ASPxClientDashboardItemUnderlyingData Class
Represents a list of records from the dashboard data source.
Declaration
declare class ASPxClientDashboardItemUnderlyingDataRemarks
An ASPxClientDashboardItemUnderlyingData object is returned by the ASPxClientDashboard.RequestUnderlyingData method.
You can also obtain the underlying data for specific visual elements when handling client-side events, for instance, the ASPxClientDashboard.ItemClick event. Use the ASPxClientDashboardItemClickEventArgs.RequestUnderlyingData method to do this.
Warning
A use of ASPxClientDashboard API reduces flexibility when you configure the control. The DashboardControl underlies the ASPxClientDashboard object. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client. More information: Client-Side Functionality.
Example
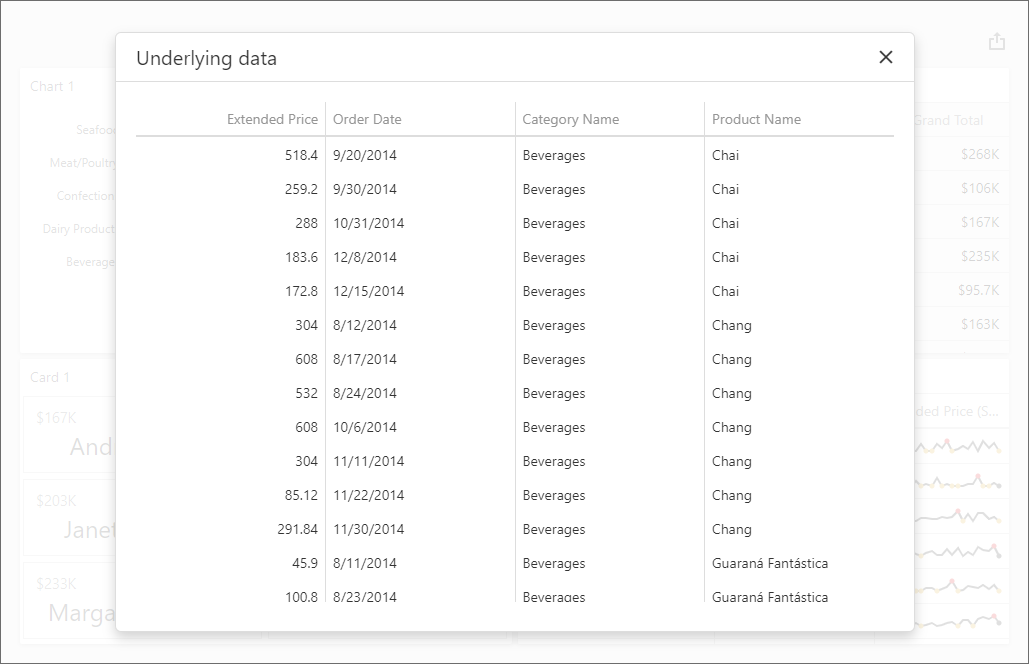
This example gets underlying data that corresponds to a particular visual element and displays this data in the dxPopup widget with the child dxDataGrid.

Handle the DashboardControlOptions.onBeforeRender event to get access to the DashboardControl instance:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ASPxDashboard_UnderlyingData.WebForm1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title></title>
<script src="Scripts/UnderlyingData.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="myPopup"></div>
<div style="position:absolute; left:0; right:0; top:0; bottom:0;">
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server"
WorkingMode="Viewer" Height="100%" Width="100%" DashboardStorageFolder = "~/App_Data/Dashboards">
<ClientSideEvents BeforeRender="onBeforeRender" />
</dx:ASPxDashboard>
</div>
</form>
</body>
</html>
Handle the ViewerApiExtensionOptions.onItemClick event and call the ViewerApiExtension.requestUnderlyingData method to get the underlying data:
function onBeforeRender(sender) {
var dashboardControl = sender.GetDashboardControl();
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemClick', onItemClick);
$("#myPopup").dxPopup({
width: 800, height: 600,
title: "Underlying data",
showCloseButton: true
});
}
function onItemClick(args) {
var underlyingData = [];
args.requestUnderlyingData(function (data) {
dataMembers = data.getDataMembers();
for (var i = 0; i < data.getRowCount() ; i++) {
var dataTableRow = {};
$.each(dataMembers, function (_, dataMember) {
dataTableRow[dataMember] = data.getRowValue(i, dataMember);
});
underlyingData.push(dataTableRow);
}
var $grid = $('<div/>');
$grid.dxDataGrid({
height: 500,
scrolling: {
mode: 'virtual'
},
dataSource: underlyingData
});
var popup = $("#myPopup").data("dxPopup");
$popupContent = popup.content();
$popupContent.empty();
$popupContent.append($grid);
popup.show();
});
}
Methods
GetDataMembers Method
Returns an array of data members available in a data source.
Declaration
GetDataMembers(): string[]Returns
| Type | Description |
|---|---|
| string[] | An array of string values that represent data members available in a data source. |
GetRequestDataError Method
Returns a callstack containing the error caused by an unsuccessful request for underlying data.
Declaration
GetRequestDataError(): stringReturns
| Type | Description |
|---|---|
| string | A String representing a callstack containing the error caused by an unsuccessful request for underlying data. |
Remarks
The ASPxClientDashboardItemUnderlyingData.IsDataReceived method returns whether a request for underlying data was successful. If data was not received, use the GetRequestDataError method to obtain a callstack containing the cause of the error.
GetRowCount Method
Gets the number of rows in the underlying data set.
Declaration
GetRowCount(): numberReturns
| Type | Description |
|---|---|
| number | An integer value that specifies the number of rows in the underlying data set. |
GetRowValue(rowIndex, dataMember) Method
Returns the value of the specified cell within the underlying data set.
Declaration
GetRowValue(
rowIndex: number,
dataMember: string
): anyParameters
| Name | Type | Description |
|---|---|---|
| rowIndex | number | An integer value that specifies the zero-based index of the required row. |
| dataMember | string | A String that specifies the required data member. |
Returns
| Type | Description |
|---|---|
| any | An object that represents the value of the specified cell. |
IsDataReceived Method
Returns whether a request for underlying data was successful.
Declaration
IsDataReceived(): booleanReturns
| Type | Description |
|---|---|
| boolean | true, if the request for underlying data was successful; otherwise, false. |
Remarks
The IsDataReceived method returns whether a request for underlying data was successful. If data was not received, use the ASPxClientDashboardItemUnderlyingData.GetRequestDataError method to obtain a callstack containing the cause of the error.