DxToolbar.AdaptivityMinRootItemCount Property
Specifies the minimum number of root items shown in the Toolbar when the browser window’s width changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(0)]
[Parameter]
public int AdaptivityMinRootItemCount { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An integer value that specifies the minimum number of items. |
Remarks
The Toolbar component supports adaptive mode. The following properties control how the toolbar responds when the container’s width changes:
- AdaptivityAutoCollapseItemsToIcons - If true, the text of all items that contain icons is hidden. You can also use the item’s AdaptivePriority and AdaptiveText properties to hide an individual item before other items and specify alternative item text for adaptive mode.
- AdaptivityAutoHideRootItems - If true, the toolbar combines root items one by one in the root submenu until the toolbar contains the minimum number of root items (specified by the AdaptivityMinRootItemCount property).
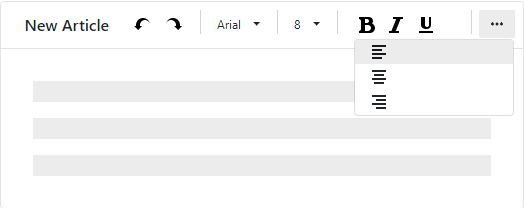
<DxToolbar Title="New Article"
ItemRenderStyleMode="ToolbarRenderStyleMode.Plain"
ItemSize="ToolbarItemSize.Small"
AdaptivityMinRootItemCount="2"
AdaptivityAutoHideRootItems="true"
AdaptivityAutoCollapseItemsToIcons="true">
<DxToolbarItem BeginGroup="true" Name="Undo" IconCssClass="oi oi-action-undo" AdaptiveText="Undo" />
<DxToolbarItem Name="Redo" IconCssClass="oi oi-action-redo" AdaptiveText="Redo" />
<DxToolbarItem Name="FontFamily" Text="@currentFont.Name" BeginGroup="true" AdaptiveText="Font Family">
<Items>
@foreach (var font in FontInfo.DefaultFonts) {
<DxToolbarItem Text="@font.Name"
Style="@font.GetCssString()"
Click="(x) => { currentFont = font; }"
GroupName="fontGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem Name="FontSize" Text="@currentSize.Size.ToString()" BeginGroup="true" AdaptiveText="Font Size">
<Items>
@foreach (var fontSize in FontSizeInfo.DefaultFontSizes) {
<DxToolbarItem Text="@fontSize.Size.ToString()"
Click="(x) => { currentSize = fontSize; }"
GroupName="fontSizeGroup" />
}
</Items>
</DxToolbarItem>
<DxToolbarItem AdaptivePriority="1"
GroupName="font-bold"
BeginGroup="true"
Name="Bold"
IconCssClass="oi oi-bold"
AdaptiveText="Bold" />
...
<DxToolbarItem AdaptivePriority="2"
BeginGroup="true"
GroupName="align"
IconCssClass="oi oi-align-left" />
...
</DxToolbar>

See Also