GridDeltaColumn Class
A delta column in a GridItem.
Declaration
export class GridDeltaColumn extends GridColumnRemarks
A delta column binds to two measures, calculates summaries for both and displays the difference between these summaries.

Measures to which a delta column is bound are called Actual and Target values. Use the GridDeltaColumn.actualValue and GridDeltaColumn.targetValue properties to specify these measures.
The dashboard calculates summaries against both measures using functions specified by their Measure.summaryType properties and displays the difference between these summary values in the delta column.
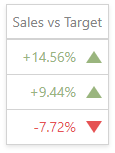
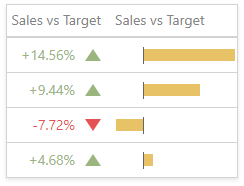
Values in the delta column can be displayed as text or represented by bars. To select between these modes, use the GridDeltaColumn.displayMode property.

Note
If bars are displayed, use the GridDeltaColumn.alwaysShowZeroLevel property to specify whether the zero level is always shown.
Use the GridDeltaColumn.deltaOptions property to access options that control the calculation of column values and define the delta indication.
Inherited Members
Inheritance
constructor(dataItemProvider)
Initializes a new instance of the GridDeltaColumn class.
Declaration
constructor(
dataItemProvider: DevExpress.Dashboard.Model.DataDashboardItem,
dashboardItemJSON?: any,
serializer?: DevExpress.Analytics.Utils.ModelSerializer
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItemProvider | DataDashboardItem | |
| dashboardItemJSON | any | A JSON object used for dashboard deserialization. Do not pass this parameter directly. |
| serializer | ModelSerializer | An object used for dashboard deserialization. Do not pass this parameter directly. |
Properties
absoluteVariationNumericFormat Property
Declaration
absoluteVariationNumericFormat: DevExpress.Dashboard.Model.AbsoluteVariationNumericFormatProperty Value
| Type |
|---|
| AbsoluteVariationNumericFormat |
actualValue Property
Declaration
actualValue: ko.Observable<DevExpress.Dashboard.Model.Measure>Property Value
| Type |
|---|
| Observable<Measure> |
alwaysShowZeroLevel Property
Specifies whether the zero level of bars displayed within grid cells should always be visible.
Declaration
alwaysShowZeroLevel: ko.Observable<boolean>Property Value
| Type | Description |
|---|---|
| Observable<boolean> | true if the bar’s minimum value is zero; false, if the bar’s minimum value is automatically selected so that the difference between bars is shown most clearly. |
deltaOptions Property
Provides access to options that control the calculation of column values and define the delta indication.
Declaration
deltaOptions: DevExpress.Dashboard.Model.DeltaOptionsProperty Value
| Type | Description |
|---|---|
| DeltaOptions | A DeltaOptions object that contains delta settings. |
displayMode Property
Declaration
displayMode: ko.Observable<DevExpress.Dashboard.Model.GridColumnValueBarDisplayMode>Property Value
| Type |
|---|
| Observable<GridColumnValueBarDisplayMode> |
percentOfTargetNumericFormat Property
Declaration
percentOfTargetNumericFormat: DevExpress.Dashboard.Model.PercentOfTargetNumericFormatProperty Value
| Type |
|---|
| PercentOfTargetNumericFormat |
percentVariationNumericFormat Property
Declaration
percentVariationNumericFormat: DevExpress.Dashboard.Model.PercentVariationNumericFormatProperty Value
| Type |
|---|
| PercentVariationNumericFormat |
targetValue Property
Declaration
targetValue: ko.Observable<DevExpress.Dashboard.Model.Measure>Property Value
| Type |
|---|
| Observable<Measure> |