Specify Dashboard Parameter Values
- 6 minutes to read
This topic describes how to specify dashboard parameter values in the UI and in code.
Change Parameter Values in the UI
Standard Parameter Editor
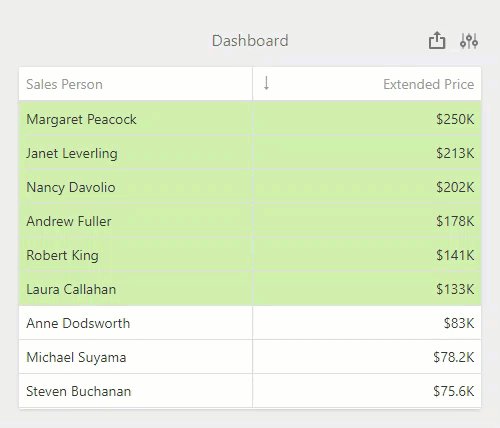
The Web Dashboard control includes a built-in Dashboard Parameters dialog, which allows users to change dashboard parameter values. This dialog is created automatically depending on the parameter settings. Select the Visible check box in the parameter settings to display the parameter in the Dashboard Parameters dialog.
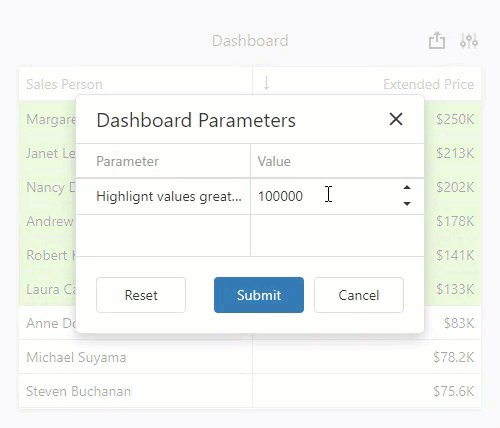
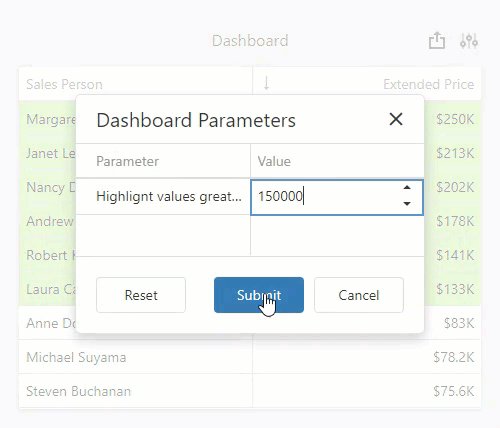
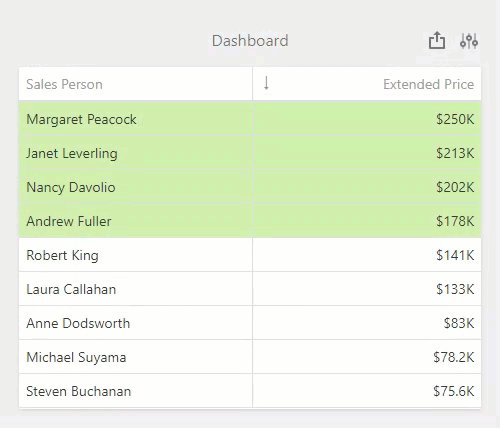
To invoke the Dashboard Parameters dialog in the Web Dashboard, click the Parameters button in the dashboard title. Change the parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes.
You can invoke the Dashboard Parameters dialog and change a parameter value as follows:

To reset changes to the default values, click the Reset button.
To invoke and close this dialog in code, call the DashboardParameterDialogExtension.show and DashboardParameterDialogExtension.hide methods.
Custom Parameter Item
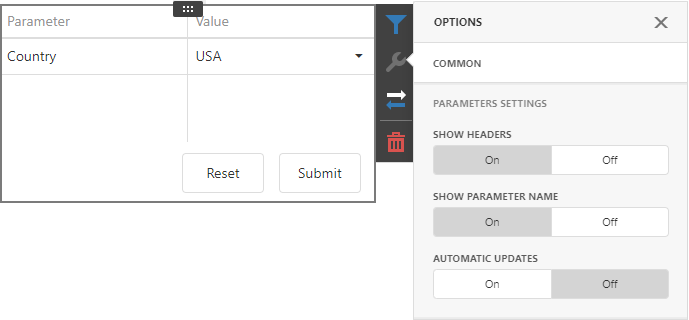
You can use a custom item to change values of the dashboard parameters. A custom Parameter item renders the Dashboard Parameters dialog content inside the dashboard layout and allows you to change and submit parameter values.

