DxTreeViewNode.TextTemplate Property
Specifies the template to display a node’s text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ITreeViewNodeInfo> TextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ITreeViewNodeInfo> | The template content. |
Remarks
In the TreeView’s unbound mode, use the TextTemplate property to customize an individual node’s text. Use the template’s context parameter to access a ITreeViewNodeInfo object that stores information about a node (the text, level, bound data item, etc.)
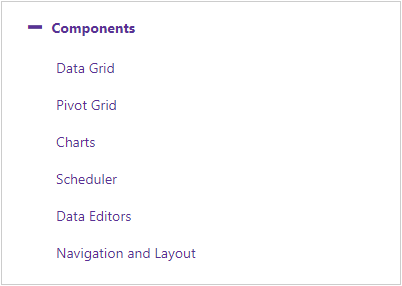
The following example demonstrates how to apply bold formatting to the root node only:
<DxTreeView>
<Nodes>
<DxTreeViewNode Name="Components" Text="Components">
<TextTemplate>
<b>@context.Text</b>
</TextTemplate>
<Nodes>
<DxTreeViewNode Name="DataGrid" Text="Data Grid" />
<DxTreeViewNode Name="PivotGrid" Text="Pivot Grid" />
...
</Nodes>
</DxTreeViewNode>
</Nodes>
</DxTreeView>

The Template property allows you to specify a template for an individual node’s content.
To specify common templates for all TreeView nodes, use the DxTreeView.NodeTextTemplate and DxTreeView.NodeTemplate properties.