Designer and Viewer Modes in ASP.NET Web Forms
- 3 minutes to read
The Web Dashboard can function as a designer or viewer. The following modes are available:
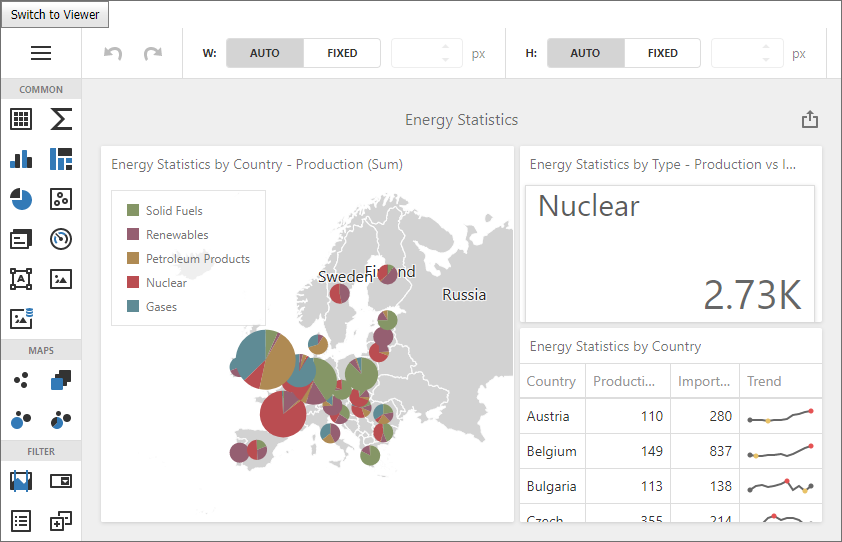
- Designer
- The Web Dashboard works as a designer and allows users to create, edit, and save dashboards. In this mode, the control loads the extensions required to design dashboards. Users can access the Data Source Wizard and can preview underlying data. A user can switch the control to
Viewermode and can modify dashboards from storage on the client side. Requests from the dashboard backend server can be sent to third-party resources. This is the default mode. - Viewer
- The Web Dashboard works as a viewer and displays dashboards to users. In this mode, the control also loads the extensions required to design dashboards. A user can switch the control to
Designermode. - ViewerOnly
- The Web Dashboard does not load extensions required to design dashboards. Users cannot switch to
DesignerorViewermodes on the client.
Note
The Model API is not effective when the Web Dashboard operates in Viewer or ViewerOnly modes.
Specify Designer or Viewer Mode on the Server
You can use the ASPxDashboard.WorkingMode property to specify the initial working mode on the server.
In Viewer mode, you have access to the client API and can modify dashboards from storage. The clientAPI also allows you to switch between Viewer and Designer modes. For information on how to protect dashboards stored on a server, see the following topic: Security Considerations.
Switch Between Designer and Viewer Modes on the Client
You can switch between modes using the client-side DashboardControl.switchToViewer and DashboardControl.switchToDesigner methods.
Use the DashboardControl.isDesignMode method to check whether the Web Dashboard works in designer mode.
This example shows how to switch between the ASP.NET Web Forms Dashboard control’s Designer and Viewer modes on the client-side if you handle the onclick event of the added button.

- The ASPxDashboard.ClientInstanceName property identifies the control’s client name. The ASPxClientDashboard.GetDashboardControl method is used to access the DashboardControl API.
- The DashboardControl.isDesignMode method checks whether the Web Dashboard works in designer mode.
- The DashboardControl.switchToDesigner and DashboardControl.switchToViewer methods are used to switch between modes.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Dashboard_WebDashboard_2010.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
html, body, form {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="Scripts/custom-script.js"></script>
</head>
<body>
<form id="form1" runat="server">
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Switch to Viewer"
ClientInstanceName="button" AutoPostBack="False">
<ClientSideEvents Click="switchMode" />
</dx:ASPxButton>
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Height="95%" ClientInstanceName="webDashboard"
OnConfigureDataConnection="ASPxDashboard1_ConfigureDataConnection">
</dx:ASPxDashboard>
</form>
</body>
</html>
When a user clicks to the button that switches modes, the following function is called:
function switchMode(sender) {
var control = webDashboard.GetDashboardControl();
if (control.isDesignMode()) {
control.switchToViewer();
button.SetText('Switch to Designer');
}
else {
control.switchToDesigner();
button.SetText('Switch to Viewer');
}
}
Switch Between Designer or Viewer Modes in the UI
You can enable the Dashboard Panel to allow users to switch between the Designer and Viewer.