This item supports the following settings that you can configure in the items Options menu:
- Show Headers
- Specifies whether to show headers in the parameters table.
- Show Parameter Name
- Specifies whether to show the first column with parameter names.
- Automatic Updates
- Specifies whether the parameter item is updated automatically. When enabled, this option hides the Submit and Reset buttons.
To use this custom item in your application, follow the steps below:
Add an extension script to your application:
You can find scripts for a custom Parameter item in the following repositories based on the platform:
Call the DashboardControl.registerExtension method to register the extension in the Web Dashboard:
// The dashboardControl variable is the obtained DashboardControl instance. dashboardControl.registerExtension(new ParameterCustomItem(dashboardControl));See the following topic for information on how to get access to
DashboardControl: Web Dashboard - Client-Side Specifics.
For more information on custom items, refer to the following article: Custom Dashboard Item for Web.
Request Parameter Values before Data Loading
You can display a parameters window at startup and prompt a user to input parameter values before a dashboard loads and aggregates data. Dashboard items display the following message to guide users: “Waiting for Parameter Values…”.

The Web Dashboard control loads data only after the user submits all visible parameters. This operation mode prevents unnecessary data requests and ensures the dashboard fetches only data the user actually needs.
To activate this mode, open the dashboard menu, switch to the Parameters page, and select the following checkbox: Request Parameter Values before Data Loading. The setting value is saved in the dashboard XML definition.
The corresponding property: Dashboard.requestParameters
If a user changes this option at runtime, they need to initiate a data reload. The dashboard displays a Dashboard Parameters pop-up before it fetches data.
Change Parameter Values in Code
Server-Side
Use the following events to change the dashboard parameter value, validate it, or add new dashboard parameters before they are passed to the query:
- ASPxDashboard.CustomParameters
- Occurs before data is loaded from the data store and allows you to change parameter values before they are passed to a data query.
- DashboardConfigurator.CustomParameters
- Occurs before data is loaded from the data store and allows you to customize dashboard parameters that are used for data processing.
The selected event depends on the server-side API used in your application.
The following code snippet changes the countryParameter parameter value before it is passed to the query:
configurator.CustomParameters += (s, e) => {
// The countryParameter parameter value is changed to `Brazil`.
var countryParam = e.Parameters.FirstOrDefault(p => p.Name == "countryParameter");
if (countryParam != null) {
countryParam.Value = "Brazil";
}
Note that the value specified in the event handler is not displayed in the Dashboard Parameters dialog.
The following code sample adds a new dashboard parameter (countryParameter) and specifies its value:
configurator.CustomParameters += (s, e) => {
// A new dashboard parameter is created with the `Brazil` string as a value.
e.Parameters.Add(new DashboardParameter("countryParameter", typeof(string), "Brazil"));
}
Caution
Parameter values specified in the CustomParameters event handler are set before executing a data query. They are not displayed in the Dashboard Parameters dialog. However, if the client IncludeHiddenParameters property is enabled (for example, DashboardExcelExportOptions.IncludeHiddenParameters), a user can still get access to all hidden parameters along with their values.
You can also specify the parameter value at runtime in the dashboard state. The value specified in the dashboard state is displayed in the Dashboard Parameters dialog and can be changed by a user. For more information on how to manage dashboard parameters in the dashboard state, refer to the following section: Manage Parameters in the Dashboard State.
In the following examples, the ASPxDashboard.CustomParameters / DashboardConfigurator.CustomParameters events are handled to change the dashboard parameter value before it is passed to the query.
As a result, users see a dashboard based on the data from the SQL query with the parameter value from the CustomParameters event.
Client-Side
On the client side, the Web Dashboard utilizes the DashboardControl class to supply users with a UI to design and interact with a dashboard. You can use its API to specify parameter settings.
The DashboardParameterDialogExtension.getParameters method returns the instance of the DashboardParameterCollection class that is a collection of dashboard parameters (DashboardParameter). You can get the parameter type, the default parameter values, and the parameter name. You can also obtain possible parameter values or specify the current parameter value.
Use the following methods to work with dashboard parameters on the client side:
- DashboardParameterDialogExtension.getParameters
- Returns dashboard parameter settings and metadata.
- DashboardParameterCollection.getParameterList
- Returns an array of dashboard parameters from the DashboardParameterCollection.
- DashboardParameterCollection.getParameterByIndex
- Returns a dashboard parameter by its index in the DashboardParameterCollection.
- DashboardParameterCollection.getParameterByName
- Returns a dashboard parameter by its name.
- DashboardParameter.getDefaultValue
- Returns a default parameter value.
- DashboardParameter.getName
- Returns a parameter name.
- DashboardParameterDialogExtension.getParameters
- Returns dashboard parameter settings and metadata.
- DashboardParameter.getType
- Returns a parameter type.
- DashboardParameter.getValue
- Returns the current parameter value(s).
- DashboardParameter.setValue(value)
- Specifies the current parameter value(s).
The following examples show how to change the parameter values on the client:
Manage Parameters in the Dashboard State
DashboardState stores changes resulting from end-user interaction - selected master filter values, drill-down levels, selected dashboard item layers, and current parameter values. Use the DashboardState.Parameters property to access states of dashboard parameters.
See the following topics for more information:
- Manage Dashboard State in JavaScript Applications
- Manage Dashboard State in ASP.NET MVC Applications
- Manage Dashboard State in ASP.NET Core Applications
- Manage Dashboard State in ASP.NET Web Forms Applications
The following examples illustrate how to specify a dashboard state in code and apply this state when loading a dashboard for the first time: