TreemapItem Class
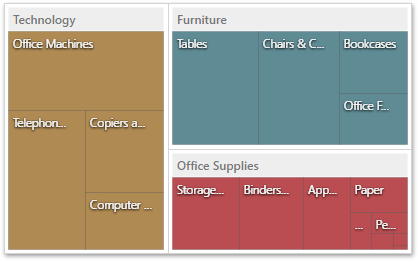
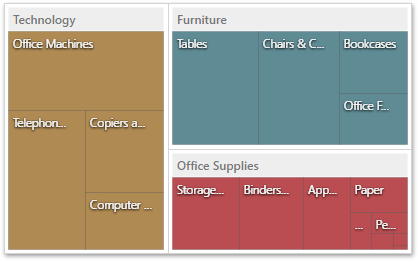
A Treemap dashboard item that allows you to display large amounts of hierarchically structured (tree-structured) data.
Declaration
export class TreemapItem extends DataDashboardItem
The Treemap dashboard item can be used to visualize data in nested rectangles that are called tiles.

The following documentation is available: Web Dashboard - Creating a Treemap.
Example
The following example shows how to create the Treemap dashboard item, bind it to data and add to the existing dashboard.
Create data items (measures and dimensions) and use the DataItem.dataMember property to bind them to the existing data source’s columns. Then use the created measures and dimensions in the dashboard item to bind it to data.
After you add the created dashboard item to the Dashboard.items collection, call the Dashboard.rebuildLayout method to rebuild the dashboard layout and display changes.
// Use the line below for a modular approach:
// import * as Model from 'devexpress-dashboard/model'
// Use the line below for an approach with global namespaces:
// var Model = DevExpress.Dashboard.Model;
// ...
public createTreemapItem() {
// Create data items for the Treemap dashboard item.
var treemapCategoryName = new Model.Dimension();
treemapCategoryName.dataMember("CategoryName");
var treemapProductName = new Model.Dimension();
treemapProductName.dataMember("ProductName");
var treemapUnitPrice = new Model.Measure();
treemapUnitPrice.dataMember("UnitPrice");
// Create the Treemap dashboard item and bind it to data.
var treemapItem = new Model.TreemapItem();
treemapItem.name('treemap');
treemapItem.dataSource(sqlDataSource.componentName());
treemapItem.dataMember(sqlDataSource.queries()[0].name());
treemapItem.arguments.push(treemapCategoryName, treemapProductName);
treemapItem.values.push(treemapUnitPrice);
treemapItem.interactivityOptions.isDrillDownEnabled(true);
control.dashboard().items.push(treemapItem);
// ...
control.dashboard().rebuildLayout();
}
constructor
Initializes a new instance of the TreemapItem class.
Declaration
constructor(
modelJson?: any,
serializer?: DevExpress.Analytics.Utils.ModelSerializer
)
Parameters
| Name |
Type |
Description |
| modelJson |
any |
A JSON object used for dashboard deserialization. Do not pass this parameter directly.
|
| serializer |
ModelSerializer |
An object used for dashboard deserialization. Do not pass this parameter directly.
|
Properties
arguments Property
Declaration
arguments: ko.ObservableArray<DevExpress.Dashboard.Model.Dimension>
Property Value
coloringOptions Property
Declaration
coloringOptions: DevExpress.Dashboard.Model.DashboardItemColoringOptions
Property Value
colorScheme Property
Declaration
colorScheme: ko.ObservableArray<DevExpress.Dashboard.Model.ColorSchemeEntry>
Property Value
groupsLabelContentType Property
Declaration
groupsLabelContentType: ko.Observable<DevExpress.Dashboard.Model.TreemapValueType>
Property Value
groupsTooltipContentType Property
Declaration
groupsTooltipContentType: ko.Observable<DevExpress.Dashboard.Model.TreemapValueType>
Property Value
interactivityOptions Property
Declaration
interactivityOptions: DevExpress.Dashboard.Model.DashboardItemInteractivityOptions
Property Value
layoutAlgorithm Property
Declaration
layoutAlgorithm: ko.Observable<DevExpress.Dashboard.Model.DashboardTreemapLayoutAlgorithm>
Property Value
layoutDirection Property
Declaration
layoutDirection: ko.Observable<DevExpress.Dashboard.Model.DashboardTreemapLayoutDirection>
Property Value
tilesLabelContentType Property
Declaration
tilesLabelContentType: ko.Observable<DevExpress.Dashboard.Model.TreemapValueType>
Property Value
tilesTooltipContentType Property
Declaration
tilesTooltipContentType: ko.Observable<DevExpress.Dashboard.Model.TreemapValueType>
Property Value
values Property
Declaration
values: ko.ObservableArray<DevExpress.Dashboard.Model.Measure>
Property Value