DxUpload.ReloadAllFiles() Method
Reloads all files whose upload was cancelled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ReloadAllFiles()Remarks
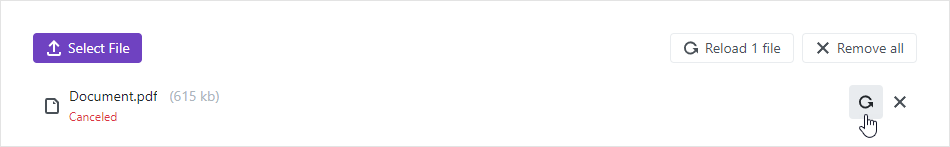
Users can reload a file whose upload was canceled in the UI. This action raises the FileReloaded event. If upload of multiple files was cancelled at once, users can click the common reload button to reload of all files.

Use the ReloadAllFiles method to reload all files in code. The snippet below allows users to upload multiple files, and displays two buttons that cancel upload and reload all files, respectively.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Cancel Upload of All Files" Click=OnCancelButtonClick />
<DxButton Text="Reload All Files" Click=OnReloadButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnCancelButtonClick(){
MyUpload.CancelAllFilesUpload();
}
void OnReloadButtonClick(){
MyUpload.ReloadAllFile();
}
}
To reload the specified file or multiple files, use the ReloadFile or ReloadFiles method, respectively.
To cancel file upload in code, use the following methods:
- CancelFileUpload(UploadFileInfo)
- CancelFilesUpload(IEnumerable<UploadFileInfo>)
- CancelAllFilesUpload()