DxToolbarItem.CheckedChanged Event
Fires after the Toolbar item’s Checked property changed.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> CheckedChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | A new Checked property value. |
Remarks
Use the CheckedChanged event to handle changes to the checked item’s Checked property.
Note
To add a checked item to the Toolbar, set the item’s GroupName property to a unique value. This changes the item’s state (checked/unchecked) on every user click.
To create a group of checked (radio) buttons that allow users to select one option from a group, use the same GroupName property value for all group items.
The CheckedChanged event fires each time a checked item’s state changes. If an item belongs to a radio group, the CheckedChanged event fires twice when a new item is checked: for a new item (unchecked -> checked) and for the previously checked item (checked -> unchecked).
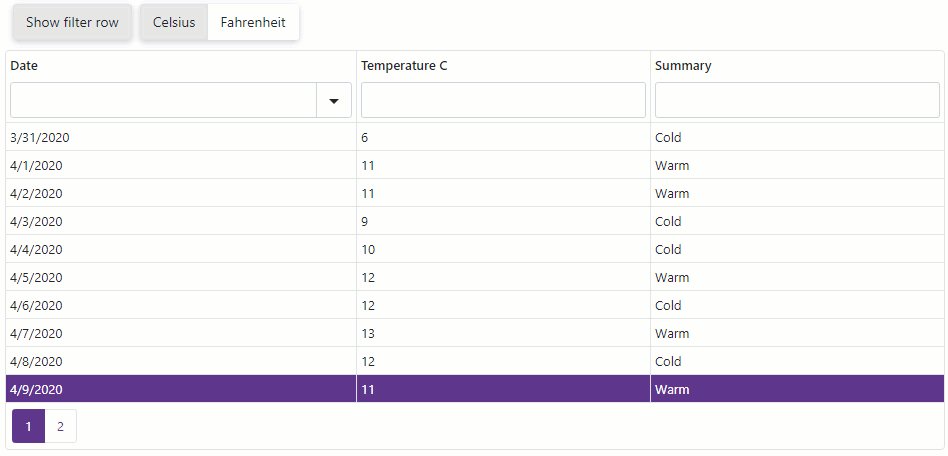
The example below adds one checked button (Show filter row) and a group of radio buttons (Celsius/Fahrenheit) to the Toolbar.
<DxToolbar>
<DxToolbarItem Checked="@ShowFilterRow"
CheckedChanged="@ShowFilterRowChanged"
GroupName="ShowFilterRow"
Text="Show filter row">
</DxToolbarItem>
<DxToolbarItem BeginGroup="true"
Checked="@ShowCelsiusColumn"
CheckedChanged="@ShowCelsiusColumnChanged"
GroupName="TemperatureFormat"
Text="Celsius">
</DxToolbarItem>
<DxToolbarItem Checked="@ShowFahrenheitColumn"
CheckedChanged="@ShowFahrenheitColumnChanged"
GroupName="TemperatureFormat"
Text="Fahrenheit">
</DxToolbarItem>
</DxToolbar>
<DxDataGrid DataAsync="@ForecastService.GetForecastAsync" ShowFilterRow="@ShowFilterRow">
<DxDataGridDateEditColumn Field="@(nameof(WeatherForecast.Date))"></DxDataGridDateEditColumn>
<DxDataGridColumn Field="@(nameof(WeatherForecast.TemperatureC))"
Visible="@ShowCelsiusColumn"></DxDataGridColumn>
<DxDataGridColumn Field="@(nameof(WeatherForecast.TemperatureF))"
Visible="@ShowFahrenheitColumn"></DxDataGridColumn>
<DxDataGridColumn Field="@(nameof(WeatherForecast.Summary))"></DxDataGridColumn>
</DxDataGrid>
@code {
bool ShowFilterRow { get; set; } = true;
bool ShowCelsiusColumn { get; set; } = true;
bool ShowFahrenheitColumn { get; set; } = false;
void ShowFilterRowChanged(bool isChecked) {
ShowFilterRow = isChecked;TemperatureFormat
}
void ShowCelsiusColumnChanged(bool isChecked) {
ShowCelsiusColumn = isChecked;
}
void ShowFahrenheitColumnChanged(bool isChecked) {
ShowFahrenheitColumn = isChecked;
}
}