Color Palettes
- 2 minutes to read
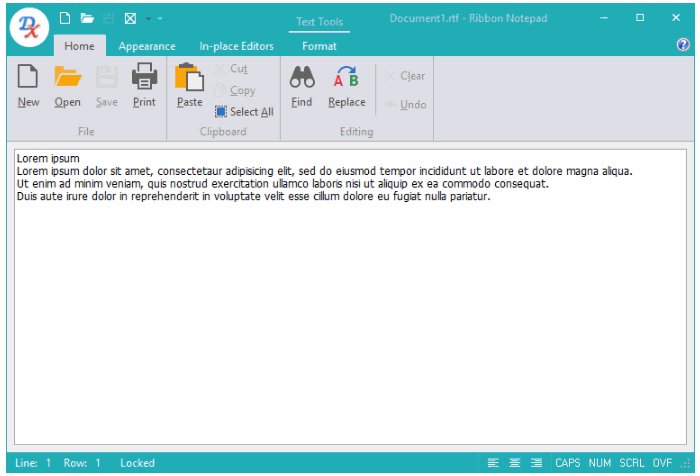
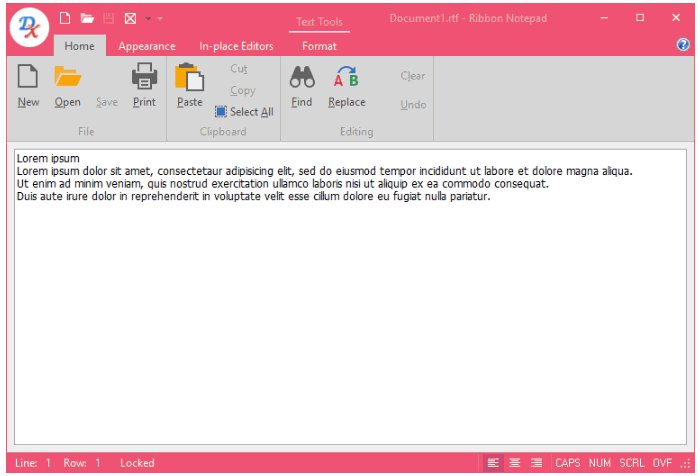
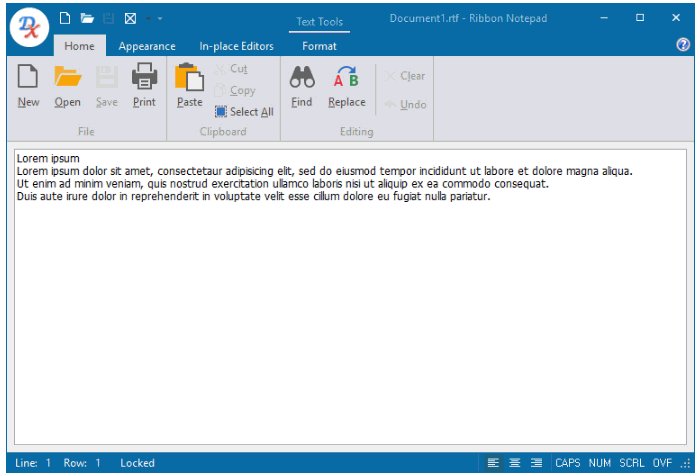
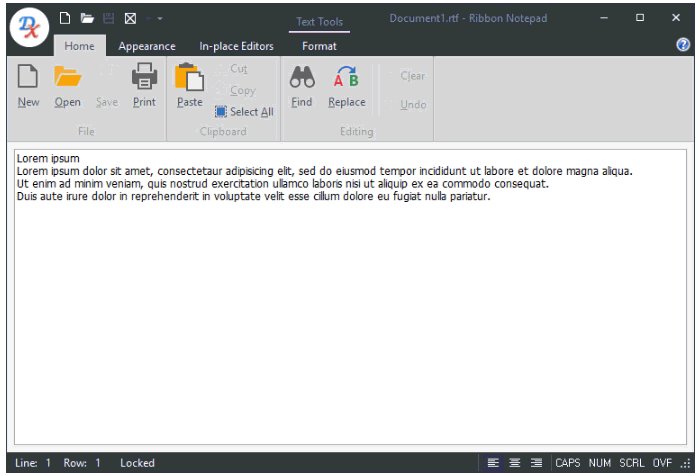
A color palette is a set of TdxAlphaColor values you can apply to the same set of vector skin primitives.

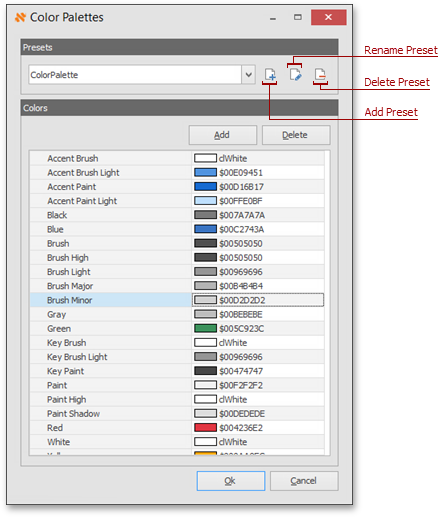
Each skin has 4 color palette types. You can invoke an individual editor for each palette type to edit colors or create a copy of the currently selected default palette by clicking the “Add preset” button. All editors, except for the base palette editor, have the preview area that shows all the pending changes.
The list of skin palette types includes:
Base Palette;
Skin Element State Palettes;
The Default Palette for Custom Glyphs.
Base Palette
The base palette is a color collection that defines a color scheme for a single skin. Each skin has the base default palette that cannot be renamed or deleted. However, you can:
Customize existing colors via the “Color Editor” dialog that you can invoke by clicking the ellipsis button in the edited color’s combo box;
Create additional base color palettes by clicking the “Add Preset” button;
Switch between available base color schemes via the “Presets” combo box in the palette editor.

Skin Element State Palettes
Each skin element consists of a texture and an optional glyph on top of it. A texture and/or glyph can look differently in different skin element states. The state palettes allow you to define several color schemes for a single skin element’s texture and/or glyph. Each color scheme corresponds on one of the visually distinct states relieving you from preparing several similar bitmaps for a single skin element to show its states, like in raster skins, to show the effect of changes made to the palette.
The “Color Palettes” editor invoked for a skin element’s texture or glyph, displays it in the area where you can preview all the changes made. If the skin element’s texture/glyph is a bitmap (or the element has no texture/glyph), the editor shows the built-in SVG image instead of the skin element’s raster primitive. If any color in the palette is unspecified, a skin applies the identically named color from the base palette.

The Default Palette for Custom SVG Glyphs
This palette has the lowest priority, and the editor uses it if the skin element’s glyph has no overridden color scheme.
