary and reveals their invisible or barely distinguishable borders.

Create a Fluent Design Form
Use the Fluent Design Application Template
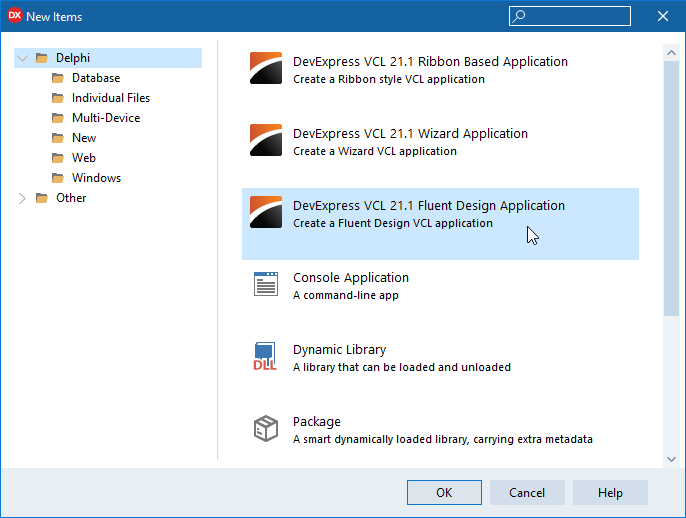
The DevExpress VCL 25.2 Fluent Design Application template creates a new application project with a form derived from the TdxFluentDesignForm class.
To create a new Fluent Design application, click File | New → Other… in the main menu of your RAD Studio IDE. Select the DevExpress VCL 25.2 Fluent Design Application template.

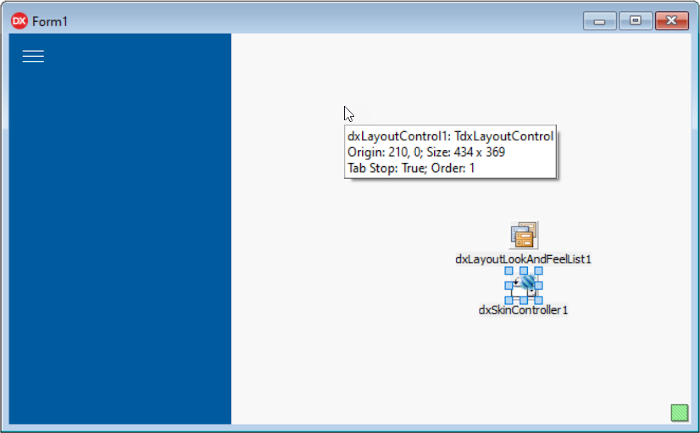
The newly created form already has a configured TdxSkinController component and an embedded TdxNavBar control with the active Hamburger Menu View. A TdxLayoutControl component occupies the rest of the form to host other controls and components in your application.

The resulting base Fluent Design application applies acrylic and reveal highlight effects to a Hamburger Menu under Microsoft Windows® 10 Version 1803 (build 17064) or a newer operating system. Only the TdxNavBar control supports background acrylic effects. Embed all other controls into the TdxLayoutControl component to avoid any display issues related to Fluent Design effects.
Derive a Form from TdxFluentDesignForm in Code
To create a Fluent Design form without the application template, you need to create a new form in the RAD Studio IDE, add the dxSkinsFluentDesignForm unit to the uses clause, and replace TForm with TdxFluentDesignForm in the form class declaration as follows:
uses dxSkinsFluentDesignForm; // Declares the TdxFluentDesignForm class
// ...
type
TMyForm = class(TdxFluentDesignForm)
private
{ Private declarations }
public
{ Public declarations }
end;
Main API Members
The list below outlines key members[1] of the TdxFluentDesignForm class. These members allow you to configure a Fluent Design form.
General Form Settings and Methods
The following public API members are derived from the standard TCustomForm class shipped with the VCL library:
- Caption
- Specifies the form’s caption.
- PixelsPerInch
- Specifies the base DPI value for scale factor calculations.
- ShowModal
- Invokes the form as a modal dialog.
- Scaled
- Specifies if DPI awareness is enabled for the form.
- Visible | Hide | Show
- Hide or display the form.
- Width | Height | ClientWidth | ClientHeight
- Allow you to adjust form and client area dimensions.
Tip
Refer to the TCustomForm class description for detailed information on all standard form API members.
Fluent Design UI-Specific Settings
- AdaptiveLayoutOptions
- Allows you to change form layout behavior in Fluent Design applications.
- EnableAcrylicEffects
- Specifies if acrylic effects are enabled for the form and supported controls in a Fluent Design application.
- ExtendNavigationControlToCaption
- Specifies if the associated navigation control overlaps the form’s caption bar.
- BackgroundBlur
- Specifies the active form background effect when acrylic effects are enabled.
- NavigationControl
- Allows you to associate the form with a Navigation Bar control that supports Fluent Design effects.
Ribbon and Sidebar UI
If you need to use a Ribbon UI in addition to an Accordion or Hamburger Menu, use the Ribbon form instead. This form can embed both TdxRibbon and TdxNavBar controls and supports Fluent Design effects for the latter.
Fluent Design Limitations
- Fluent Design effects are available only if an application runs under Microsoft Windows® 10 Version 1803 (build 17064) or a newer operating system.
- Only the TdxNavBar control supports background acrylic effects.
- Place all other controls on a TdxLayoutControl to avoid possible rendering issues related to Fluent Design effects.
GDI Scaled Mode Limitations
GDI Scaled is a compatibility DPI awareness mode where the operating system scales text and GDI-based primitives automatically when a window is displayed on a high-DPI monitor.
Important
We do not recommend GDI Scaled mode for application projects with DevExpress components because this mode reduces font and image quality and prevents many effects from working correctly. For example, Aero Glass and similar non-client area effects are unavailable in GDI Scaled mode.
Implements
Inheritance
-
This list does not include internal APIs that implement DPI awareness regardless of the target Embarcadero RAD Studio® IDE version. You do not need to interact with these API members in your code in the majority of usage scenarios.
Refer to the TdxForm class description for technical details.