DxUpload.ReloadFile(UploadFileInfo) Method
Reloads a file whose upload was canceled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ReloadFile(
UploadFileInfo fileInfo
)Parameters
| Name | Type | Description |
|---|---|---|
| fileInfo | UploadFileInfo | The file to be reloaded. |
Remarks
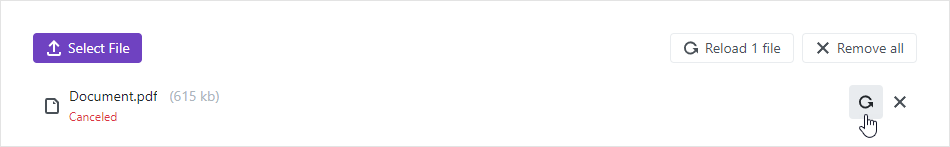
Users can reload a file whose upload was canceled in the UI. This action raises the FileReloaded event.

Use the ReloadFile method to reload a specific file in code. The snippet below displays buttons that cancel upload and reload the first file, respectively.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Cancel the First File Upload" Click=OnCancelButtonClick />
<DxButton Text="Reload the First File" Click=OnReloadButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
UploadFileInfo FirstFile { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnCancelButtonClick(){
FirstFile = Files.First();
MyUpload.CancelFileUpload(FirstFile);
}
void OnReloadButtonClick(){
FirstFile = Files.First();
MyUpload.ReloadFile(FirstFile);
}
}
To reload the specified files or all files, use the ReloadFiles or ReloadAllFiles method, respectively.
To cancel file upload in code, use the following methods:
- CancelFileUpload(UploadFileInfo)
- CancelFilesUpload(IEnumerable<UploadFileInfo>)
- CancelAllFilesUpload()
See Also