GridSparklineColumn Class
A sparkline column in a GridItem.
Declaration
export class GridSparklineColumn extends GridColumnRemarks
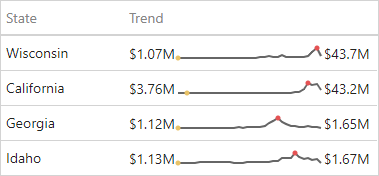
A sparkline column visualizes historical data using sparklines.

The GridSparklineColumn.showStartEndValues property allows you to specify whether to display the start/end values of a sparkline. Use the GridSparklineColumn.sparklineOptions property to access sparkline appearance settings.
Inherited Members
Inheritance
SerializableModel
TypedSerializableModel
DataItemContainer
GridColumn
GridSparklineColumn
constructor(dataItemProvider)
Initializes a new instance of the GridSparklineColumn class with specified settings.
Declaration
constructor(
dataItemProvider: DevExpress.Dashboard.Model.DataDashboardItem,
dashboardItemJSON?: any,
serializer?: DevExpress.Analytics.Utils.ModelSerializer
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItemProvider | DataDashboardItem | |
| dashboardItemJSON | any | A JSON object used for dashboard deserialization. Do not pass this parameter directly. |
| serializer | ModelSerializer | An object used for dashboard deserialization. Do not pass this parameter directly. |
Properties
measure Property
Declaration
measure: ko.Observable<DevExpress.Dashboard.Model.Measure>Property Value
| Type |
|---|
| Observable<Measure> |
showStartEndValues Property
Declaration
showStartEndValues: ko.Observable<boolean>Property Value
| Type |
|---|
| Observable<boolean> |
sparklineOptions Property
Provides access to options used to control the sparkline appearance.
Declaration
sparklineOptions: DevExpress.Dashboard.Model.SparklineOptionsProperty Value
| Type | Description |
|---|---|
| SparklineOptions | A SparklineOptions object containing options used to control the sparkline appearance. |