RangeFilterItem Class
A Range Filter dashboard item that allows end-users to apply filtering to other dashboard items.
Declaration
export class RangeFilterItem extends SeriesItemRemarks
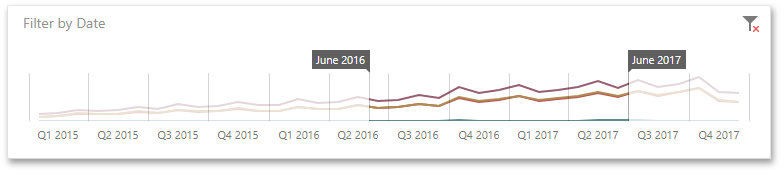
The Range Filter allows end-users to apply filtering to other dashboard items. It displays a chart with selection thumbs above that allow you to filter out values displayed along the argument axis.

You can use the Date Filter dashboard item as the Range Filter’s compact counterpart.
The following documentation is available: Web Dashboard - Creating a Range Filter.
Note
The Range Filter dashboard item cannot be bound to the OLAP data source.
Example
The following example shows how to create the Range Filter item, bind it to data and add to the existing dashboard.
Create data items (measures and dimensions) and use the DataItem.dataMember property to bind them to the existing data source’s columns. Then use the created measures and dimensions in the dashboard item to bind it to data.
Create a DateTimePeriod instance and add it to the RangeFilterItem.dateTimePeriods collection to create predefined ranges.
After you add the created dashboard item to the Dashboard.items collection, call the Dashboard.rebuildLayout method to rebuild the dashboard layout and display changes.
// Use the line below for a modular approach:
// import * as Model from 'devexpress-dashboard/model'
// Use the line below for an approach with global namespaces:
// var Model = DevExpress.Dashboard.Model;
// ...
public createRangeFilter() {
// Create data items for the Range Filter.
var rangeFilterCountry = new Model.Dimension();
rangeFilterCountry.dataMember("Country");
var rangeFilterUnitPrice = new Model.Measure();
rangeFilterUnitPrice.dataMember("UnitPrice");
var rangeFilterExtendedPrice = new Model.Measure();
rangeFilterExtendedPrice.dataMember("ExtendedPrice");
var rangeFilterQuantity = new Model.Measure();
rangeFilterQuantity.dataMember("Quantity");
var rangeFilterOrderDate = new Model.Dimension();
rangeFilterOrderDate.dataMember("OrderDate");
rangeFilterOrderDate.dateTimeGroupInterval("Year");
// Create the Range Filter and bind it to data.
var rangeFilterItem = new Model.RangeFilterItem();
rangeFilterItem.name('rangeFilter');
rangeFilterItem.dataSource(sqlDataSource.componentName());
rangeFilterItem.dataMember(sqlDataSource.queries()[0].name());
var rangeSeries = new Model.SimpleSeries(rangeFilterItem);
rangeSeries.seriesType("Line");
rangeSeries.value(rangeFilterUnitPrice);
rangeFilterItem.series.push(rangeSeries);
rangeFilterItem.argument(rangeFilterOrderDate);
rangeFilterItem.seriesDimensions.push(rangeFilterCountry);
// Create a custom period for predefined ranges.
var monthToDayPeriod = new Model.DateTimePeriod();
monthToDayPeriod.name("Month to Date");
monthToDayPeriod.start.flow.interval("Month").offset(0);
monthToDayPeriod.start.mode("Flow");
monthToDayPeriod.end.flow.interval("Day").offset(1);
monthToDayPeriod.end.mode("Flow");
rangeFilterItem.dateTimePeriods.push(monthToDayPeriod);
control.dashboard().items.push(rangeFilterItem);
// ...
control.dashboard().rebuildLayout();
}
Inherited Members
Inheritance
constructor
Initializes a new instance of the RangeFilterItem class.
Declaration
constructor(
dashboardItemJSON?: any,
serializer?: DevExpress.Analytics.Utils.ModelSerializer
)Parameters
| Name | Type | Description |
|---|---|---|
| dashboardItemJSON | any | A JSON object used for dashboard deserialization. Do not pass this parameter directly. |
| serializer | ModelSerializer | An object used for dashboard deserialization. Do not pass this parameter directly. |
Properties
argument Property
Declaration
argument: ko.Observable<DevExpress.Dashboard.Model.Dimension>Property Value
| Type |
|---|
| Observable<Dimension> |
currentSelectedDateTimePeriodName Property
Declaration
currentSelectedDateTimePeriodName: ko.Observable<string>Property Value
| Type |
|---|
| Observable<string> |
dateTimePeriods Property
Declaration
dateTimePeriods: ko.ObservableArray<DevExpress.Dashboard.Model.DateTimePeriod>Property Value
| Type |
|---|
| ObservableArray<DateTimePeriod> |
defaultDateTimePeriodName Property
Declaration
defaultDateTimePeriodName: ko.Observable<string>Property Value
| Type |
|---|
| Observable<string> |
interactivityOptions Property
Declaration
interactivityOptions: DevExpress.Dashboard.Model.FilterableDashboardItemInteractivityOptionsProperty Value
| Type |
|---|
| FilterableDashboardItemInteractivityOptions |
rangeSeriesViewTypesMap Property
Declaration
static rangeSeriesViewTypesMap: {
Line: any;
StackedLine: any;
FullStackedLine: any;
Area: any;
StackedArea: any;
FullStackedArea: any;
Bar: any;
StackedBar: any;
FullStackedBar: any;
}Property Value
| Name | Type |
|---|---|
| Area | any |
| Bar | any |
| FullStackedArea | any |
| FullStackedBar | any |
| FullStackedLine | any |
| Line | any |
| StackedArea | any |
| StackedBar | any |
| StackedLine | any |
series Property
Declaration
series: ko.ObservableArray<DevExpress.Dashboard.Model.ChartSeries>Property Value
| Type |
|---|
| ObservableArray<ChartSeries> |