GridColumn Class
Serves as the base for classes that represent grid columns.
Declaration
export abstract class GridColumn extends DataItemContainerRemarks
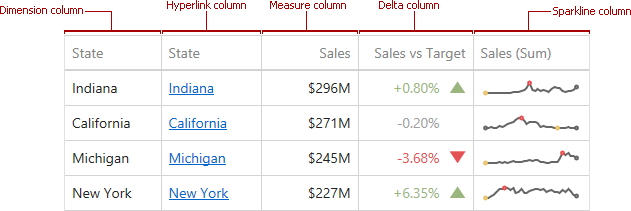
The GridItem supports the following column types:

- GridDimensionColumn - displays values in the bound data member “as is”.
- GridHyperlinkColumn - displays links to external resources related to displayed values.
- GridMeasureColumn - displays summaries calculated against data in the bound data member.
- GridDeltaColumn - binds to two data members, calculates summaries for both and displays the difference between these summaries.
- GridSparklineColumn - displays values in the bound data item using sparklines.
Inheritance
constructor(dataItemProvider)
Initializes a new instance of the GridColumn class with specified settings.
Declaration
constructor(
dataItemProvider: DevExpress.Dashboard.Model.DataDashboardItem,
dashboardItemJSON?: any,
serializer?: DevExpress.Analytics.Utils.ModelSerializer
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItemProvider | DataDashboardItem | |
| dashboardItemJSON | any | A JSON object used for dashboard deserialization. Do not pass this parameter directly. |
| serializer | ModelSerializer | An object used for dashboard deserialization. Do not pass this parameter directly. |
Properties
actualDataItem Property
Declaration
get actualDataItem(): DevExpress.Dashboard.Model.DataItemProperty Value
| Type |
|---|
| DataItem |
fixedWidth Property
Declaration
fixedWidth: ko.Observable<number>Property Value
| Type |
|---|
| Observable<number> |
totals Property
Gets the collection of totals for the specified Grid column.
Declaration
totals: ko.ObservableArray<DevExpress.Dashboard.Model.GridColumnTotal>Property Value
| Type | Description |
|---|---|
| ObservableArray<GridColumnTotal> | A GridColumnTotal object that is the collection of Grid column totals. |
Remarks
The Grid dashboard item allows you to calculate totals against values displayed in the specified column and show these totals under the column. To create a total for the required column, do the following.
- Create the GridColumnTotal object and specify the type of summary function used to calculate a total using the GridColumnTotal.totalType property.
- Add the resulting GridColumnTotal object to the totals collection. Note that you can add any number of totals for each column.
You can calculate totals for all types of grid columns (GridColumn descendants), but each column type supports only a specified set of summary functions used to calculate totals. The table below lists the total types supported by different grid columns.
Column Type | Supported Total Types |
|---|---|
Auto Avg Count Max Min Sum | |
Min Max Count | |
Count | |
Count |
Totals, except the Auto type, are calculated based on summary values. When the GridColumnTotal.totalType property is set to Auto, the total is calculated based on values of the corresponding data field from the underlying data source. In this case, the Measure.summaryType property value is taken into account to calculate the total. If the specified summaryType type is not matched with supported total types, the Count summary function is used.
weight Property
Declaration
weight: ko.Observable<number>Property Value
| Type |
|---|
| Observable<number> |
widthType Property
Declaration
widthType: ko.Observable<DevExpress.Dashboard.Model.GridColumnFixedWidthType>Property Value
| Type |
|---|
| Observable<GridColumnFixedWidthType> |
Methods
dispose Method
Disposes of all resources associated with this GridColumn.
Declaration
dispose(): voidgrabFrom(column) Method
Declaration
grabFrom(
column: GridColumn
): voidParameters
| Name | Type |
|---|---|
| column | GridColumn |